Configuración avanzada: widgets#
En esta página se explica cómo utilizar las funciones para crear widgets con funciones avanzadas en las etapas de creador de widgets y el diseñador de gráfico.
Configuración avanzada de los gráficos de barras y de líneas#
Configuración de líneas constantes en los gráficos de barras y de líneas#
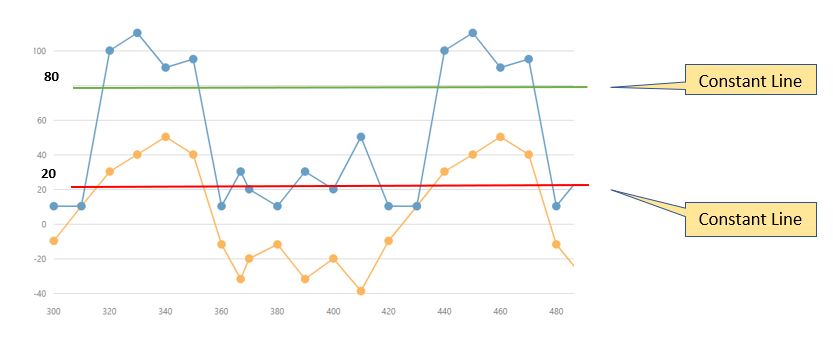
Puede configurar líneas constantes horizontales que atraviesen su gráfico. Le permiten ver de un vistazo las mediciones que superan o no alcanzan los niveles especificados.

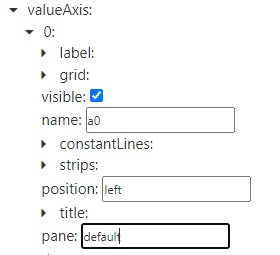
En el panel Propiedades del gráfico, expanda la propiedad valueAxis. Cada número entero en la propiedad valueAxis representa un eje de valor diferente. Por lo general, solo habrá un eje de valores (que se indica por un “0”) por gráfico.
Expanda la opción del eje de valores al que desea agregar líneas constantes.
Amplíe la propiedad constantLines. Cada número entero en la propiedad constantLines representa una línea constante. Hay uno configurado de manera predeterminada (“0”).
Para cada línea constante que desee agregar, haga clic en el botón Copiar
 de la propiedad constantLines y, a continuación, haga clic en «Sí» cuando se le pida la confirmación. Las nuevas líneas constantes aparecen enumeradas en el valor predeterminado. Cada línea constante es una copia del valor predeterminado y se indica con su propio número entero.
de la propiedad constantLines y, a continuación, haga clic en «Sí» cuando se le pida la confirmación. Las nuevas líneas constantes aparecen enumeradas en el valor predeterminado. Cada línea constante es una copia del valor predeterminado y se indica con su propio número entero.Para cada línea constante, expanda su opción y especifique en qué lugar del eje de valores se dibujará la línea, su color y el ancho de la línea.
Cuando haya terminado, haga clic en «Guardar». El gráfico se vuelve a dibujar para mostrar las líneas constantes.
Configuración de la superposición de los gráficos de barras#
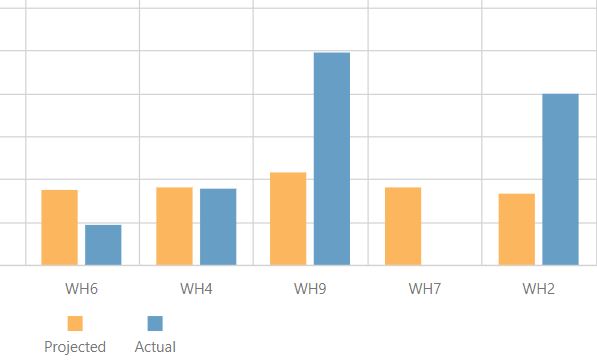
Para convertir un gráfico de barras en un gráfico de barras superpuestas, es decir, en el que se muestran dos o más métricas para el mismo argumento (por ejemplo, las ganancias proyectadas frente a las ganancias reales de 2017) en paralelo, agregue otra serie al widget a través del panel de propiedades del gráfico. Al configurar un gráfico de barras superpuestas, es mejor no poner más de tres series en paralelo.

Requisito previo#
Para crear un gráfico de barras superpuestas, siga los pasos de preparación de datos del widget y luego cree un gráfico de barras. El conjunto de datos del widget debe tener otros campos que puedan agregarse como series adicionales.
Pasos#
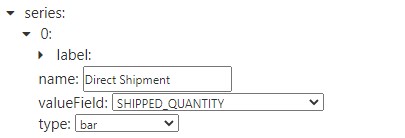
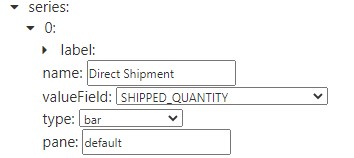
En el panel Propiedades del gráfico, expanda la propiedad serie y luego expanda la opción “0” que representa la serie cuyos valores están en el gráfico de barras.
Para cada serie cuyas medidas quiera poner al lado de las medidas de la primera serie, haga clic en el botón Copiar
 de la propiedad de la serie y luego haga clic en «Sí» cuando se le pida confirmación. Las nuevas series aparecen enumeradas en el valor predeterminado. Cada serie es una copia del valor predeterminado y se indica con su propio número entero.
de la propiedad de la serie y luego haga clic en «Sí» cuando se le pida confirmación. Las nuevas series aparecen enumeradas en el valor predeterminado. Cada serie es una copia del valor predeterminado y se indica con su propio número entero.
- Para cada serie, haga lo siguiente:
En el desplegable valueField, seleccione el campo que tiene los valores para esta serie.
En el cuadro de texto de la propiedad nombre, escriba la etiqueta que aparecerá para esta serie en el widget.
Haga clic en el icono “+” de la serie y agregue la propiedad color.
En el selector de colores de la propiedad color, seleccione el color que representará esta serie.
Cuando haya terminado, haga clic en «Guardar». El gráfico se vuelve a dibujar como un gráfico de barras superpuestas.
Configuración de los gráficos de barras apiladas#
Puede convertir un gráfico de barras en un gráfico de barras apiladas o en un gráfico de barras apiladas completas agregando una nueva serie y cambiando el tipo de gráfico.

Requisito previo#
Para crear un gráfico de barras apiladas o de barras apiladas completas, siga los pasos de preparación de datos del widget y luego cree un gráfico de barras. El conjunto de datos del widget debe tener otros campos que puedan agregarse como series adicionales.
Pasos#
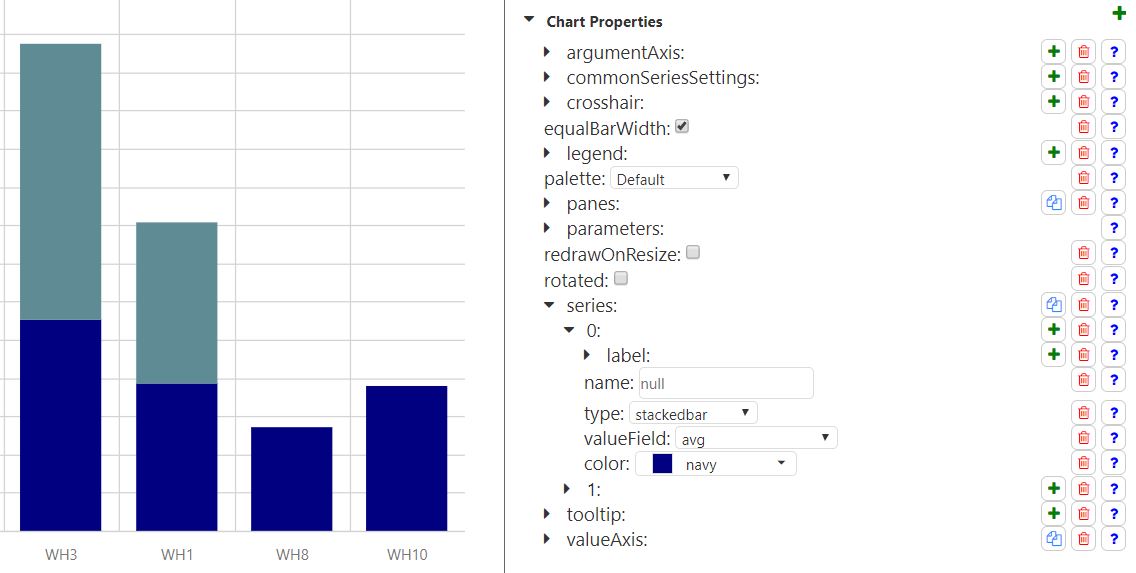
En el panel Propiedades del gráfico, expanda la propiedad serie y luego expanda la opción “0” que representa la serie cuyos valores están en el gráfico de barras.
Cambie el valor del tipo de serie al tipo de gráfico preferido, ya sea «stackedbar» o «fullstackedbar».
Para cada serie cuyas medidas quiera apilar en la parte superior de las medidas de la primera serie, haga clic en el botón Copiar
 de la propiedad de la serie y luego haga clic en «Sí» cuando se le pida confirmación. Las nuevas series aparecen enumeradas en el valor predeterminado. Cada serie es una copia del valor predeterminado y se indica con su propio número entero.
de la propiedad de la serie y luego haga clic en «Sí» cuando se le pida confirmación. Las nuevas series aparecen enumeradas en el valor predeterminado. Cada serie es una copia del valor predeterminado y se indica con su propio número entero.- Para cada serie, haga lo siguiente:
En el desplegable valueField, seleccione el campo que tiene los valores para esta serie.
En el cuadro de texto de la propiedad nombre, escriba la etiqueta que aparecerá para esta serie en el widget.
Haga clic en el icono “+” de la serie y agregue la propiedad color.
En el selector de colores de la propiedad color, seleccione el color que representará esta serie.
Cuando haya terminado, haga clic en «Guardar». El gráfico se vuelve a dibujar como un gráfico de barras apiladas.
Adding a “Total Value” Label to Stacked Bar Charts#
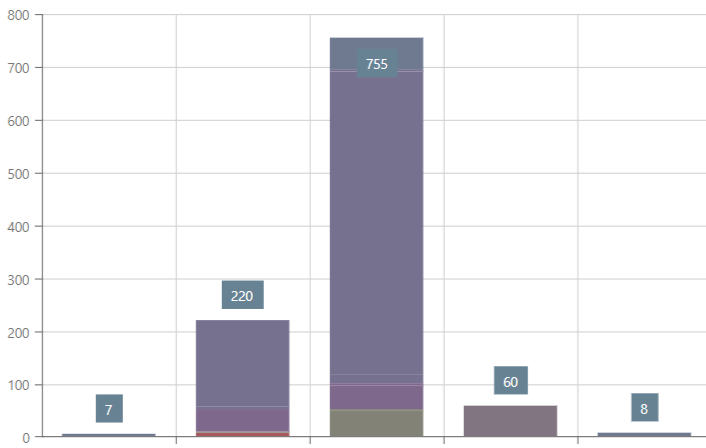
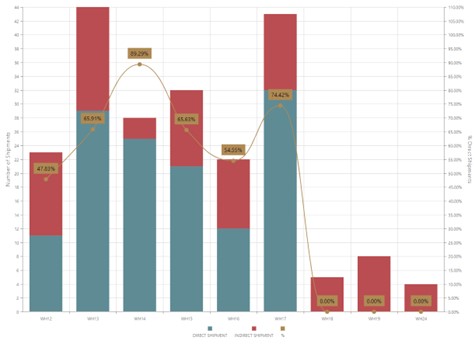
Puede añadir una etiqueta «Valor total» a un gráfico de barras apiladas. La etiqueta muestra el total de todos los valores de barra de una pila. Esto le permite comparar fácilmente su valor total con cada valor individual dentro de la pila.

Requisitos previos#
Para añadir una etiqueta de «Valor total» a su gráfico de barras apiladas, debe tener ya configurado un widget de gráfico de barras apiladas. Antes de realizar cualquier cambio en su widget activo, haga una copia de este.
Pasos#
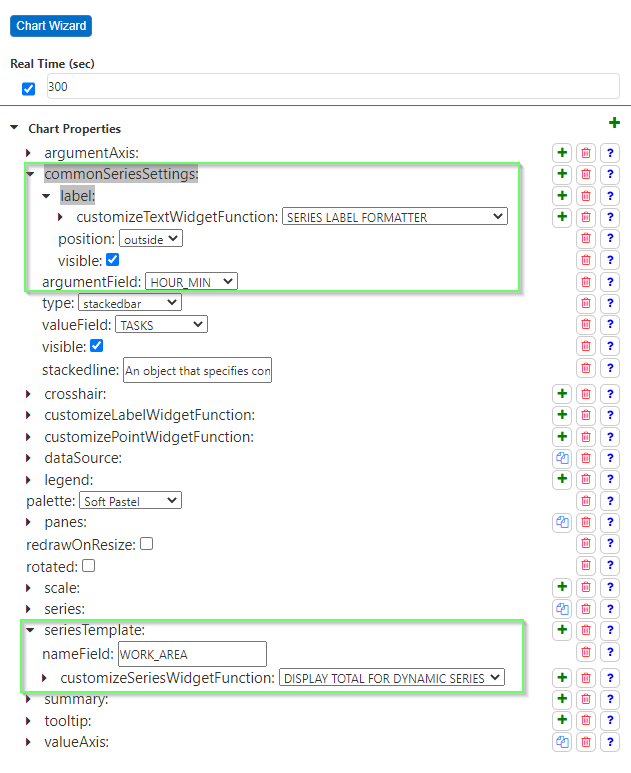
- In the Chart Properties panel, remove and re-add the following chart properties:
commonSeriesSettings > label > customizeTextWidgetFunction
seriesTemplate > customizeSeriesWidgetFunction
Junto a customizeTextWidgetFunction, seleccione SERIES LABEL FORMATTER.
Junto a customizeSeriesWidgetFunction, seleccione DISPLAY TOTAL FOR DYNAMIC SERIES.

Cuando haya terminado, haga clic en Guardar.
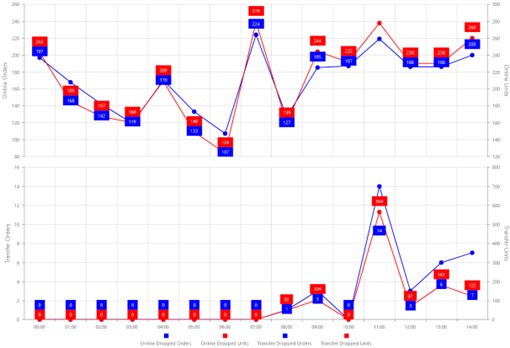
Combinar gráficos de barras y de líneas en una única visualización: doble eje#
Puede crear un gráfico de doble eje que muestre dos series de datos diferentes superpuestas.

Requisitos previos#
Un widget de gráfico de barras ya configurado para mostrar al menos una de las series que desea en el gráfico de doble eje.
Tener planificadas las series que se van a mostrar en los ejes de valores y de argumentos.
En este procedimiento, se configuran un eje izquierdo y un eje derecho, se les asignan títulos y nombres identificativos, y se asignan a las series cuyos valores muestran.
Creación de un gráfico de doble eje#
Vaya al Creador de widgets.
En la lista de widgets, seleccione el widget de gráfico de barras que tenga al menos una de las series que desea mostrar en el widget de doble eje.
Copie el widget del gráfico de barras. El widget copiado se modificará para convertirse en el widget de doble eje.
Seleccione el widget copiado y haga clic en «Diseñar gráfico».
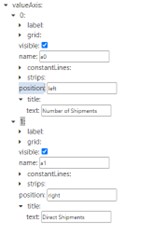
En el panel Propiedades del gráfico, abra la propiedad valueAxis, y copie el eje «0». Se crea una copia del eje «0», el eje «1».
Asegúrese de que tanto el eje 0 como el 1 estén configurados con las siguientes propiedades secundarias. Si no tienen una propiedad secundaria obligatoria, añádala.:
Propiedad |
Descripción |
Lo que se ingresa… |
|---|---|---|
nombre |
Se utiliza para asignar los ejes a las series. |
Un nombre único para cada eje. |
posición |
Controla si el eje de valores es el eje vertical derecho o el eje vertical izquierdo. |
Para el eje que quiera que se muestre en la parte derecha del widget, introduzca el valor «derecha» y para el otro «izquierda». |
título |
Permite configurar el título del eje. NOTA: No utilice la propiedad etiqueta para este fin. «Etiqueta» controla el texto que se muestra en los datos del gráfico. |
Debajo del título, añada otra propiedad secundaria, «texto». Para el valor de texto, introduzca el título que desea que se muestre para el eje en el widget. |

Asegúrese de que cada una de las dos series esté configurada con las siguientes propiedades secundarias:
Propiedad |
Lo que se ingresa… |
|---|---|
eje |
Valor del nombre del eje que se aplica a esta serie. |
tipo |
Tipo de gráfico por utilizar para mostrar los datos de la serie (por ejemplo, barra, spline, etc.). |

Haga clic en «Aplicar». Ha creado un widget de doble eje.
Dividir el widget de doble eje en dos paneles#
Puede dividir las dos series de un gráfico de doble eje para que los datos de cada serie se muestren en su propio panel. El widget muestra ambos paneles, uno encima del otro.

Vaya al Creador de widgets.
En la lista de widgets, seleccione el widget de doble eje cuya serie desee dividir en dos paneles.
Haga clic en «Diseñar gráfico».
En el panel Propiedades del gráfico, abra la propiedad paneles, y copie el panel «0». Se crea una copia del panel «0», el panel «1».
Asegúrese de que cada uno de los dos paneles esté configurado con las siguientes propiedades secundarias:
Propiedad |
Lo que se ingresa… |
|---|---|
nombre |
valor único del nombre del panel. |
Asegúrese de que tanto el eje 0 como el 1 estén configurados con una propiedad secundaria de «panel». El valor del panel debe ser el valor del nombre del panel en el que debe aparecer el eje.

Asegúrese de que tanto la serie 0 como la 1 estén configuradas con una propiedad secundaria de «panel». El valor del panel debe ser el valor del nombre del panel donde deben aparecer los valores de las series.

Haga clic en «Aplicar». El widget de doble eje se ha dividido en dos paneles.
Setting Up Axis Titles#
In the Chart Properties panel,expand the valueAxis property by clicking it.
Añadir la propiedad «title».
Añadir las propiedades secundarias del título deseado: fuente, margen y texto.
Set up the child properties as needed:
Propiedad
Descripción
Lo que se ingresa…
- ancho:
30
30
30
fuente
Especifica las opciones de fuente para el título de un eje.
Las propiedades secundarias de la fuente y su valor: color, familia, opacidad, tamaño, peso.
margin
Especifica un margen para el título de un eje en píxeles.
El número del margen.
texto
Especifica el texto para el título del eje de valor.
El nombre del título.
Click “Save”.
Dar formato a la apariencia#
¿Cómo configuro un medidor circular para que sea un semicírculo?#
De manera predeterminada, los valores de un medidor circular se reparten en un arco que es casi un círculo completo, de modo que se asemeja al velocímetro de un automóvil. Si quiere modificar el arco para que sea un semicírculo, haga lo siguiente.
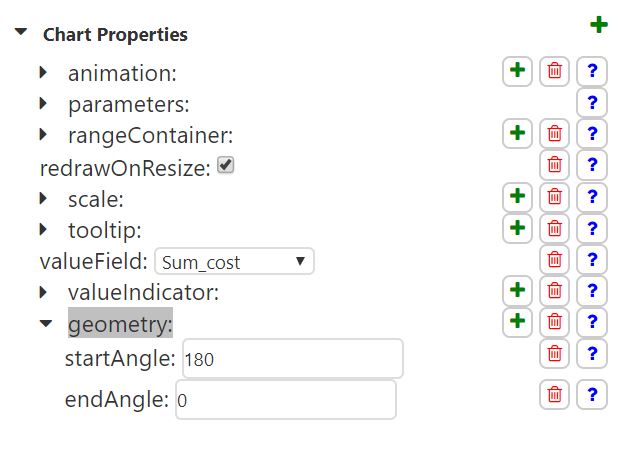
En el panel Propiedades del gráfico, haga clic en el botón superior “+”, que está alineado con la etiqueta Propiedades del gráfico. Aparece un formulario del cuadro de diálogo modal que muestra las propiedades de nivel superior que se pueden agregar.
Haga clic en «Geometría» y luego en «Aceptar». Se agrega una propiedad de geometría a la lista de propiedades.
Haga clic en el botón “+” de la propiedad de la geometría. Aparece un formulario del cuadro de diálogo modal que muestra las propiedades que se pueden agregar como secundarias de esta propiedad. Hay dos propiedades disponibles: endAngle y startAngle.
Mantenga presionada la tecla CTRL y luego haga clic en ambas propiedades.
Haga clic en «Aceptar». startAngle y endAngle se agregan como propiedades secundarias de la geometría.
En el cuadro de texto de startAngle, introduzca “180”.
En el cuadro de texto de endAngle, introduzca “0”.
Haga clic en Guardar. Se vuelve a dibujar el medidor para que el arco sea un semicírculo.

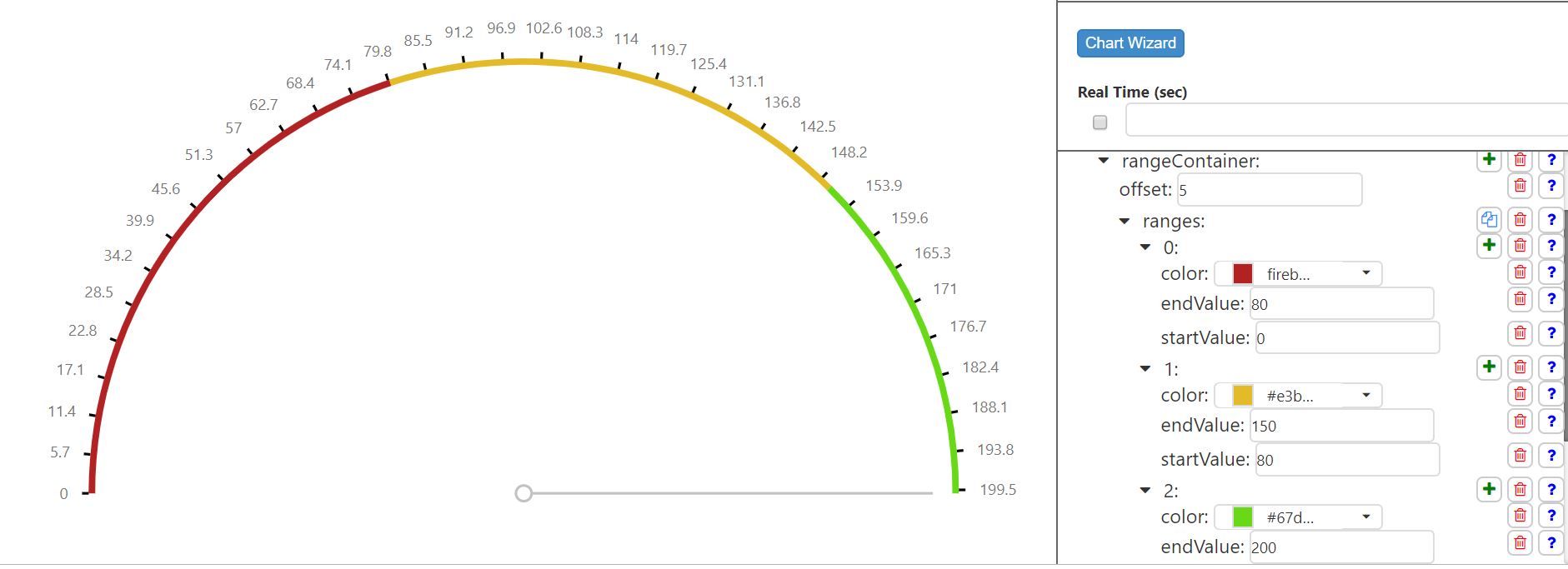
Configuración del rango de colores de los medidores#
De manera predeterminada, la escala de un medidor es una línea gris apagada. Para aplicar colores a intervalos de valores a lo largo de la escala, hay que crear «intervalos» y luego aplicar un color a cada intervalo.
En el panel Propiedades del gráfico, expanda la propiedad rangeContainer y luego expanda su propiedad secundaria, rangos. En la propiedad intervalos, hay un intervalo predeterminado, que se indica con un «0». Cada intervalo se indica con un número entero, siendo «0» el primer intervalo.
Para cada intervalo que desee aplicar a la escala, haga clic en el botón Copiar
 de la propiedad intervalos y, a continuación, haga clic en «Sí» cuando se le pida la confirmación. Los nuevos intervalos aparecen enumerados en el intervalo predeterminado. Cada intervalo es una copia del rango predeterminado y se indica con su propio número entero.
de la propiedad intervalos y, a continuación, haga clic en «Sí» cuando se le pida la confirmación. Los nuevos intervalos aparecen enumerados en el intervalo predeterminado. Cada intervalo es una copia del rango predeterminado y se indica con su propio número entero.Para cada intervalo, expanda sus propiedades y modifíquelo para que tenga el punto inicial, el punto final y el color distintivo que desea que se muestre.
Cuando haya terminado, haga clic en «Guardar». El medidor se vuelve a dibujar para mostrar los intervalos de colores especificados.

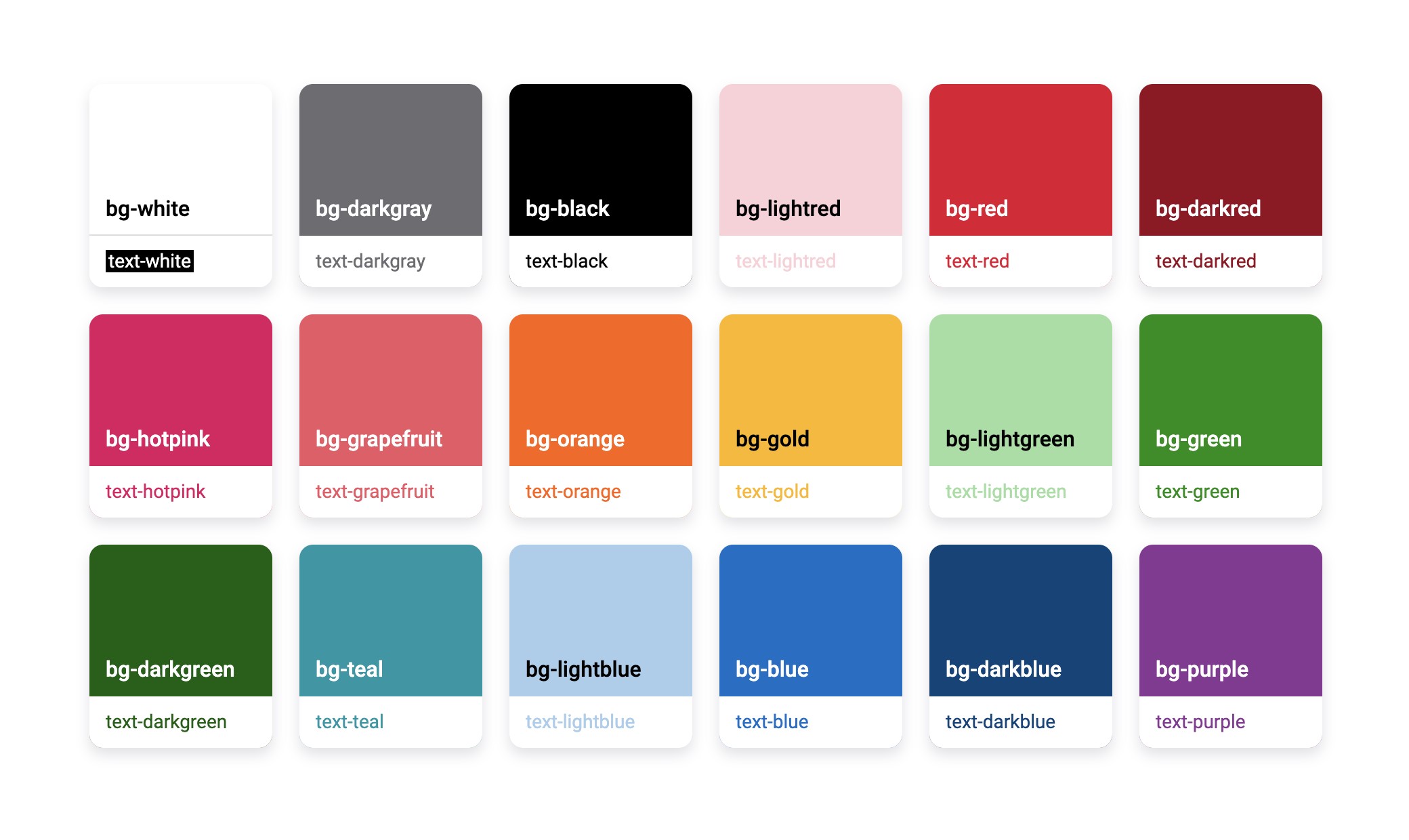
Añadir colores a los widgets de cuadrícula#
Esta sección repasa las propiedades de la cuadrícula que puede utilizar para personalizar el fondo o el color del texto de los elementos de una cuadrícula, como encabezados, celdas, filas, etc.
Aquí están los colores y los nombres de clase de color de fondo y de texto.


A continuación se enumera en negrita cada propiedad de la cuadrícula en la que se puede utilizar una clase de color, una breve descripción de la propiedad y lo que hay que hacer para aplicar el color deseado en el elemento de la cuadrícula.
Propiedad |
Descripción |
Qué hace |
|---|---|---|
columnDefs > headerClass |
Clase que se utilizará para la celda del encabezado. Puede ser una cadena, una matriz de cadenas o una función. |
Introduzca el valor de clase de color deseado. |
columnDefs > cellClass |
Clase para utilizar para todas las celdas de una columna. Puede ser una cadena, una matriz de cadenas o una función que devuelva una cadena o una matriz de cadenas. |
Introduzca el valor de clase de color deseado. |
columnDefs > cellClassWidgetFunction |
Especifica qué función personalizada aplicar a las celdas de una columna. |
Seleccione la función personalizada que utiliza la clase de color. |
rowClass |
Clase para utilizar para todas las filas de una cuadrícula. Puede ser una cadena, una matriz de cadenas o una función que devuelva una cadena o una matriz de cadenas. |
Introduzca el valor de clase de color deseado. |
getRowClassWidgetFunction |
Especifica la función personalizada que se aplicará a cada fila individualmente. |
Seleccione la función personalizada que utiliza la clase de color. |
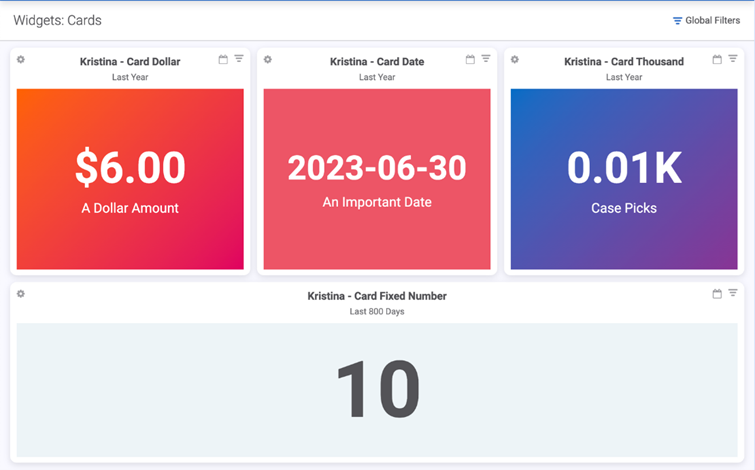
Setting up Card Widget – Best way to display a single value#
Puede configurar un widget Tarjeta para que muestre un único punto de datos, como una métrica importante, en su tablero.

A Card Widget is a good choice when there’s one important value that doesn’t have an upper or lower limit. For values that have an expected range, creating a gauge could be a good option.
Pasos#
Vaya al Creador de widgets.
From the Widgets List, select the card widget.
Haga clic en «Diseñar gráfico».
Seleccione el campo de valor que desea utilizar mediante el menú desplegable.
Click “Done.” You have a created a card widget.
Card Widget Chart Properties#
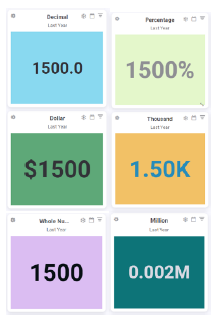
Las propiedades del gráfico del widget de tarjeta permiten personalizar el color de fondo, la fuente y el formato (fijo, decimal, porcentaje, dólar, mil o millón).
Chart Property |
Descripción |
Ejemplo |
|---|---|---|
BackgroundColor |
Color de fondo del valor. Predeterminado: #fff |
|
Fuente -> Color |
Color de fuente del valor. Predeterminado: #535357 |
|
Fuente -> Familia |
Familia de fuentes utilizada para mostrar el valor. Predeterminado: Roboto |
|
Fuente -> Tamaño |
Tamaño de fuente del valor. Solo funciona si «responsiveSize» es falso. Predeterminado: 65px |
|
Fuente -> Peso |
Peso de la fuente del valor. Predeterminado: Negrita |
|
Formato -> Tipo |
Formato del valor (por ejemplo, decimal, dólares, porcentaje). Predeterminado: fijo |
|
Formato -> Precisión |
Cantidad de decimales para mostrar. No funcionará con Tipo = «Fijo». Predeterminado: 2 |
|
Formato -> showSeparators |
Si se colocan comas cada tres dígitos. Predeterminado: true |
|
hideValue |
Permite mostrar solo una etiqueta. Predeterminado: false |
|
Etiqueta -> Color |
Color de fuente de la etiqueta. Predeterminado: #A0A0A4 |
|
Etiqueta -> Familia |
Familia de fuentes de la etiqueta. Predeterminado: Roboto |
|
Label -> Position |
Posición de la etiqueta: (inferior o superior). Predeterminado: inferior |
|
Etiqueta -> Tamaño |
Tamaño de fuente de la etiqueta. Solo funciona si «responsiveSize» es falso. Predeterminado: 65px |
|
Etiqueta -> Texto |
Texto de la etiqueta. |
|
Etiqueta -> Peso |
Peso de fuente de la etiqueta. Predeterminado: normal |
|
responsiveSize |
Si se establece en true, Rebus dimensiona dinámicamente el contenido para que quepa en el widget. Predeterminado: true |
|
Theme |
Un tema define un fondo y un color de fuente. Al seleccionar un tema, se anularán los valores «backgroundColor», «font.color» y «label.color». Predeterminado: Ninguno |
|
valueField |
Qué campo mostrar como valor. Se establece durante la creación del widget. |
Parámetros, agrupación y selección de registros#
Agrupación predeterminada de filas en los widgets de cuadrícula#
Puede configurar un widget de cuadrícula para que agrupe las filas de forma predeterminada. Es decir, las filas que comparten un valor común se reúnen en una fila de resumen que puede ampliar si desea ver los detalles subyacentes. Puede configurar varios niveles de agrupación para que las filas del widget se organicen como un menú desplegable de varios niveles. Para las columnas que contienen datos numéricos, puede configurar funciones de agregación que le muestren la suma de todos los valores de esa columna para cada agrupación.
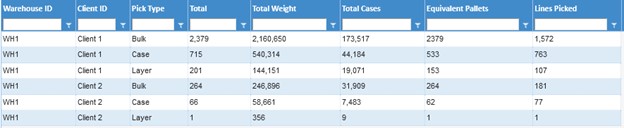
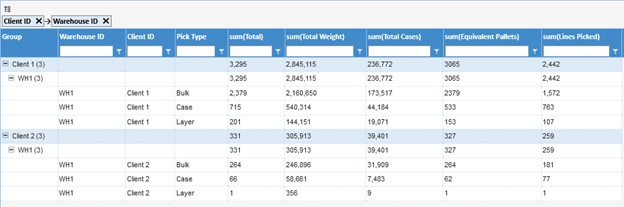
En el siguiente ejemplo, el siguiente widget de cuadrícula se modifica para que se preagrupe primero por ID de cliente y luego por ID de almacén. Antes de la agrupación:

Después de la agrupación:

Requisitos previos#
Decida cómo se van a agrupar de forma predeterminada las filas del widget. Si desea que las filas se agrupen por varias columnas, decida en qué orden deben producirse las agrupaciones.
Identifique las columnas con datos numéricos que desea sumar a nivel de grupo.
Decida si quiere que los grupos del widget estén expandidos o cerrados de forma predeterminada.
Pasos#
Configuración de la agrupación de forma predeterminada#
Vaya al Creador de widgets.
En la Lista de widgets, seleccione el widget que desea modificar.
Haga clic en «Diseñar gráfico».
Abra la propiedad columnDefs. Cada número representa una columna, siendo 0 la primera columna y cada incremento de 1 representa la siguiente columna a la izquierda.
Para cada columna por la que desee agrupar filas de forma predeterminada, añada dos propiedades secundarias:
Propiedad |
Descripción |
Lo que se ingresa… |
|---|---|---|
rowGroup |
Marca las columnas para cuyos valores desea agrupar de forma predeterminada los valores numéricos en las filas. |
Asegúrese de que la casilla esté marcada. |
rowGroupIndex |
Determina el orden de la agrupación. Las columnas con un valor de índice inferior se agrupan antes que las columnas con un valor superior. |
Introduzca el número de índice. Comience con «0» para la agrupación que se realizará en primer lugar. |
Configuración de la propiedad expandida de forma predeterminada#
En «Propiedades del gráfico», añada una nueva propiedad de nivel superior, «groupDefaultExpanded».
Como valor de la propiedad, introduzca el número del nivel en el que desea que se abra de forma predeterminada el menú desplegable. Por ejemplo, si introduce «2», se expandirán dos niveles de forma predeterminada cuando un usuario abra el widget.
Suma de niveles de grupo#
En cada columna para cuyo valor numérico desee mostrar una suma a nivel de grupo, aplique una función de agregación. Haga lo siguiente:
Añada la propiedad secundaria «aggFunc».
En el campo de la propiedad, introduzca «suma».
Haga clic en «Guardar».
Resultado#
Ha creado un widget de cuadrícula cuyas filas están agrupadas de forma predeterminada en un menú desplegable y que muestra sumas de valores numéricos a nivel de grupo.
Agregar parámetros a través de las etapas Mostrar campo y Grupo#
En el creador de widgets, puede utilizar la función param() para agregar parámetros a través del editor de código en las etapas Mostrar campo y Grupo. La función param() crea un parámetro para el widget y especifica su valor predeterminado:
divide(param(PARAM1,33),77)
BLOQUE DE CÓDIGO
1divide(param(PARAM1,33),77)
En el ejemplo anterior, se crea un parámetro, PARAM1. La función divide completa el widget con el valor de PARAM1 dividido por una constante, 77. El valor predeterminado de PARAM1 es «33», pero el usuario puede cambiar el valor de PARAM1 abriendo el menú Propiedades del widget. Para continuar con este ejemplo, si quisiera introducir los parámetros del numerador y denominador, podría utilizar la siguiente función:
divide(param(PARAM1,33),param(PARAM2,77))
En el ejemplo anterior, tanto PARAM1 como PARAM2 podrían cambiarse a través del menú Propiedades del widget.
Selección de registros en función de los patrones de los valores de cadena#
La función regexp() le permite crear un widget que selecciona los registros que tengan una cadena de caracteres que coincida con un patrón de «expresión regular» o «regex» especificado:
FIELD_NAME = regexp(expression(REGEX_PATTERN),options(REGEX_FUNCTION_OPTIONS))
Para cada registro, la función regexp() evalúa el valor del campo especificado (es decir, la cadena de entrada) y selecciona el registro si el valor coincide con el patrón regex. También puede especificar un argumento de opciones que proporciona opciones sobre cómo se evalúa una cadena de entrada.
Ejemplo de la función regexp():
JC_DESCRIPTION=regexp(expression(^LOAD\*),options(i))
La función anterior selecciona todos los registros en los que JC_DESCRIPTION empieza por «LOAD» y no tiene en cuenta las mayúsculas y minúsculas. La falta de distinción entre mayúsculas y minúsculas de la función se establece mediante el argumento i options().
La función regexp() se puede utilizar cuando se agrega una expresión personalizada en la etapa Filtro.
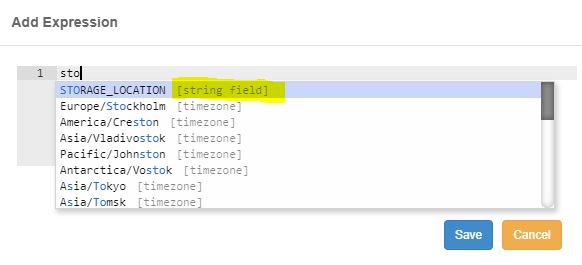
Nota
 Cuando configure una función regexp(), asegúrese de que el campo que está evaluando sea un campo de cadena. Si no es así, recibirá un mensaje de error cuando intente guardar la etapa.
Cuando configure una función regexp(), asegúrese de que el campo que está evaluando sea un campo de cadena. Si no es así, recibirá un mensaje de error cuando intente guardar la etapa.

Visión general de los patrones regex#
Un patrón regex se compone de una cadena y de caracteres especiales que especifican un patrón de caracteres y la forma en que se desea evaluar las cadenas de entrada. En su forma más simple, un patrón regex es una cadena. Se seleccionan los registros que tienen valores que contienen esa cadena. A menos que se especifique lo contrario, la búsqueda distingue entre mayúsculas y minúsculas. Es decir, la «a» y la «A» se consideran caracteres separados.
Patrón regex |
Valores coincidentes |
|---|---|
abc |
abcdefg |
234 |
123456 |
Cuantificadores#
En un patrón regex, un cuantificador le permite especificar cuántas instancias de un carácter en la cadena de entrada constituyen una coincidencia. Poner un cuantificador después del carácter en un patrón regex:
Cuantificador |
Valores coincidentes… |
|---|---|
* |
Tener este carácter cero o más veces. |
+ |
Tener este carácter uno o más veces. |
? |
Tener este carácter solo una vez o no tenerlo. |
Ejemplos de cuantificadores
Patrón regex |
Ejemplo de valores coincidentes |
|---|---|
23* 4 |
1245, 12345, 123345, 1233345 |
23+4 |
12345, 123345, 1233345 |
23?4 |
1245, 12345 |
Caracteres especiales#
Un patrón regex puede tener «caracteres especiales» que representan cada uno un conjunto de caracteres coincidentes en la cadena de entrada.
Carácter especial |
Representa… |
|---|---|
. (punto) |
Cualquier carácter individual. |
\n |
Un carácter de nueva línea. |
\t |
Una pestaña. |
\d |
Un dígito de [0-9]. |
\D |
Un no dígito. |
\w |
Un carácter alfanumérico. |
\W |
Un carácter no alfanumérico. |
\s |
Un carácter de espacio en blanco. |
\S |
Un carácter que no sea un espacio en blanco. |
Ejemplos de caracteres especiales
Patrón regex |
Ejemplo de valores coincidentes |
|---|---|
1.3 |
123, 1z3, 1A3 |
1.* 3 |
13, 123, 1abcdefg3 |
\d\d |
01, 03, 88 |
\w+@\w + |
a@a , correo electrónico@dominio.com |
Clases de caracteres#
Una clase de carácter es un conjunto de caracteres entre corchetes. Al igual que los caracteres especiales, una clase de caracteres en un patrón regex representa un conjunto de caracteres coincidentes en la cadena de entrada.
Clase de caracteres |
Representa… |
|---|---|
[abc] |
O «a» o «b» o «c». |
[^abc] |
Cualquier carácter que no sea «a», «b» o «c». |
[a-z] |
Cualquier carácter entre la «a» y la «z». |
Anclajes#
Los anclajes le permiten especificar si el principio o el final de una cadena de entrada se evalúa con respecto al patrón regex.
Anclaje |
La cadena de entrada es una coincidencia… |
|---|---|
^ |
Cuando el inicio de la cadena coincide con el patrón regex. |
$ |
Cuando el final de la cadena coincide con el patrón regex. |
Ejemplos de anclaje
Patrón regex |
Ejemplo de valores coincidentes |
Ejemplo de valores no coincidentes |
|---|---|---|
^1.*3$ |
13, 123, 1abcdefg3 |
x13, 123x, x1abcdefg3x |
^\d\d |
01abc |
a01abc |
\d\d$ |
xyz01 |
xyz01x |
Aserciones#
Aserción |
Descripción |
Ejemplo |
La cadena de entrada será una coincidencia si… |
|---|---|---|---|
?= |
Búsqueda anticipada |
a(?=b) |
Tiene una «a» seguida de una «b». |
?! |
Búsqueda anticipada negativa |
a(?!b) |
Tiene una «a» no seguida de una «b». |
Ejemplo de búsqueda anticipada negativa
La aserción de búsqueda anticipada (lookahead) negativa puede ser la mejor opción si se quiere mirar todos los registros de un conjunto, pero sin incluir algunos cuyos valores coinciden con un determinado patrón. Por ejemplo, la siguiente regexp() recupera todos los registros de pedidos excepto aquellos en los que CUSTOMER_NAME empieza con «AMAZON»:
CUSTOMER_NAME=regexp(expression(^(?!AMAZON)?),options(i))
Opciones de la función regex#
La función regexp() también puede pasar un argumento options(), que complementa las opciones habituales de los patrones regex y le da un mayor control sobre cómo se evalúa una cadena de entrada. Para no utilizar ninguna de estas opciones, pase un argumento options() en blanco dentro de regexp():
JC_DESCRIPTION=regexp(expression(^LOAD?),options())
Opción |
Descripción |
|---|---|
i |
Falta de distinción entre mayúsculas y minúsculas cuando coinciden las letras. Por ejemplo, no se distingue entre «A» y «a», que normalmente se tratan como caracteres diferentes. |
m |
Al evaluar cadenas con valores multilíneas, los anclajes (es decir, ^ para el inicio, $ para el final) coincidirán al principio o al final de cada línea. Sin esta opción, estos anclajes coinciden al principio o al final de toda la cadena. |
x |
Ignora todos los caracteres de espacio en blanco en un patrón a menos que se escapen (/) o se incluyan en una clase de caracteres. También se ignoran todos los caracteres hash o la tecla almohadilla (#) y todos los caracteres encerrados entre ellos, lo que permite incluir comentarios en patrones complicados. |
s |
Permite que el carácter de punto (.) coincida con todos los caracteres, incluidos los de nueva línea. |
Formato de datos en el widget#
Formato de los números en las cuadrículas#
Puede hacer que los widgets de la cuadrícula presenten los números según un formato especificado (por ejemplo, redondeados a dos decimales o que se visualicen como dólares). Para ello, vaya a las Propiedades del gráfico del widget y aplique valueFormatterWidgetFunction a la columna cuyos valores desea formatear.
Vaya a Administración -> Administración de widgets -> Creador de widgets.
Si el widget que quiere editar sigue «Activo» (que se indica por un círculo verde), asegúrate de que esté desactivado.
Seleccione el widget de la cuadrícula cuyos datos desea formatear y, a continuación, haga clic en «Diseñar gráfico» en la parte inferior de la pantalla. Se encuentra en las propiedades del gráfico del widget. Los datos del widget se muestran en forma de cuadrícula.
Observe la columna cuyos datos desea cambiar y el orden numérico en el que está colocada con respecto a otras columnas. La primera columna de la izquierda se considera la columna «0», la siguiente a la derecha es la columna «1», y así sucesivamente.
En el menú Propiedades del gráfico, haga clic en la propiedad «columnDefs». La propiedad se expande y aparece un conjunto de números. Cada número representa una columna.
Seleccione el número que representa la columna cuyos datos desea formatear. Aparecen las propiedades personalizables de la columna.
Si no existe «valueFormatterWidgetFunction», agréguela manualmente.
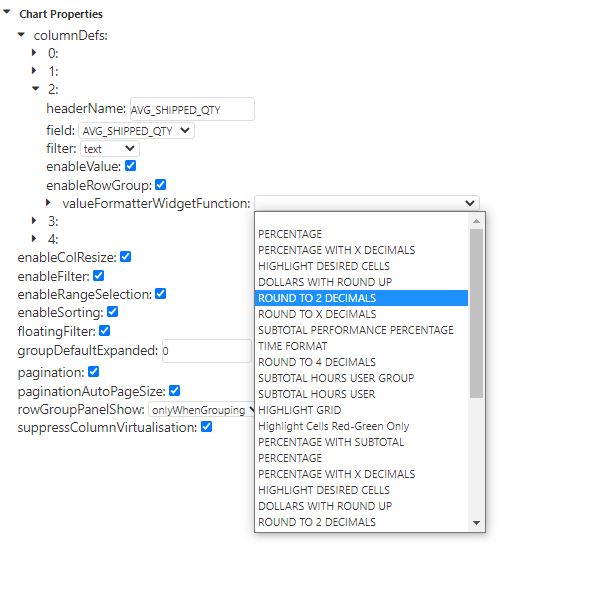
En el menú desplegable de valueFormatterWidgetFunction, seleccione la función de formato que desea aplicar:

Nota
 Es posible que su entorno no disponga de todas las funciones de formato que se muestran en la captura de pantalla anterior. Si desea que se agregue una función de formato personalizada a su entorno Rebus, póngase en contacto con el Rebus Customer Support.
Es posible que su entorno no disponga de todas las funciones de formato que se muestran en la captura de pantalla anterior. Si desea que se agregue una función de formato personalizada a su entorno Rebus, póngase en contacto con el Rebus Customer Support.
Haga clic en «Guardar». Se guarda el widget. Los datos de la columna actualizada se vuelven a formatear según la lógica de la función de formato especificada.
Adición de hipervínculos a los widgets de cuadrícula#
En el creador de widgets, puede configurar un widget de cuadrícula para mostrar un hipervínculo.
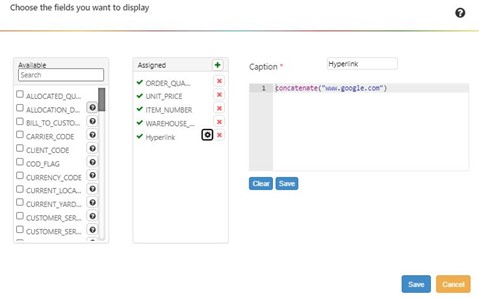
En la etapa Seleccionar el campo de visualización, configure un campo calculado mediante la función concatenate e introduzca el enlace que desea agregar.

Termine de configurar su widget y asegúrese de seleccionar «Cuadrícula» en el asistente de gráficos.
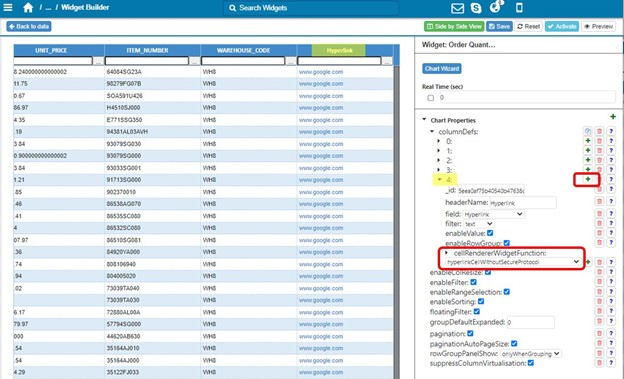
Vaya al panel de propiedades del gráfico del widget y expanda la propiedad «columnsDefs». Cada columna de la cuadrícula se identifica con un número entero, en el que «0» representa la primera columna. Estas propiedades secundarias ayudan a configurar el aspecto y el comportamiento de las columnas del gráfico.
Expanda el menú desplegable de la columna que contiene el campo calculado que creó haciendo clic en la flecha situada junto a su número.
Haga clic en el signo «+» junto al número de la columna.
Seleccione la propiedad “cellRenderedWidgetFunction” y haga clic en «Aceptar».
En el menú desplegable, seleccione una de las dos funciones siguientes:
Función |
Cuándo se selecciona |
|---|---|
hyperlinkCell |
Para las URL que incluyen https:// |
hyperlinkCellWithoutSecureProtocol |
Para las URLs que no incluyen https:// |
Haga clic en «Guardar».

Resultado: Su widget mostrará un hipervínculo que se abrirá en una nueva pestaña.
Sustitución de los valores de la base de datos por etiquetas descriptivas#
En el creador de widgets`<a_creating_widgets_intro>, puede crear un widget que muestre etiquetas descriptivas en lugar de los valores sin procesar, de un solo carácter o abreviados, almacenados en el :term:`WMS: Crear un campo calculado en el que una función equals y una función condition conviertan los valores en etiquetas descriptivas en el widget. La función equals evalúa si el valor del campo coincide con un valor específico que quiera reemplazar con una etiqueta descriptiva. Si es una coincidencia, la función devolverá un valor de «TRUE». En caso contrario, devolverá «FALSE». La función equals pasa TRUE o FALSE a una función condition, que muestra una etiqueta especificada para las instancias TRUE y realiza otra acción para las instancias FALSE. Para una descripción de la función equals y de la función condition, consulte Referencia de la función de creación de widgets.
Ejemplo: Reemplazo de un valor único por una etiqueta descriptiva#
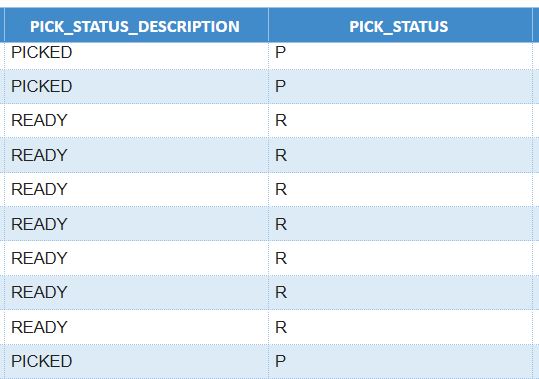
En el siguiente ejemplo, configuraremos un campo calculado que muestre «PICKED» siempre que el valor de PICK_STATUS sea «P».
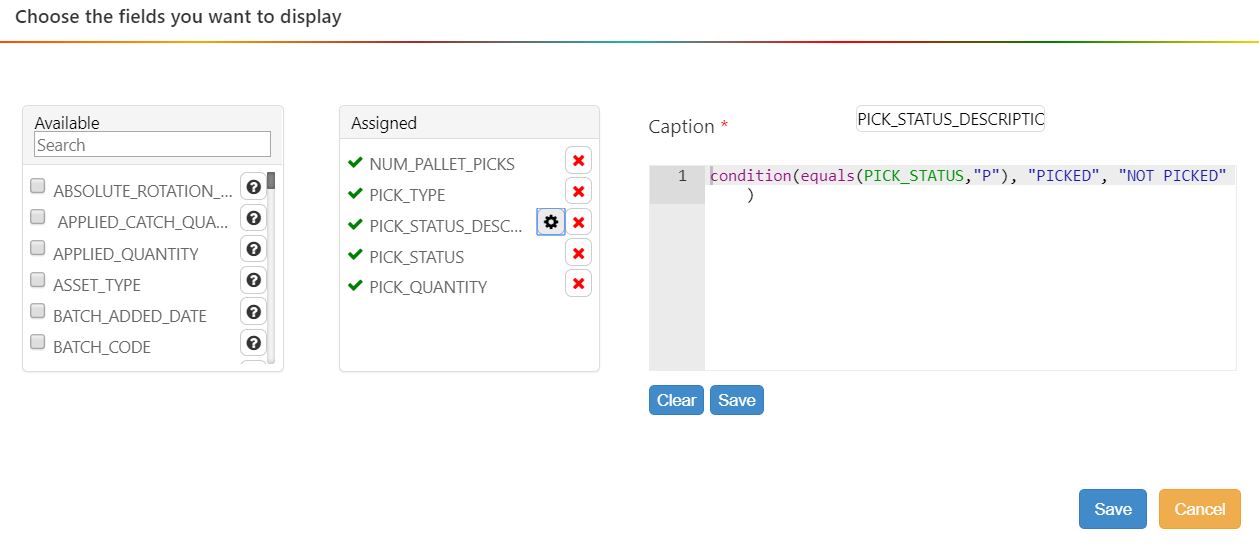
En la etapa Selección de los campos de visualización, configure un campo calculado denominado PICK_STATUS_DESCRIPTION que tiene una función condition que determina lo que muestra el campo. Anidada en la función condition, hay una función equals que devuelve TRUE cuando el valor del campo coincide con el valor, «P», que quiere reemplazar por una etiqueta descriptiva:
condition(equals(PICK_STATUS,"P"), "PICKED", "NOT PICKED")

La función condition garantiza que PICK_STATUS_DESCRIPTION muestre «PICKED» siempre que el valor de PICK_STATUS sea «P». De lo contrario, muestra «NOT PICKED». Eso es lo que la función condition está configurada para devolver si la función anidada equals devuelve FALSE.

Ejemplo: Sustitución de varios valores por etiquetas descriptivas#
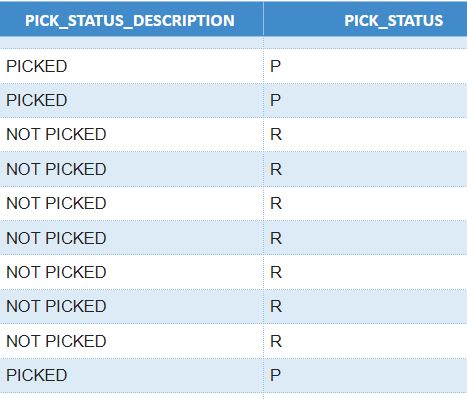
En el ejemplo anterior, el campo calculado muestra una de las dos etiquetas descriptivas, «PICKED» o «NOT PICKED» en función de si el valor de PICK_STATUS es «P». Si desea reemplazar todo el intervalo de valores de un campo por etiquetas descriptivas, configure una serie de funciones condition anidadas, una para cada valor que desee reemplazar. En el siguiente ejemplo, configuraremos una serie de funciones condition anidadas para reemplazar todos los valores de PICK_STATUS por etiquetas descriptivas:
Valor de PICK STATUS |
Etiqueta descriptiva |
|---|---|
P |
PICKED |
R |
READY |
S |
STAGING |
–
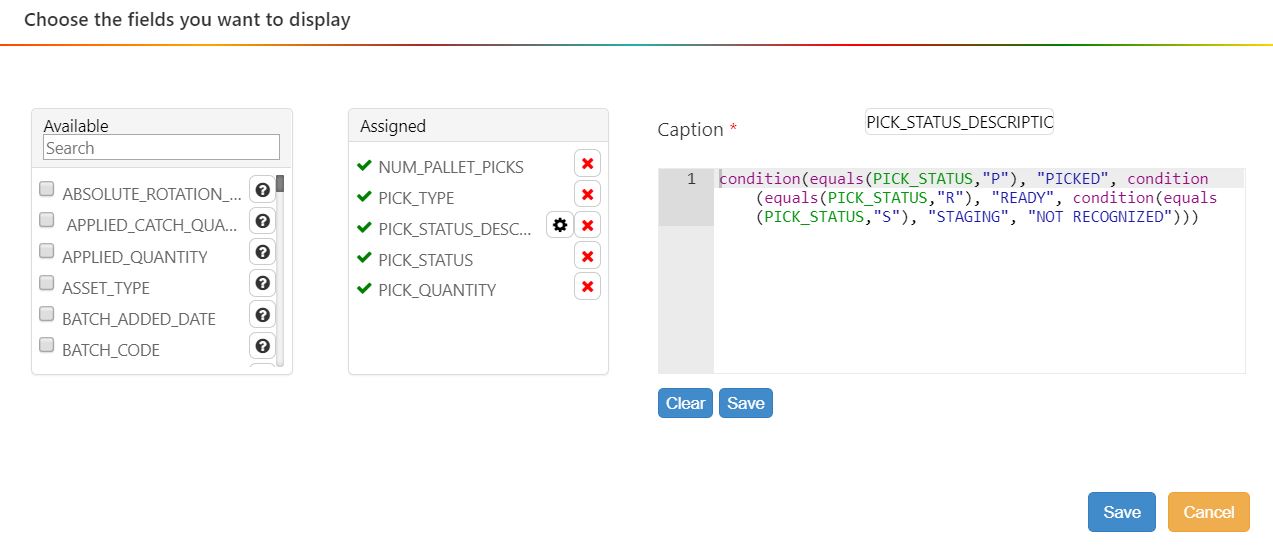
En la etapa Selección de los campos de visualización, configure un campo calculado denominado PICK_STATUS_DESCRIPTION que tiene funciones condition que determinan lo que muestra el campo para cada valor posible que puede tener PICK_STATUS.
Las funciones condition están anidadas unas dentro de otras, de modo que el valor del campo se evalúa con cada función condition en secuencia. Si una función condition se evalúa como FALSE, el valor se evaluará con la siguiente función condition hasta que una se evalúe como TRUE o se agoten todas las opciones y se tenga que devolver «NOT RECOGNIZED».
condition(equals(PICK_STATUS,"P"), "PICKED", condition(equals(PICK_STATUS,"R"), "READY", condition(equals(PICK_STATUS,"S"), "STAGING", "NOT RECOGNIZED")))

En el ejemplo anterior, PICK_STATUS se evalúa primero para ver si es igual a «P».
Si es TRUE, la función condition devolverá «PICKED», que se mostrará en PICK_STATUS_DESCRIPTION. De lo contrario,
PICK_STATUS se evaluará para ver si es «R».
Si es TRUE, la función condition devolverá «READY». De lo contrario,
PICK_STATUS se evaluará para ver si es «S».
Si es TRUE, la función condition devolverá «STAGING». De lo contrario, la función devuelve «NOT RECOGNIZED» porque PICK_STATUS debe tener un valor que esté fuera de lo esperado para PICK_STATUS.

Eliminación de la paginación de la cuadrícula#
Puede eliminar la paginación en las cuadrículas para que aparezcan como una sola página en un tablero. Para eliminar la paginación de cuadrícula, siga estos pasos:
In the Chart Properties panel, clear the Pagination property’s checkbox.
Haga clic en «Guardar».
Ha eliminado la paginación en la cuadrícula deseada.
Cambio de nombre de las columnas de la cuadrícula#
Puede cambiar los nombres de los encabezados de columnas de una cuadrícula por los valores que desee. Para ello, siga estos pasos:
In the Chart Properties panel, expand the columnDefs property by clicking it.
Haga clic en el número correspondiente a la columna cuyo encabezado desea renombrar (es decir, 0, 1, 2, etc.).
Junto a headerName, introduzca el nuevo nombre de la columna.
Haga clic en «Guardar».
Ha cambiado los nombres de los encabezados de columnas de la cuadrícula deseada.
Fechas y horarios#
Configuración de widgets para filtrarlos con intervalos de fechas fiscales#
Este procedimiento explica cómo configurar los widgets para filtrarlos con :ref.: intervalos de fechas fiscales relativos<a_fiscal_rel_range>.
En la tabla siguiente se describen las situaciones en las que se pueden establecer widgets con intervalos de fechas fiscales relativos y los resultados correspondientes:
Situación |
Resultado |
|---|---|
Crear o editar widgets en el Creador de widgets. |
El intervalo de fechas fiscales relativo se convierte en la configuración del filtro de fechas predeterminada del widget. |
Filtrado de widgets en un tablero. |
Puede activar las fechas fiscales para widgets individuales en sus propios tableros; esto solo afecta a esos widgets. |
Aplicación del filtro global de fecha a los widgets del tablero. |
Todos los widgets del tablero se filtran con el intervalo de fechas fiscales relativas seleccionado. |
Los intervalos de fechas fiscales se aplican a través del filtro de fechas Intervalo relativo.
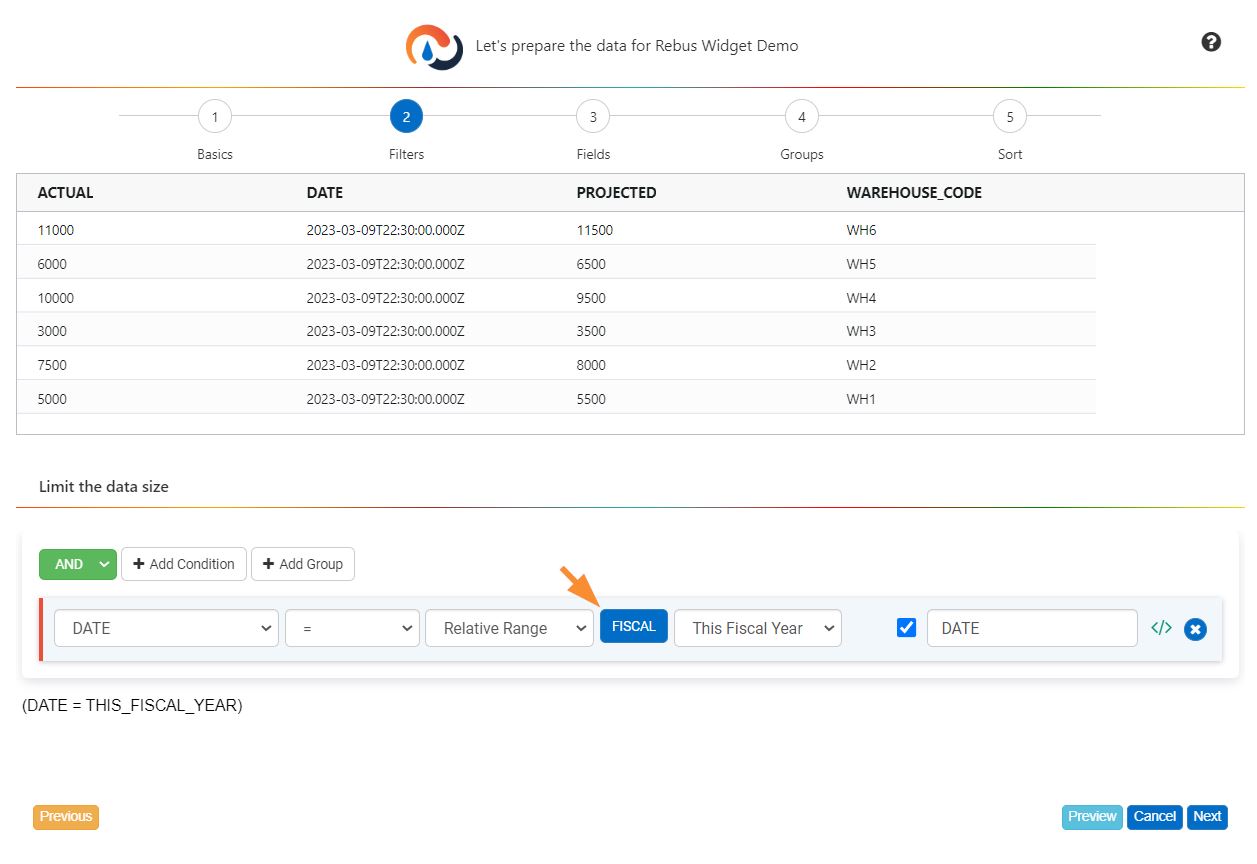
Configurar las fechas fiscales como predeterminadas en el Creador de widgets#
En la etapa de filtrado, haga clic en el botón «Fiscal». La lista de opciones de intervalos relativos cambia a la lista de intervalos de fechas fiscales relativos, de la que puede seleccionar cualquiera de las opciones disponibles.

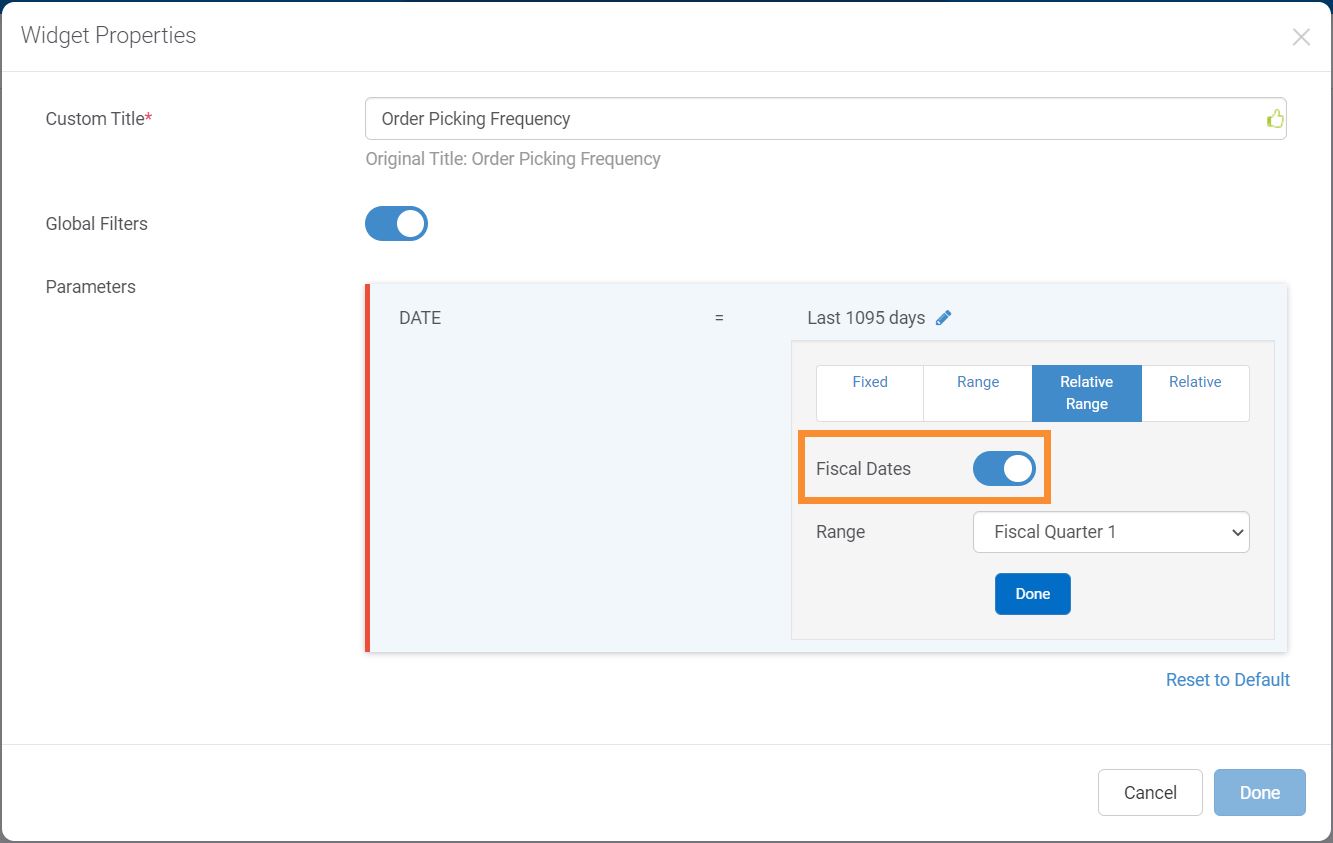
Widgets en un tablero#
En el formulario de propiedades del widget, active la opción «Fecha fiscal». La lista de opciones de intervalos relativos cambia a la lista de intervalos de fechas fiscales relativos, de la que puede seleccionar cualquiera de las opciones disponibles.

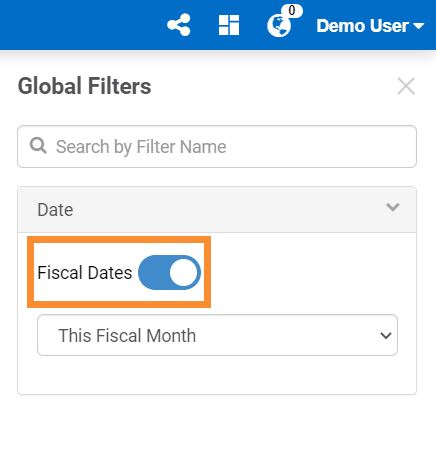
Filtro global de fecha#
En el panel Filtros globales, active la opción «Fecha fiscal». La lista de opciones de intervalos relativos cambia a la lista de intervalos de fechas fiscales relativos, de la que puede seleccionar cualquiera de las opciones disponibles.

Conversión de fechas a otros formatos#
Puede hacer que los widgets muestren las fechas en formatos distintos al UTC. De manera predeterminada, las marcas de tiempo, que contienen información sobre la fecha y la hora del día de los eventos, se almacenan y formatean en formato UTC. Para que un widget muestre una fecha en un formato personalizado, en la etapa Selección de los campos de visualización, configure un campo calculado que tenga las siguientes características:
Dispone de una función substring para cada tipo de información de fecha (por ejemplo, año, mes o día) que desee extraer de la marca de tiempo UTC.
Tiene una función concatenate dentro de la cual se anidan las funciones substring y se disponen en el orden deseado.
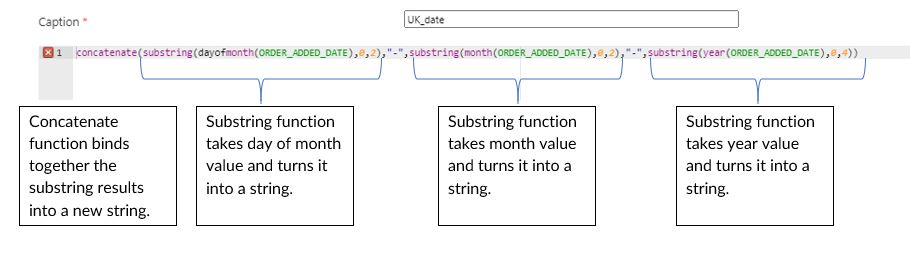
En el siguiente ejemplo, utilizamos funciones substring anidadas dentro de una función concatenate para crear un campo calculado que exprese el campo ORDER_ADDED_DATE en formato de fecha del Reino Unido (dd-mm-aaaa):
concatenate(substring(dayofmonth(ORDER_ADDED_DATE),0,2),"-",substring(month(ORDER_ADDED_DATE),0,2),"-",substring(year(ORDER_ADDED_DATE),0,4))

Clasificación de fechas en los widgets de cuadrícula#
Si volvió a formatear las fechas como cadenas y ahora las fechas no están clasificadas en el orden correcto en el widget, haga lo siguiente para reforzar la clasificación correcta:
Abra Propiedades del gráfico del widget.
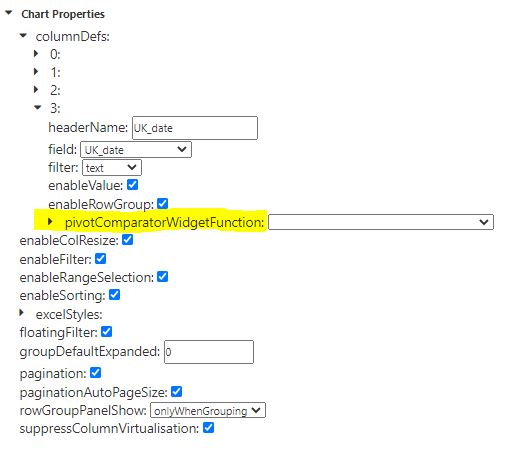
Abra las propiedades columnDefs y luego las propiedades de la columna de fechas.
Agregue una pivotComparatorWidgetFunction.
En el menú desplegable de la función, seleccione «GRID PIVOT SORTATION MM-DD-YYY».

Resta de los fines de semana del cálculo del intervalo de fechas#
En la etapa de Campos de visualización, para crear un campo calculado que reste los fines de semana de un cálculo de intervalo de fechas, utilice la siguiente expresión. En este ejemplo, calculamos la antigüedad de un pedido abierto entre Sysdate(0) (es decir, hoy) y la fecha de ORDER_ADDED_DATE. Puede sustituir estos campos de fecha con los que esté utilizando.
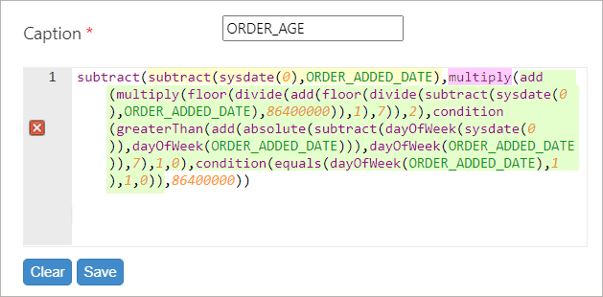
subtract(subtract(sysdate(0),ORDER_ADDED_DATE),multiply(add(multiply(floor(divide(add(floor(divide(subtract
(sysdate(0),ORDER_ADDED_DATE),86400000)),1),7)),2),condition(greaterThan(add(absolute(subtract(dayOfWeek(sysdate(0))
,dayOfWeek(ORDER_ADDED_DATE))),dayOfWeek(ORDER_ADDED_DATE)),7),1,0),condition(equals(dayOfWeek(ORDER_ADDED_DATE),1),1,0)
),86400000))
Esta expresión devuelve un valor en milisegundos. A continuación, puede convertir esta expresión en horas, días, semanas, etc., anidándola dentro de una función divide().
Puede seguir leyendo para obtener una explicación detallada de lo siguiente:
Explicación de la expresión que resta los días del fin de semana de un cálculo de intervalo de fechas#
La expresión resta el número de días del fin de semana (en verde) del intervalo de fechas total (en amarillo). La función multiply() (en rosa) se utiliza para convertir el número de días del fin de semana en milisegundos.

Explicación de la expresión que calcula los días del fin de semana#
La expresión para calcular el número de días del fin de semana es la siguiente:
add(multiply(floor(divide(add(floor(divide(subtract(sysdate(0),ORDER_ADDED_DATE),86400000)),1),7)),2),condition
(greaterThan(add(absolute(subtract(dayOfWeek(sysdate(0)),dayOfWeek(ORDER_ADDED_DATE))),dayOfWeek(ORDER_ADDED_DATE)),7),1,0),
condition(equals(dayOfWeek(ORDER_ADDED_DATE),1),1,0))
Para explicar esta expresión, la desglosaremos en tres grandes pasos:
Encontrar el número de semanas completas entre las dos fechas.
Encontrar el número de días completos entre las dos fechas.
Calcular el número de fines de semana en función de lo siguiente:
El día de inicio de la semana;
El día final de la semana;
Y el número de semanas entre ambas fechas.
A continuación se explican con más detalle cada uno de los pasos anteriores teniendo en cuenta el mismo ejemplo.
1. Encuentre el número de semanas completas entre las dos fechas.
Obtenga el número de días entre la fecha de inicio y la fecha de finalización:
add(floor(divide(subtract(sysdate(0), ORDER_ADDED_DATE),86400000)),1)Quite puntos de esta expresión:
La función subtract() se utiliza para calcular el intervalo de fecha entre las dos fechas.
La función divide() se utiliza para convertir este intervalo de fechas en días.
La función floor() se utiliza para obtener el número completo de días entre las dos fechas.
La función add() se utiliza para agregar un día más: si está en el mismo día, sigue habiendo un día de diferencia entre las dos fechas.
Tome el valor de arriba y obtenga el número de semanas completas entre las dos fechas. Para simplificar, la expresión anterior se denomina DAYS_BETWEEN.
floor(divide(DAYS_BETWEEN,7))Quite puntos de esta expresión:
La función divide() se utiliza para dividir el número de días por 7 para obtener el número de semanas.
La función floor() devuelve el mayor número entero menor o igual al resultado.
2. Encuentre el número de días completos entre las dos fechas.
Obtenga el día de la semana para las dos fechas utilizando la función dayOfWeek():
El día de inicio de la semana:
dayOfWeek(ORDER_ADDED_DATE)El día final de la semana:
dayOfWeek(sysdate(0))Obtenga los días completos restantes basándose en los días de inicio y fin de la semana calculados en el paso anterior. Para simplificar, estas fechas se denominarán START_DOW y END_DOW.
add(absolute(subtract(END_DOW,START_DOW),START_DOW))Quite puntos de esta expresión:
En resumen, esta expresión nos permite determinar, en función de los días de inicio y fin de la semana, cuántos días de semana y fines de semana podemos calcular en el intervalo de fechas.
La función subtract() se utiliza para calcular la diferencia entre el día final y el día inicial de la semana.
La función absolute() se utiliza para obtener el valor absoluto de la diferencia entre el día final y el día inicial de la semana.
La función add() se utiliza para sumar el valor absoluto y el día inicial de la semana
3. Calcule el número de fines de semana entre las dos fechas.
Mediante la combinación de las expresiones anteriores, podemos formular la siguiente expresión para calcular el número de fines de semana entre las fechas. Para simplificar, las expresiones contempladas en los pasos anteriores se denominarán de la siguiente manera:
Expresión del paso 1.2: WEEKS_BETWEEN
Expresión del paso 2.1: START_DOW
Expresión del paso 2.2: REMAINING_DAYS_BETWEEN
Add(multiply(WEEKS_BETWEEN,2),condition(greaterThan(REMANING_DAYS_BETWEEN,7),1,0),condition(equals(START_DOW,1),1,0))Quite puntos a la expresión general:
La función multiply() se utiliza para multiplicar el número de semanas por 2, ya que una semana completa contiene dos días de fin de semana.
La subexpresión «condition(greaterThan(REMANING_DAYS_BETWEEN,7),1,0)» se utiliza para que, si además de las semanas completas, se comienza un viernes, sábado o domingo, se agregue 1 para tener en cuenta el comienzo del día que cae en una fecha de fin de semana.
La subexpresión «condition(equals(START_DOW,1),1,0))» se utiliza para que, si se empieza un domingo, se agregue 1 para tener en cuenta el fin de semana.
Las dos funciones condition() se utilizan para la siguiente lógica:
Si REMAINING_WEEK_DAYS entre las dos fechas es mayor que 7, las fechas se superponen con un fin de semana y, por lo tanto, contienen dos días de fin de semana.
Si REMAINING_WEEK_DAYS entre las dos fechas es exactamente 7, hay un día de fin de semana entre el lunes y el sábado, o dos días de fin de semana si el día final de la semana es el domingo.
Si REMAINING_WEEK_DAYS entre las dos fechas es inferior a 7, no hay días de fin de semana entre el lunes y el sábado, o hay un día de fin de semana si el día final de la semana es el domingo.
Creación de widgets que hacen referencia a la fecha del sistema#
En el creador de widgets, puede crear widgets que utilicen la fecha del sistema del WMS como parte de la consulta que rellena el widget. Dos funciones, sysdate() y sysdatetz(), devuelven la fecha actual del sistema del WMS o una fecha en relación con la fecha del sistema. Puede utilizar la salida de estas funciones como argumentos para otras funciones que toman argumentos de fecha.
Función sysdate()#
La función sysdate() devuelve la fecha del sistema en hora universal coordinada (UTC), es decir, la hora de meridiano de Greenwich.
Puede usarla:
Con los campos DATE.
Para manipular los datos de los almacenes en diferentes zonas horarias.
En la etapa de filtro del creador de widgets.
Nota
 El uso de la función sysdate() en otras etapas que no sean la de filtro mostrará el resultado en hora universal coordinada.
El uso de la función sysdate() en otras etapas que no sean la de filtro mostrará el resultado en hora universal coordinada.
Fecha en la que quiere recibir la devolución… |
Lo que se introduce como argumento… |
Ejemplo |
|---|---|---|
Fecha de hoy |
0 |
sysdate(0) |
Una fecha en el pasado. Por ejemplo, ayer |
El número de días que se cuentan en el pasado desde la fecha de hoy, expresado como un número entero negativo. |
sysdate(-1) |
Una fecha en el futuro. Por ejemplo, pasado mañana |
El número de días que se cuentan en el futuro a partir de la fecha de hoy, expresado como un número entero positivo. |
sysdate(2) |
Ejemplo de sysdate()#
Puede utilizar la función sysdate() en expresiones personalizadas en la etapa Filtro para utilizar la fecha de su sistema como argumento para seleccionar datos. Debe introducirse en el formato que se ilustra en el siguiente ejemplo:
BATCH_ADDED_DATE>sysdate(-2)
La condición anterior selecciona todos los registros cuyo valor de BATCH_ADDED_DATE se encuentra dentro de los dos últimos días que se cuentan hacia atrás desde la fecha de hoy.
Función sysdatetz()#
La función sysdatetz() devuelve la fecha del sistema en una zona horaria especificada.
Puede usarla:
Con los campos DATE_LOCAL.
Para manipular los datos de las instalaciones de la misma zona horaria.
Para mostrar los datos según una zona horaria especificada.
En las etapas de campos de visualización, agrupación o clasificación del creador de widgets.
 El uso de la función sysdatetz() en la etapa de filtro devolverá valores incorrectos si sus almacenes están en diferentes zonas horarias.
El uso de la función sysdatetz() en la etapa de filtro devolverá valores incorrectos si sus almacenes están en diferentes zonas horarias.
Fecha en la que quiere recibir la devolución… |
Lo que se introduce como argumento… |
Ejemplo |
|---|---|---|
Fecha de hoy |
0 y la zona horaria |
sysdatetz(0, America/New_York) |
Una fecha en el pasado. Por ejemplo, ayer |
El número de días que se cuentan en el pasado desde la fecha de hoy, expresado como un número entero negativo y la zona horaria. |
sysdatetz(-1, America/New_York) |
Una fecha en el futuro. Por ejemplo, pasado mañana |
El número de días que se cuentan en el futuro a partir de la fecha de hoy, expresado como un número entero positivo y la zona horaria. |
sysdatetz(2, America/New_York) |
La lista de zonas horarias que pueden suministrarse como argumentos para sysdatetz() proceden de la base de datos tz, que se describe en la siguiente página web: https://en.wikipedia.org/wiki/List_of_tz_database_time_zones.
Ejemplos de sysdatetz()#
La función dateDifferenceInMs() que aparece a continuación devolvería la diferencia horaria en milisegundos entre la REPORT_LOCAL_DATE de los almacenes de la misma zona horaria y la fecha de hoy:
dateDifferenceInMs(sysdatetz((0),AMERICA_NY), REPORT_LOCAL_DATE)
Totales y recuentos#
Obtener un total diario de valores#
En el creador de widgets, puede configurar un widget que le muestre un total diario de valores. Para obtener un desglose diario del valor numérico de un campo específico, puede utilizar la función substring() para crear un campo calculado que muestre solo los diez primeros caracteres (es decir, la parte del día-mes-año) de la marca de tiempo de una fecha, y luego agrupar los datos por ese campo calculado:

Vaya a Administración -> Administración de widgets -> Creador de widgets, haga clic en «Nuevo» y configure la etapa Relleno de los datos básicos.
En la etapa Filtro de datos, asegúrese de que uno de los campos de visualización sea un campo de fecha con una marca de tiempo.
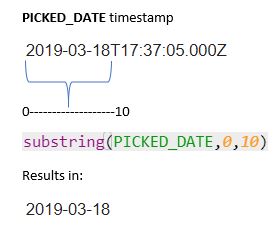
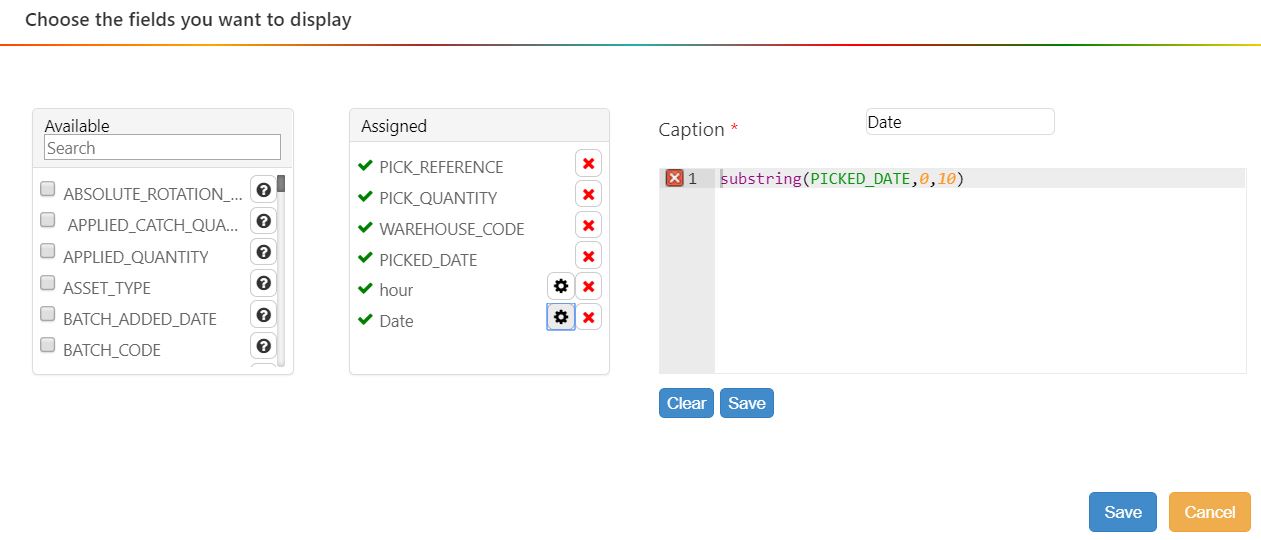
En la etapa Selección de los campos de visualización, configure un campo calculado que utilice la función substring para obtener los 10 primeros caracteres del valor del campo de fecha. En el conjunto de datos, el campo calculado de cada registro muestra la fecha del día tomada de la marca de tiempo del registro. En el siguiente ejemplo, utilizamos la función substring para crear un campo calculado que tenga solo los valores de día, mes y año del campo PICKED_DATE:
substring(PICKED_DATE,0,10)

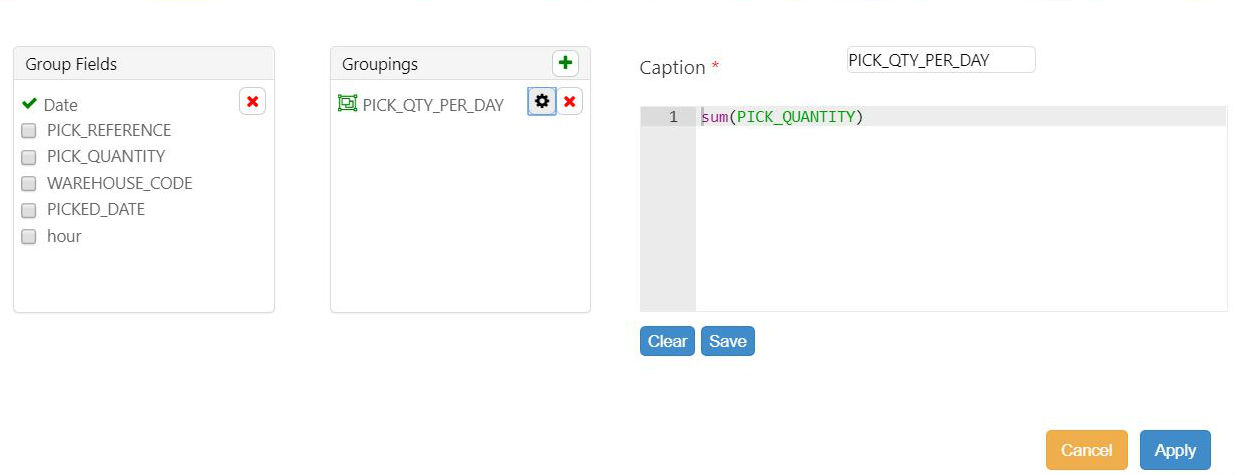
En la etapa Agrupación de datos, agrupe los registros según el campo calculado que muestra el día-mes-año. Agregue otro campo calculado que utilice la función sum() para devolver la suma de todos los valores numéricos del campo especificado. En el ejemplo siguiente, mostramos la cantidad de recogida por día:
sum(PICK_QUANTITY)

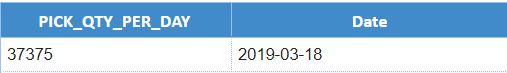
El conjunto de datos tiene ahora una fila para cada día y cada fila muestra la suma de ese día para el campo especificado.

Obtener un total de valores por hora#
En el creador de widgets, la función hour() y la función sum() le permiten configurar un widget que muestra cómo se desglosan los valores de un campo por hora del día. La función hour() extrae las horas de una marca de tiempo de fecha. A continuación, se presentan los consejos generales para la creación de un widget de este tipo:
Vaya a Administración -> Administración de widgets -> Creador de widgets, haga clic en «Nuevo» y configure la etapa Relleno de los datos básicos.
En la etapa Filtro de datos, asegúrese de que uno de los campos de visualización sea un campo de fecha con una marca de tiempo que incluya un valor de hora.
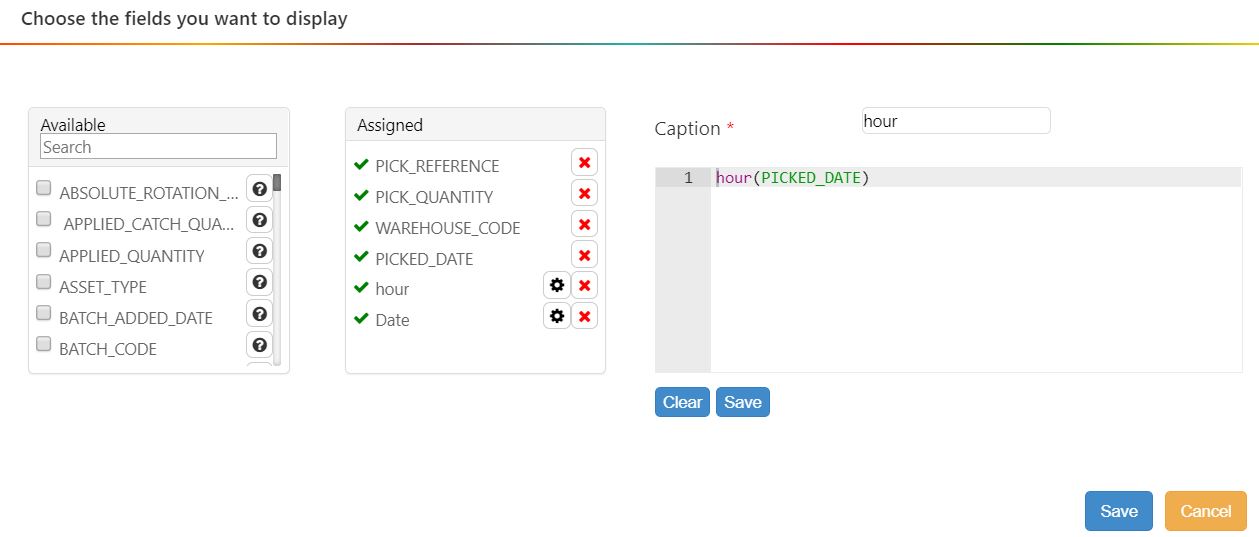
En la etapa Selección de los campos de visualización, configure un campo calculado que utilice la función hour para devolver el valor de la hora del campo de fecha. En el conjunto de datos, el campo calculado de cada registro muestra la hora del día tomada de la marca de tiempo del registro.
hour(PICKED_DATE)

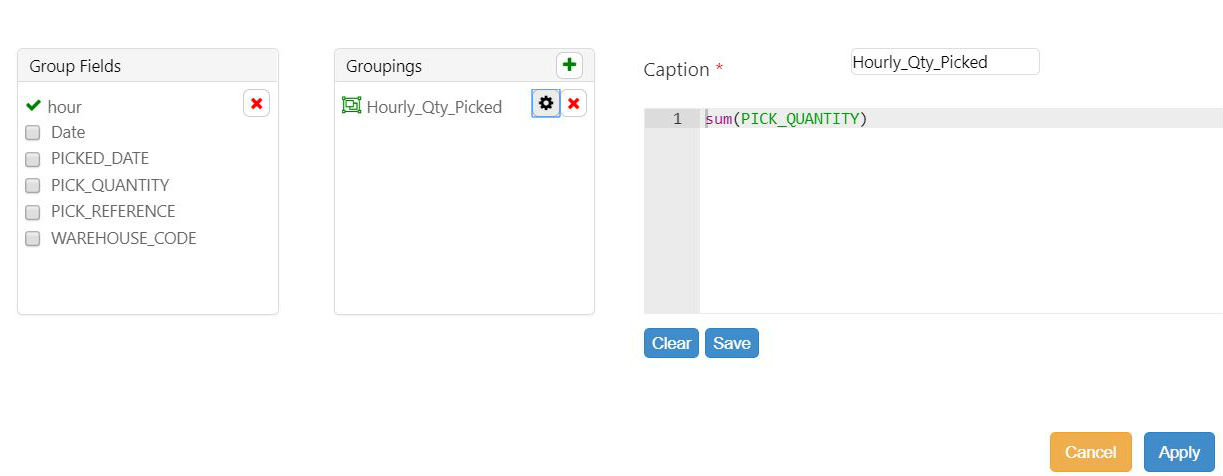
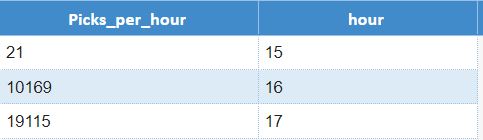
En la etapa Agrupación de datos, agrupe los registros según el campo calculado que muestra la hora. Agregue otro campo calculado que utilice la función sum para devolver la suma de todos los valores numéricos del campo especificado.

El conjunto de datos tiene ahora una fila para cada hora del día y cada fila muestra la suma de las horas para el campo especificado.

Obtener un recuento de los registros que cumplen con los criterios especificados#
En el creador de widgets, puede configurar un widget que muestre la cantidad de registros del conjunto de datos que cumple con los criterios especificados. Haga lo siguiente:
En la etapa Selección de los campos de visualización, :ref:`configure un campo calculado`<a_wb_wizard_custom_field>que tenga una función condition que devuelva un «1» si el registro cumple los criterios especificados y un «0» en caso contrario.
Agregue una etapa Agrupación de datos.
En la columna Agrupar campos, seleccione los campos según los cuales se agruparán las filas. Se creará un grupo para cada conjunto de filas que tengan valores en común en todos los campos seleccionados. El recuento de registros se desglosará para cada grupo.
Cree un campo calculado que utilice una función sum () para sumar los valores del campo función condition que haya configurado en la etapa Mostrar campos. Este campo tiene un «1» por cada registro que cumple los criterios de la función, por lo que al sumarlos todos se obtiene un recuento de registros que cumplen los criterios.
Haga clic en «Guardar» y luego en «Aplicar». Verá un recuento de todos los registros del conjunto de datos que cumplen los criterios especificados en la función condition, desglosados por el grupo que especificó en la etapa Agrupación de datos.
Ejemplo: recuento de los registros que cumplen con los criterios especificados#
En el siguiente ejemplo, prepararemos los datos para un widget que muestra un recuento de todos los pedidos de la semana pasada que tuvieron una SHIPPED_QUANTITY superior a 100. El recuento se desglosará por fechas:
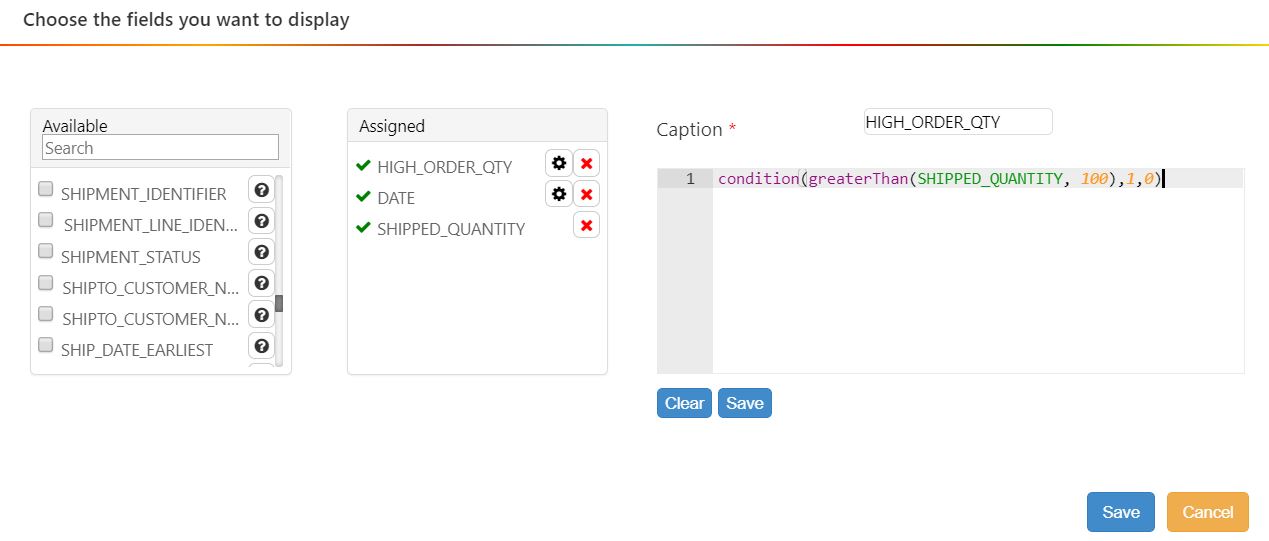
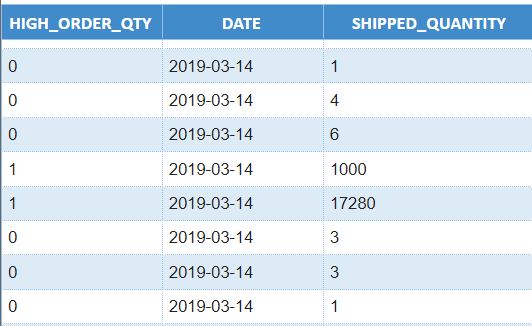
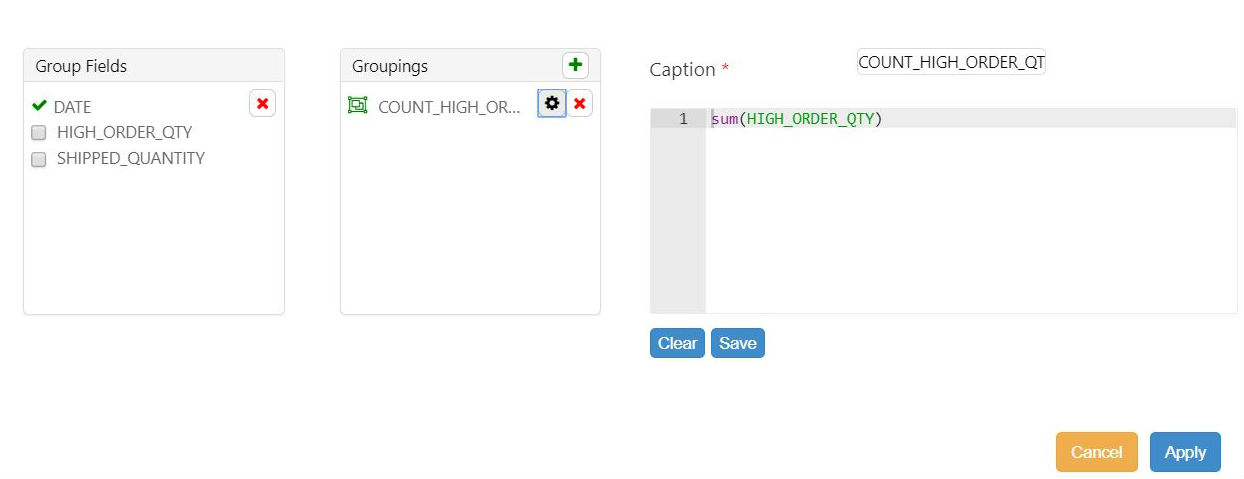
En la etapa Selección de los campos de visualización, configure un campo calculado denominado “HIGH_ORDER_QTY” que tenga una función condition que devuelve un «1» si la SHIPPED_QUANTITY del pedido es superior a «100» y «0» en caso contrario:
condition(greaterThan(SHIPPED_QUANTITY, 100),1,0)

–

Agregue una etapa Agrupación de datos.
En la columna Agrupar campos, haga clic en «FECHA».
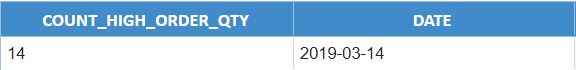
Cree un campo calculado, COUNT_HIGH_ORDER_QUANTITY, que utilice una función sum () para sumar los valores del campo HIGH_ORDER_QTY que haya configurado en la etapa Mostrar campos. Este campo tiene un «1» por cada registro que cumple los criterios de la función, por lo que al sumarlos todos se obtiene un recuento de registros en el que la SHIPPED_QUANTITY es superior a 100:
sum(HIGH_ORDER_QTY)

Haga clic en «Guardar» y luego en «Aplicar». Verá un recuento de todos los registros del conjunto de datos que cumplen los criterios especificados en la función condition.

Widgets del módulo laboral: configuración avanzada#
Manipulación de actividades de varios pasos en un widget#
Puede configurar un widget de módulo de trabajo que calcule solo los valores únicos en una actividad de varios pasos e ignore las filas que contienen valores repetidos.
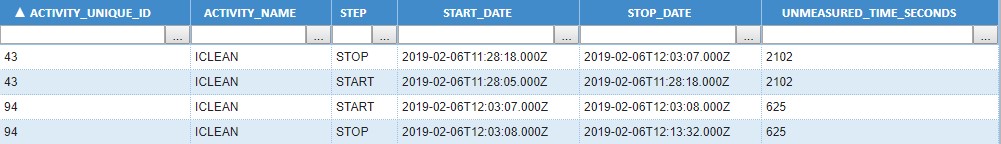
Cada paso de una actividad de varios pasos tiene información sobre el conjunto de la actividad. En el siguiente ejemplo, los dos pasos de la actividad número 43 y 94 muestran los UNMEASURE_TIME_SECONDS de toda la actividad:

La creación de un widget que sume los UNMEASURED_TIME_SECONDS para esta muestra de datos dará como resultado valores excesivos, ya que la medida de toda la actividad se suma dos veces. El total de UNMEASURE_TIME_SECONDS para la actividad ICLEAN devuelve 5454 segundos en lugar de los 2727 segundos esperados.
Para evitar que los valores repetidos se sumen dos veces, hay que agregar una etapa de agrupación después de la etapa de filtro y antes de la etapa de agrupación en la que se utiliza la función sum. Antes de configurar una etapa de agrupación, asegúrese de conocer el valor único que identifica la actividad.
En el creador de widgets, mediante el uso del modo no guiado, agregue una etapa de agrupación y seleccione el identificador único de la actividad, así como los campos que desea mostrar en su widget.
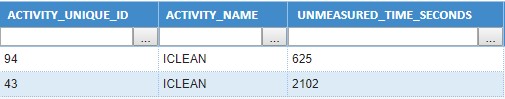
El ejemplo siguiente muestra la misma muestra de datos después de agregar una etapa de agrupación para eliminar los valores duplicados:

Agregue una segunda etapa de agrupación que utiliza la función de agregación. El total de UNMEASURE_TIME_SECONDS para la actividad ICLEAN ahora devuelve el valor esperado de 2727 segundos.