Notas de la versión 40.1 21 de abril de 2024#
Resumen#
En esta versión, desarrollamos las siguientes mejoras:
Un nuevo tipo de gráfico «Tarjeta», que puede mostrar una única métrica importante.
En el menú desplegable de usuarios, ahora puede ver la dirección de correo electrónico asociada a su cuenta.
Al utilizar el Selector de fecha de un widget, ahora puede seleccionar una hora de inicio y de finalización.
Mejoras#
Visualización de una única métrica en un tablero#
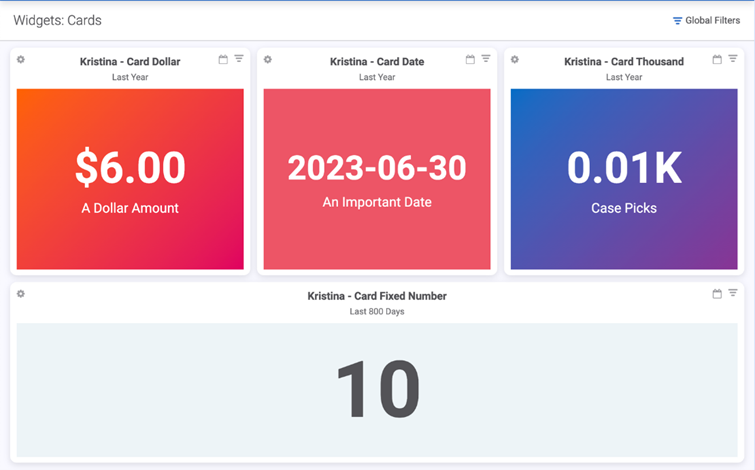
Un nuevo tipo de gráfico, Tarjeta, le permite configurar un widget que muestre un único punto de datos, como una métrica importante, en su tablero. Anteriormente, se podía crear un efecto similar modificando un gráfico de barras.

Configuración de los datos del widget de tarjeta#
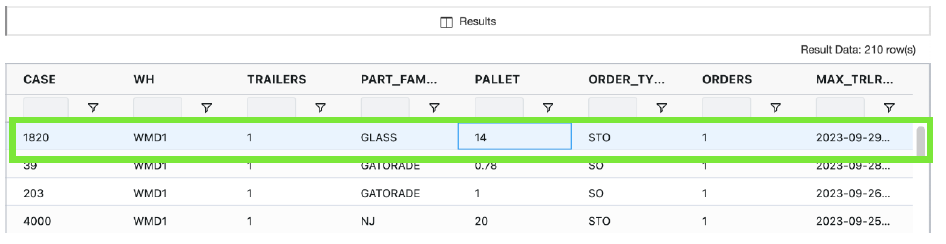
Configure los datos para el nuevo widget de tarjeta de la misma forma que lo haría para otros tipos de widgets utilizando el Creador de widgets, donde seleccionará y filtrará una fuente de datos. Si deja los datos como están, el primer valor de la columna de valores seleccionada se mostrará en el widget de tarjeta. Para este ejemplo, si utiliza Pallet como campo de valor, 14 será el punto de datos que se muestre en la tarjeta. El campo de datos se selecciona al crear su Tarjeta en el Asistente de gráficos.

Alternativamente, puede transformar y agregar los datos (añadiendo etapas como Filtro, Mostrar campos, Agrupación, Ordenar, etc.), para tener más control sobre qué punto exacto de los datos se mostrará en el widget de tarjeta.
Creación de widgets de tarjeta#
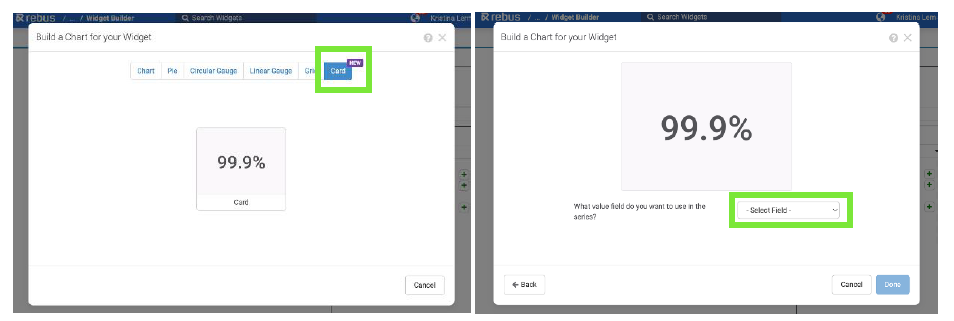
La nueva opción Tarjeta está disponible en Tipos de gráfico en el Creador de widgets > Diseñar gráfico > Asistente de gráficos. Al hacer clic en la opción Tarjeta, puede seleccionar qué campo de valor utilizar utilizando el menú desplegable. Los campos disponibles se extraen de la fuente de datos configurada en el Creador de widgets.

Propiedades del gráfico del widget de tarjeta#
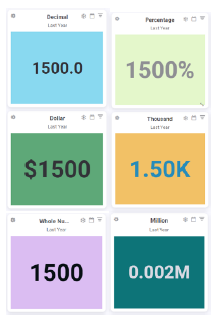
Las propiedades del gráfico del widget de tarjeta permiten personalizar el color de fondo, la fuente y el formato (fijo, decimal, porcentaje, dólar, mil o millón). También puede elegir un tema, que anulará sus preajustes individuales. Puede añadir una etiqueta a sus datos o mostrar SOLO una etiqueta utilizando la propiedad Etiqueta del gráfico. Puede personalizar las fuentes y los colores de las etiquetas.
Propiedad del gráfico |
Descripción |
Ejemplo |
|---|---|---|
BackgroundColor |
Color de fondo del valor. Predeterminado: #fff |
|
Fuente -> Color |
Color de fuente del valor. Predeterminado: #535357 |
|
Fuente -> Familia |
Familia de fuentes utilizada para mostrar el valor. Predeterminado: Roboto |
|
Fuente -> Tamaño |
Tamaño de fuente del valor. Solo funciona si «responsiveSize» es falso. Predeterminado: 65px |
|
Fuente -> Peso |
Peso de la fuente del valor. Predeterminado: Negrita |
|
Formato -> Tipo |
Formato del valor (por ejemplo, decimal, dólares, porcentaje). Predeterminado: fijo |
|
Formato -> Precisión |
Cantidad de decimales para mostrar. No funcionará con Tipo = «Fijo». Predeterminado: 2 |
|
Formato -> showSeparators |
Si se colocan comas cada tres dígitos. Predeterminado: true |
|
hideValue |
Permite mostrar solo una etiqueta. Predeterminado: false |
|
Etiqueta -> Color |
Color de fuente de la etiqueta. Predeterminado: #A0A0A4 |
|
Etiqueta -> Familia |
Familia de fuentes de la etiqueta. Predeterminado: Roboto |
|
Etiqueta -> Posición |
Posición de la etiqueta: (inferior o superior). Predeterminado: inferior |
|
Etiqueta -> Tamaño |
Tamaño de fuente de la etiqueta. Solo funciona si «responsiveSize» es falso. Predeterminado: 65px |
|
Etiqueta -> Texto |
Texto de la etiqueta. |
|
Etiqueta -> Peso |
Peso de fuente de la etiqueta. Predeterminado: normal |
|
responsiveSize |
Si se establece en true, Rebus dimensiona dinámicamente el contenido para que quepa en el widget. Predeterminado: true |
|
Tema |
Un tema define un fondo y un color de fuente. Al seleccionar un tema, se anularán los valores «backgroundColor», «font.color» y «label.color». Predeterminado: Ninguno |
|
valueField |
Qué campo mostrar como valor. Se establece durante la creación del widget. |
Añadir un widget de tarjeta al tablero y a la pantalla de inicio#
Desde la pantalla de inicio, puede añadir un widget de tarjeta a través del botón «Nueva pestaña» o «Editar pestaña». En el tablero, puede añadir un widget de tarjeta a Favoritos a través del menú desplegable «Opciones de widgets > Añadir a favoritos».
Ver la dirección de correo electrónico de su cuenta de Rebus#
La barra de navegación y el menú desplegable de usuario se han mejorado para facilitar y agilizar la navegación por Rebus. Los cambios incluyen una nueva apariencia, nuevos enlaces para hacer clic y la reubicación de algunos enlaces para hacer clic del menú desplegable del usuario.
Apariencia#
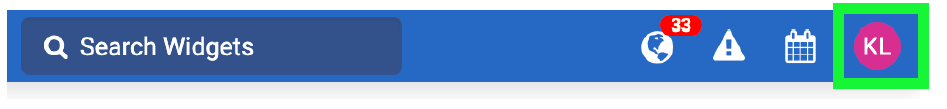
En la barra de ruta, su nombre de usuario ha sido sustituido por un Avatar de usuario coloreado que contiene las iniciales de su nombre y apellido.

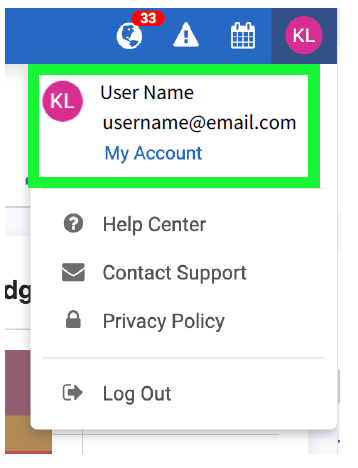
Cuando haga clic en el nuevo Avatar de usuario, podrá ver el nombre y la dirección de correo electrónico asociados a su cuenta. Si hace clic en su nombre de usuario, correo electrónico, avatar o Mi cuenta, accederá a su perfil de usuario.

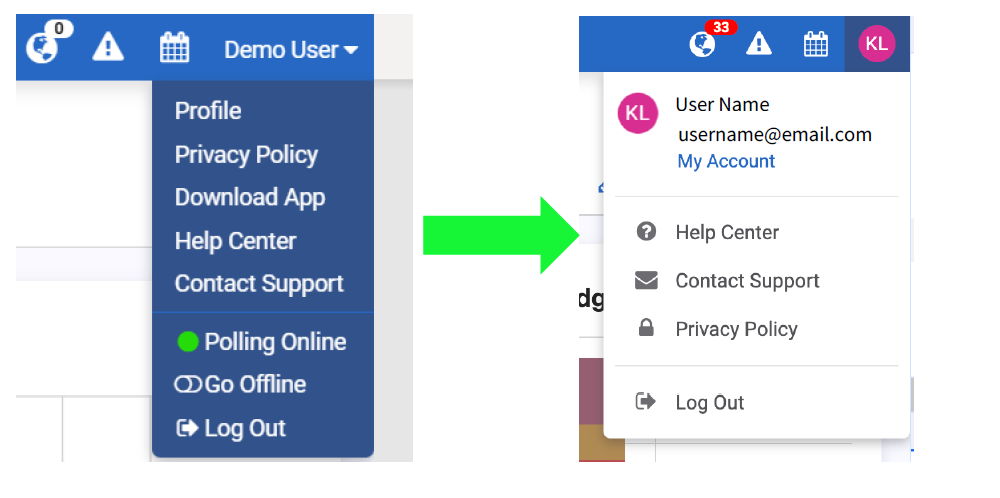
Menú desplegable del usuario#
En el Menú desplegable del usuario, ahora solo hay 4 opciones disponibles debajo del enlace de su perfil de usuario. Estas son las opciones:
Centro de ayuda: enlace a /helpcenter
Ponerse en contacto con el servicio de asistencia: enlace a /support
Política de privacidad: enlace a /privacyPolicy
Cerrar sesión: cierra la sesión y redirige a /login

Se han eliminado del menú desplegable las opciones de Sondeo en línea y Desconectarse. La opción de descargar la aplicación móvil se ha desplazado del menú desplegable. En la pantalla Perfil de usuario, aparece un nuevo cuadro con la opción de descargar la aplicación móvil de Rebus.
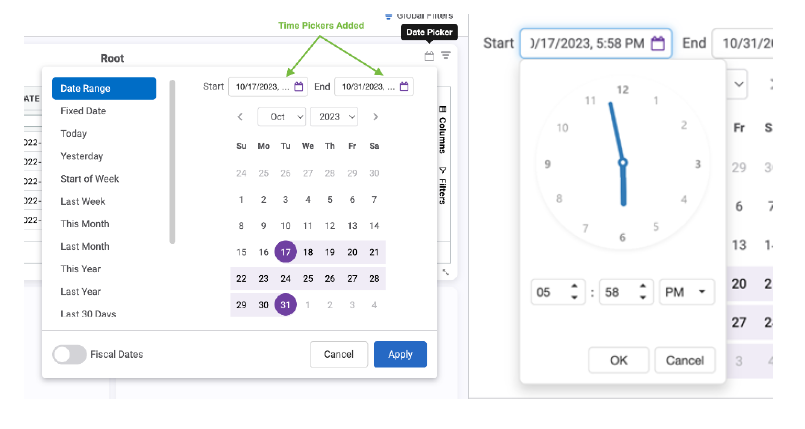
Filtrado del intervalo de fechas del widget por hora de inicio y de finalización#
Al utilizar el Selector de fecha de un widget, ahora puede seleccionar una hora de inicio y de finalización. Anteriormente, los Filtros globales, las Propiedades de widget y el Creador de widgets tenían un selector de hora, pero el Selector de fecha no. Esto le permite filtrar los datos del widget para horas específicas del día dentro de un determinado intervalo de fechas. Para seleccionar una hora de inicio y de finalización, seleccione el filtro Intervalo de fechas. Cuando seleccione la fecha de inicio y de finalización, haga clic en los iconos morados del calendario y aparecerá el selector de hora. Seleccione las horas de inicio y de finalización en horas y minutos.