Creación de widgets#
Creación de widgets a través de la pantalla Creador de widgets#
La creación de un widget implica dos fases:
Preparar los datos para rellenar el widget.
Configurar el gráfico que muestra los datos.
Para saber cómo planificar su widget personalizado, consulte Planificación de widgets personalizados: puntos generales.
Las etapas de la pantalla Creador de widgets le facilitan la preparación de los datos para los widgets. Una etapa le permite seleccionar o manipular datos de una manera particular. Para preparar los datos para su widget, establezca una secuencia de etapas. Cada etapa realiza alguna operación con los datos y luego pasa el conjunto de datos resultante a la siguiente etapa para que continúe el procesamiento. Las dos primeras etapas, Información básica y Filtro, son necesarias porque en ellas se configura la fuente de datos y los criterios de selección del widget. Cuando haga clic en «Nuevo» en la pantalla Creador de widgets para empezar a preparar los datos para los widgets, se le pedirá que elija entre dos modos:
Si es nuevo en la configuración de widgets… |
Si ya tiene experiencia… |
|---|---|
Seleccione el modo guiado (también conocido como Asistente del creador de widgets). Se lo guiará a través de una secuencia de etapas predeterminadas. |
Seleccione Modo no guiado. Se le pedirá que introduzca los datos básicos y la forma de obtener los datos y, a continuación, podrá agregar las etapas que desee en cualquier orden. |
Asistente del creador de widgets o Modo guiado#
El asistente lo guiará paso a paso, desde la selección de datos hasta la agrupación y la configuración de tablas dinámicas. Una vez finalizadas estas etapas, puede utilizar el diseñador de gráficos para aplicar un tipo de gráfico (por ejemplo, cuadrícula, gráfico circular) a los datos preparados y crear un widget que pueda publicar para los usuarios.
Al pasar por el asistente del creador de widgets, tenga en cuenta lo siguiente:
Si hace clic en «Cancelar» en cualquier momento, toda la configuración que haya hecho hasta ese momento se perderá.
Si hace clic en «Anterior» y vuelve a una etapa previa, cualquier configuración que haya hecho en la etapa que acaba de dejar se perderá.
Si una etapa es opcional, puede omitirla haciendo clic en el botón «Omitir» de la parte inferior derecha.
Si quiere actualizar la cuadrícula de datos y ver cómo sus últimos cambios afectan a la composición del conjunto de datos, haga clic en «Vista previa».
El nombre del widget y la fuente de datos no se pueden cambiar después de la configuración inicial.
Hágalo usted mismo a través del modo no guiado#
Con el modo no guiado, primero se rellena la etapa Información básica, luego se decide cómo se van a seleccionar los datos (etapa Filtro) y después se puede elegir qué etapas se quieren rellenar para preparar los datos del widget. Después de completar una etapa, verá un menú de otras etapas que puede completar a continuación. Puede configurar :ref:` múltiples instancias de la misma etapa<a_wb_multi_stages>` para crear un widget, lo que le permite que Rebus procese los datos de formas más complejas.

Utilice el editor de código para escribir sus propias funciones#
Algunas etapas tienen un editor de código que le permite escribir sus propias funciones que definen precisamente cómo la etapa procesa los datos. El editor de código tiene un código de colores e información sobre herramientas de ayuda para la sintaxis. Los nombres de los campos, los nombres de las funciones y los tipos de datos tienen sus propios colores, lo que facilita la lectura de las funciones. La sintaxis de la función se valida automáticamente y, si no pasa la validación, la información sobre herramientas le indicará qué es lo que está mal. El editor de código también lo ayuda a no cometer errores a la hora de introducir argumentos en las funciones. Al escribir los argumentos de una función, la función de autocompletar solo muestra como opciones las siguientes:
Campos del mismo tipo de datos requeridos por la función.
Otras funciones que devuelven un valor del mismo tipo de datos requerido por la función.

Tipo de elemento |
Color |
|---|---|
Cadena |
Negro |
Número |
Amarillo |
Nombre de la función |
Magenta |
Nombre del campo |
Verde |
Valor booleano |
Azul |
Combinar varios widgets en uno solo#
Puede crear un superwidget que muestra en un solo gráfico los datos combinados de varios widgets activos. La etapa «Combinar widgets» del creador de widgets le permite crear un superwidget y seleccionar los widgets componentes, que mostrarán los datos combinados. Esta funcionalidad le permite crear fácilmente un widget que tenga datos de múltiples conjuntos de datos. Es mejor utilizarlo como último recurso cuando no se puede conseguir que un solo widget muestre la información que se desea.
Nota
 Un superwidget no debe considerarse como un sustituto de una etapa Unir recopilación. Un superwidget no le permite seleccionar su conjunto de datos en función de criterios de filtro ni unir una fuente de datos a otra en función de un campo común.
Un superwidget no debe considerarse como un sustituto de una etapa Unir recopilación. Un superwidget no le permite seleccionar su conjunto de datos en función de criterios de filtro ni unir una fuente de datos a otra en función de un campo común.
Cómo se fusionan los datos en los superwidgets#
El conjunto de datos de un superwidget es la unión de los datos de los widgets componentes. Es decir, los conjuntos de datos de las múltiples fuentes de datos simplemente se fusionan en un conjunto de datos mayor. No se comprueba la existencia de registros duplicados. Si dos o más widgets componentes tienen una columna con el mismo nombre, habrá una única columna con ese nombre en el conjunto de datos del superwidget y los valores de dicha columna de todos los widgets componentes aparecerán en ella.
Nota
 Las etapas de filtros de cada widget componente no se combinan para convertirse en los criterios de filtros del superwidget. Por lo tanto, si un widget componente tiene un filtro para seleccionar todos los pedidos en WH1 y otro tiene un filtro para seleccionar todos los pedidos del cliente «XYZ», el conjunto de datos combinado no mostrará todos los pedidos en WH1 que son para XYZ.
Las etapas de filtros de cada widget componente no se combinan para convertirse en los criterios de filtros del superwidget. Por lo tanto, si un widget componente tiene un filtro para seleccionar todos los pedidos en WH1 y otro tiene un filtro para seleccionar todos los pedidos del cliente «XYZ», el conjunto de datos combinado no mostrará todos los pedidos en WH1 que son para XYZ.
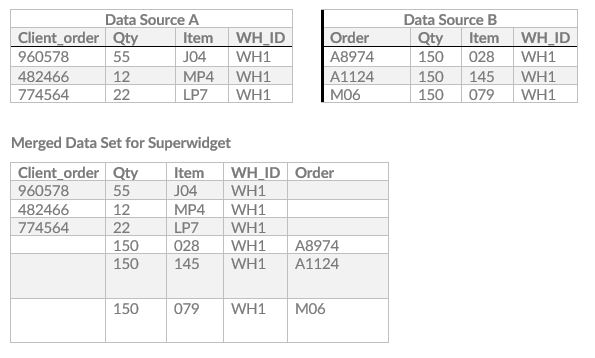
Ejemplo: Datos de dos widgets componentes. Aquí se combinan los datos de dos widgets componentes (fuente de datos A y B). Tres nombres de columna, Cantidad, Elemento y WH_ID, se comparten entre los dos widgets componentes.

Características de los superwidgets#
Con los superwidgets se pueden hacer las mismas cosas que con los widgets típicos: por ejemplo, agregarlos a los tableros, compartirlos con otros usuarios e incluirlos en las exploraciones en profundidad. Al igual que con los widgets típicos, el usuario debe estar configurado para acceder a este a través de su perfil de usuario.
Adición y edición de etapas en los superwidgets#
Puede agregar etapas del creador de widgets a los superwidgets, lo que le permite procesar y dar formato a los datos de los superwidgets de la misma manera que a los de un widget común.
Al agregar una etapa del creador de widgets a un superwidget, tenga en cuenta lo siguiente:
La etapa Combinar widgets debe ser la primera etapa después de la etapa Relleno de los datos básicos.
En el caso de los superwidgets, no se requiere una etapa Filtro de datos.
En la etapa Filtro de datos, no se puede agregar un parámetro cuyo nombre coincida con el de un parámetro que ya se esté utilizando en uno de los widgets componentes del superwidget. Si intenta hacerlo, recibirá un mensaje de advertencia.
No se puede agregar una etapa Unir recopilación.
Otros aspectos sobre la edición de superwidgets:
Si cambia la lista de los widgets componentes, todas las etapas posteriores a Combinar widgets se eliminarán de forma automática y habrá que volver a agregarlas manualmente.
Si cambia la forma en que un widget componente procesa los datos, ese cambio se reflejará en cualquier superwidget del que forme parte.
Para obtener más información sobre la edición de widgets, consulte Edición, copia y eliminación de widgets.
Edición de superwidgets en un tablero#
En el formulario Propiedades de un superwidget, puede cambiar los parámetros de cada widget componente. Sin embargo, si dos o más widgets componentes del superwidget comparten un parámetro, este aparecerá solo una vez.
Etapas del creador de widgets#
Secuencia de modo guiado |
Etapa |
|---|---|
1 |
|
2 |
|
3 |
|
4 |
|
5 |
|
Modo no guiado |
|
Modo no guiado |
|
Modo no guiado |
Relleno de los datos básicos#
Esta es una etapa obligatoria del creador de widgets donde se configuran el nombre, el grupo y la fuente de datos del widget.
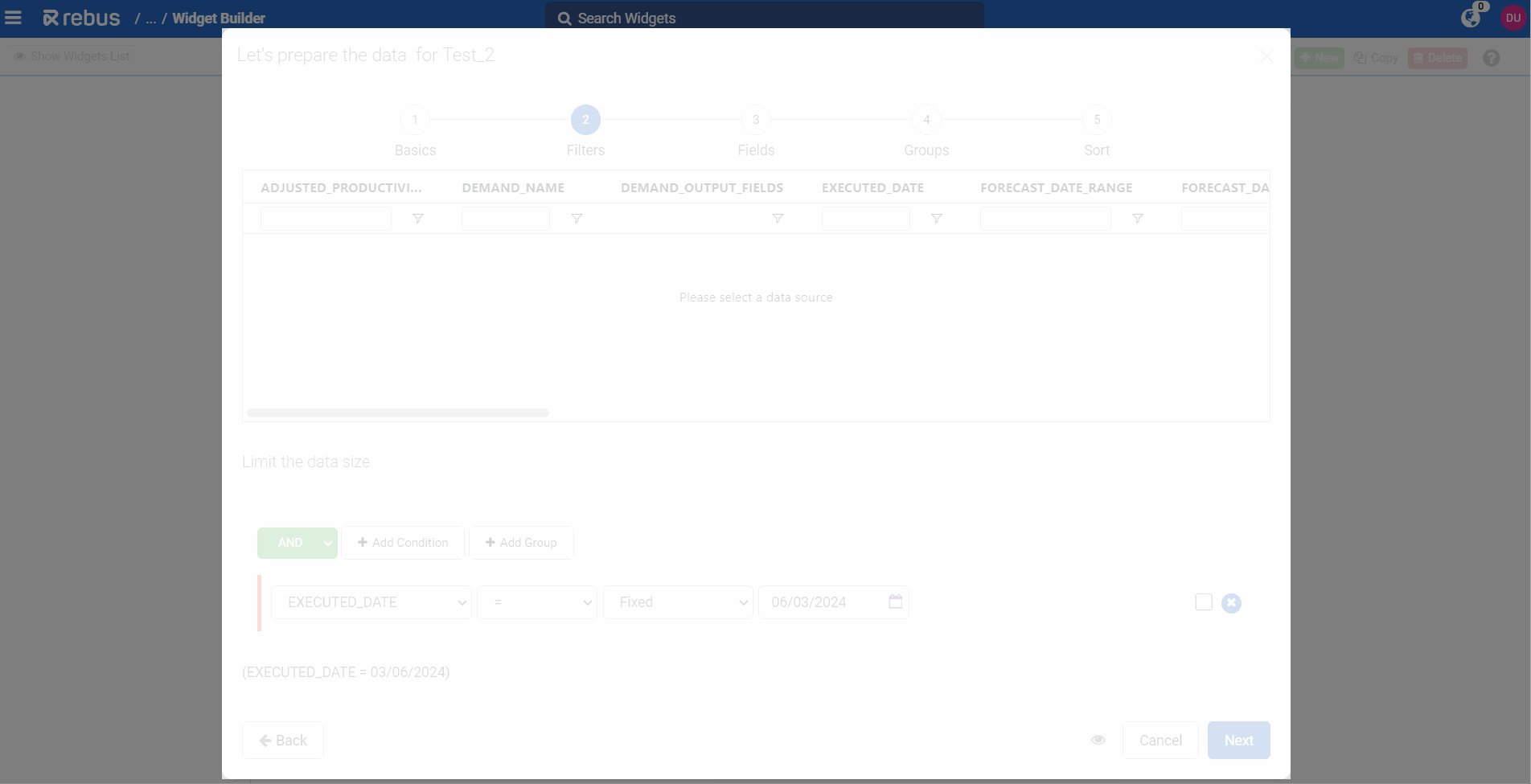
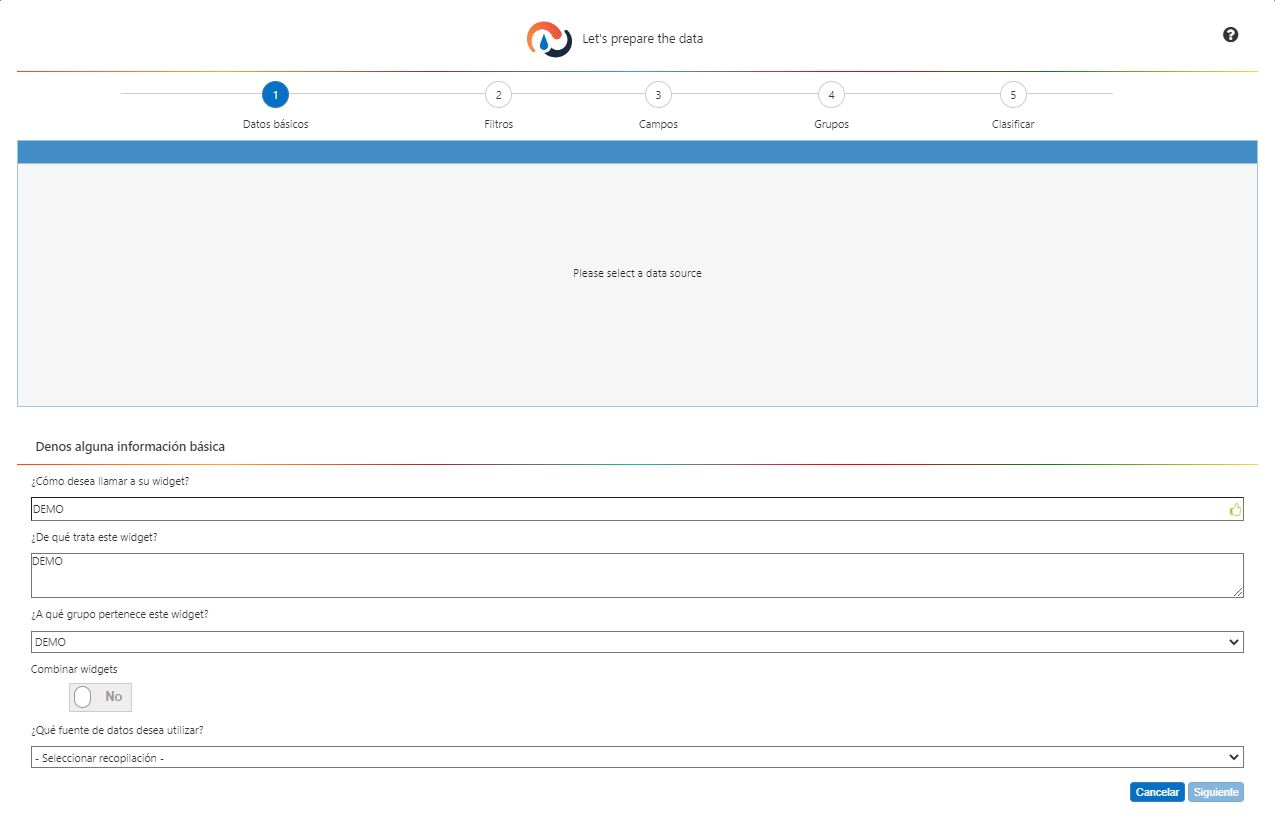
Vaya a Administración -> Administración de widgets -> Creador de widgets y haga clic en «Nuevo». Se abre la etapa Datos básicos. Una progresión lineal con círculos numerados en la parte superior le permite ver en qué etapa se encuentra. La cuadrícula situada debajo de la progresión lineal le permite previsualizar los datos que rellenarán el widget.
Introduzca el nombre, la descripción, el grupo de widgets y la fuente de datos del nuevo widget, que debe ser una fuente en la base de datos. Si está creando un superwidget, coloque el indicador Combinar en «Sí». El menú desplegable de la fuente de datos desaparecerá.
Haga clic en «Siguiente». Si el indicador Combinar se establece en «No», lo llevará a Filtro de datos. En la cuadrícula, se puede ver una muestra de la tabla seleccionada. La muestra se toma de la parte inferior del conjunto de datos. Si el indicador Combinar se establece en «Sí», lo llevará a Combinar widgets.

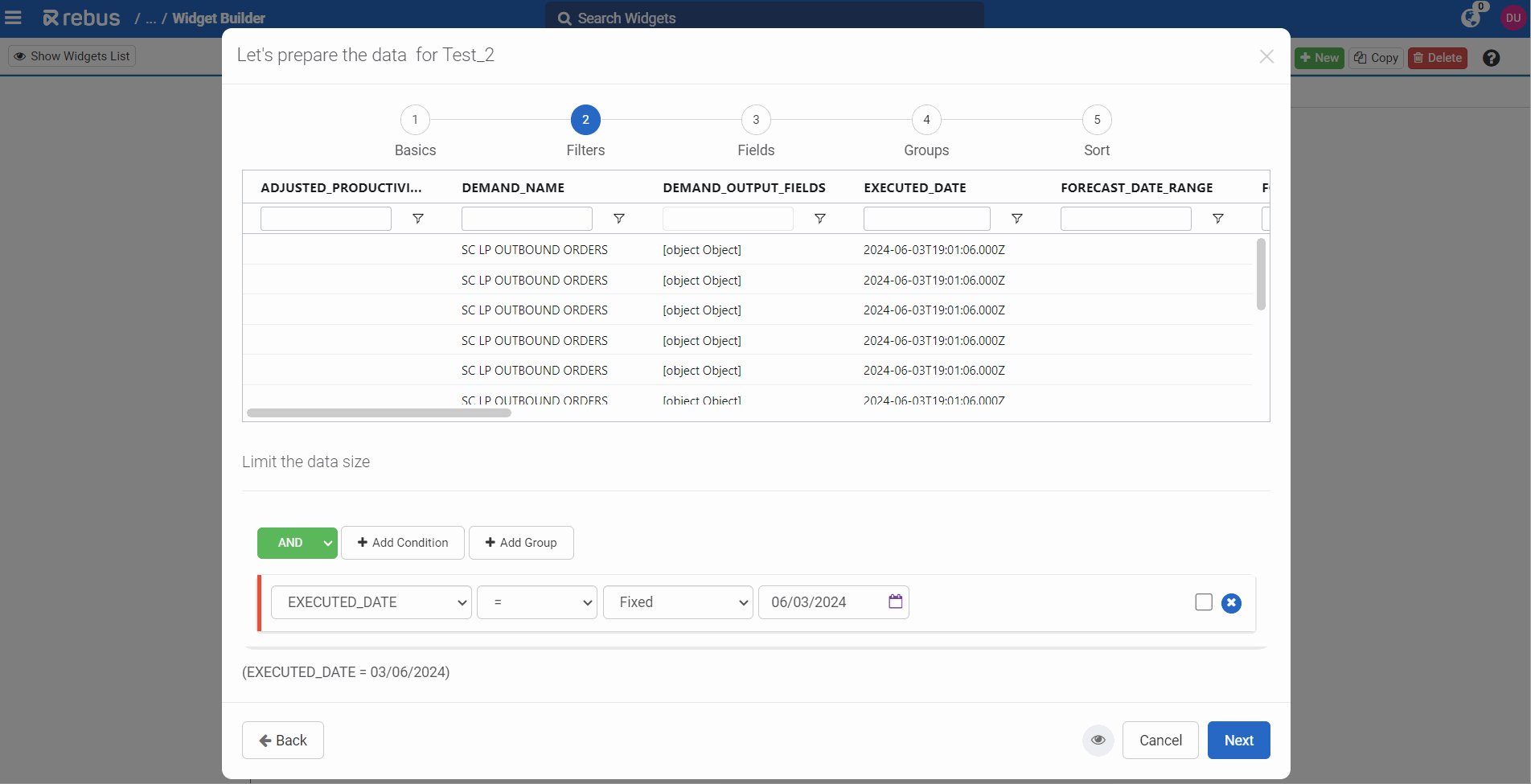
Filtro de datos#
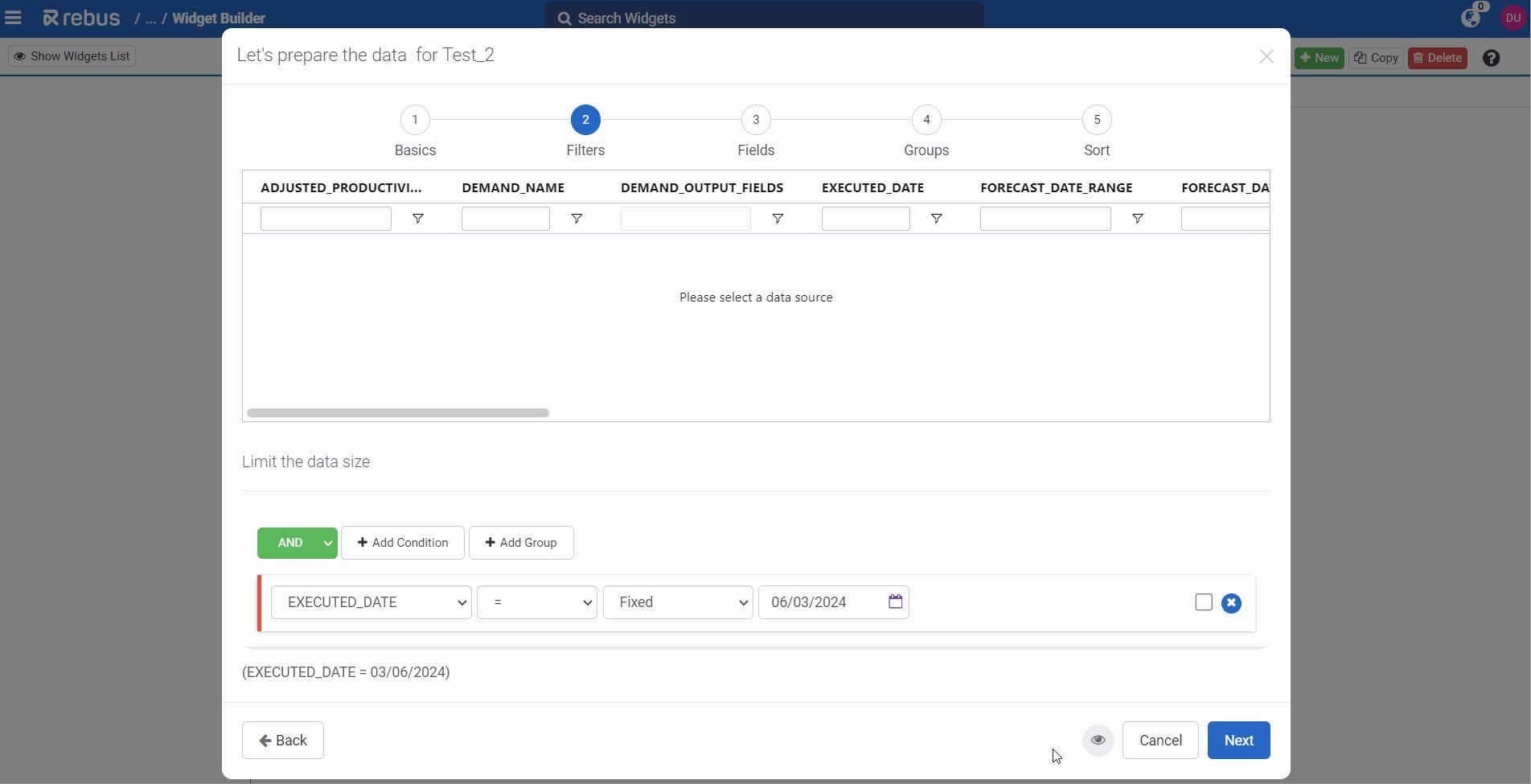
Esta es una etapa obligatoria del creador de widgets en la que se establecen los criterios para filtrar los datos de la tabla de forma que solo estén en el conjunto de datos los datos necesarios para rellenar el widget. También puede configurar los turnos de sus instalaciones y utilizarlos como filtro para ver solo los datos correspondientes a un período específico.
Para obtener información sobre cómo elaborar criterios para filtrar datos en el creador de widgets, consulte Condiciones y creación de widgets.

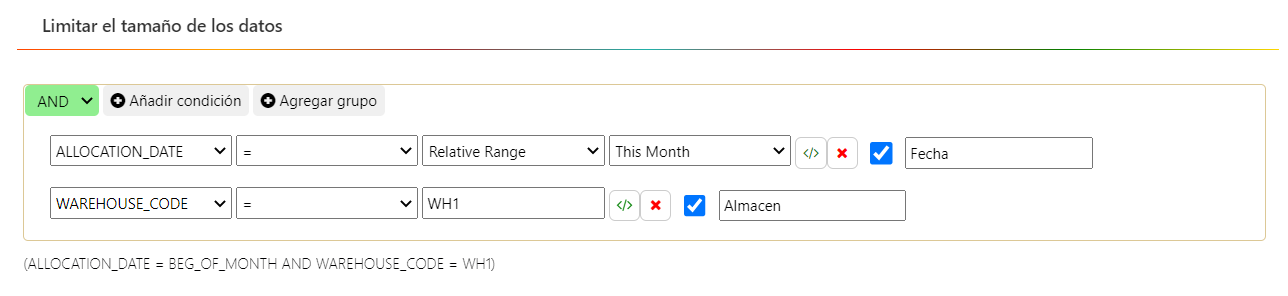
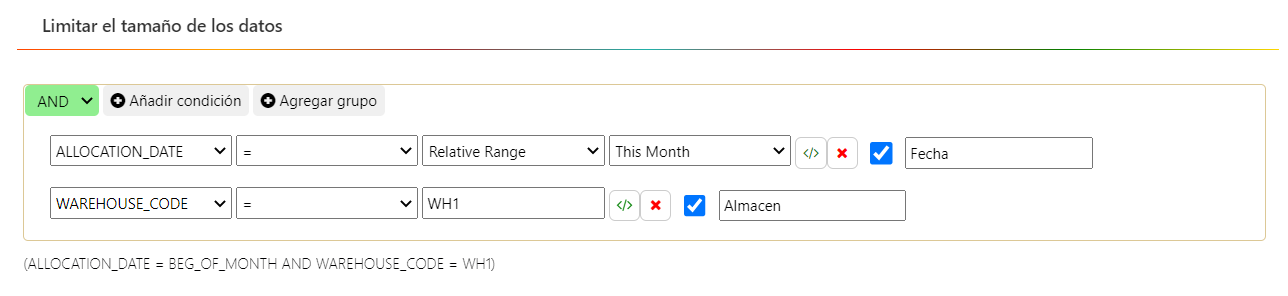
En la captura de pantalla anterior, los criterios de filtro se establecen para seleccionar todos los registros que tengan una fecha de recuento dentro de este mes y cuyo código de almacén sea «WH1». La última condición se establece como una constante, lo que significa que los usuarios no podrán cambiarla en el widget del tablero.
Tarea |
Lo que hace… |
|---|---|
Añadir una condición |
Si va a agregar esta condición a una condición o grupo creado previamente, seleccione el operador lógico «AND» u «OR» en el menú desplegable de la parte superior izquierda. A continuación, haga clic en «Agregar condición» y rellene los menús desplegables para crear la condición. |
Eliminar una condición |
|
Convertir una condición en una constante |
Asegúrese de que la casilla no esté marcada. |
Convertir una condición en un parámetro |
Asegúrese de que la casilla está marcada. |
Crear un parámetro sin valor predeterminado |
Deje el campo de valor en blanco y dele un nombre al parámetro. Los usuarios podrán seleccionar un valor para el parámetro a través del formulario Propiedades del widget. |
Configuración del widget para filtrarlo con intervalos de fechas fiscales |
Haga clic en el botón «Fiscal». La lista de opciones de intervalo relativo cambia a la lista de intervalos de fechas fiscales relativos, de la que puede seleccionar cualquiera de las Opciones de intervalo relativo fiscal. |
Añadir una expresión personalizada |
Haga clic en el botón |
Añadir un grupo de condiciones |
Si va a agregar este grupo a una condición o grupo creado previamente, seleccione el operador lógico «AND» u «OR» en el menú desplegable de la parte superior izquierda del grupo. A continuación, haga clic en «Agregar grupo». Aparece otra línea de botones «Agregar» y «Quitar». Ahora puede agregar condiciones o grupos al nuevo grupo. |
Eliminar un grupo de condiciones |
Haga clic en el botón «Quitar grupo» del grupo que desea quitar. |
Cuando haya terminado de crear los criterios para seleccionar los datos necesarios para el widget, haga clic en «Siguiente». La muestra en la cuadrícula se actualiza para mostrar cómo cambia el conjunto de datos como resultado de la consulta.
Nota
 La vista previa en el creador de widgets está configurada para mirar los 10 000 registros más recientes de su sistema. Si configura un intervalo de fechas que hace referencia a más de una semana, es posible que Rebus no pueda previsualizar los datos en el creador de widgets. Para asegurarse de que se devuelve la información deseada, es necesario utilizar datos más recientes y editar el parámetro de la fecha una vez que el widget esté activado.
La vista previa en el creador de widgets está configurada para mirar los 10 000 registros más recientes de su sistema. Si configura un intervalo de fechas que hace referencia a más de una semana, es posible que Rebus no pueda previsualizar los datos en el creador de widgets. Para asegurarse de que se devuelve la información deseada, es necesario utilizar datos más recientes y editar el parámetro de la fecha una vez que el widget esté activado.
Si está en modo guiado, se encuentra en Selección de los campos de visualización. De lo contrario, verá un menú de etapas que puede agregar junto a su secuencia personalizada.
Condiciones y creación de widgets#
A través de los menús desplegables de la etapa Filtro, se crean «condiciones» seleccionando campos, operadores y tipos de datos, y luego se juntan utilizando los operadores lógicos «OR» y «AND». Una condición es una expresión que se evalúa para ver si es verdadera. Cada fila de la tabla se evalúa en función de todas las condiciones de los criterios de filtro. Las filas que se evalúan como verdaderas se seleccionan para rellenar el widget.
Agrupación de condiciones: establecer el orden de las evaluaciones#
Los «grupos» permiten establecer el orden de evaluación de las condiciones. Las condiciones de los grupos van entre corchetes, lo que significa que se evalúan antes que las condiciones fuera de los corchetes.
Constantes frente a parámetros#
Los usuarios pueden cambiar las condiciones establecidas como parámetros después de aplicar el widget al tablero. Los usuarios podrán cambiar su valor y actualizar el widget para ver los datos en función de la consulta revisada. Si no quiere que los usuarios puedan cambiar una condición, transfórmela en una constante. Una condición será un parámetro si su casilla está marcada. De otro modo, es una constante. La casilla de una condición está marcada de manera predeterminada.

Nombres de los parámetros#
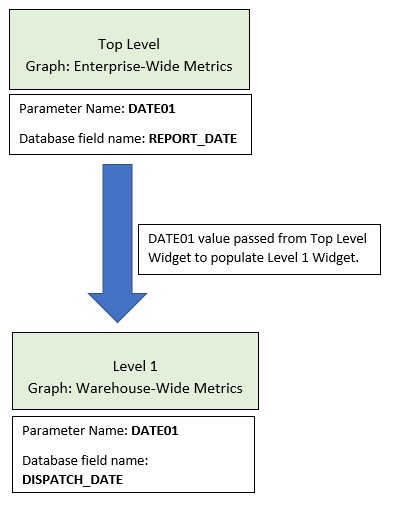
Es necesario que introduzca un nombre de parámetro para cada parámetro añadido. Este es el nombre que se muestra para el parámetro en el formulario Propiedades del widget, que le permite cambiar los valores de los parámetros de los widgets del tablero. Un widget no puede tener dos parámetros con el mismo nombre de parámetro y este no puede tener espacios. Los nombres de los parámetros también facilitan la configuración de los widgets de una ruta de exploración en profundidad o de un grupo de widgets en cascada que pueden pasar los valores de los parámetros entre sí. Un widget puede pasar el valor de un parámetro a otro widget que tenga un parámetro con el mismo nombre de parámetro aunque los nombres de la base de datos de los campos sean diferentes.
Ejemplo:
En un widget que tiene un parámetro REPORT_DATE con un nombre de parámetro “DATE01”, su valor se puede pasar a otro widget que tiene un parámetro con un nombre de parámetro “DATE01” aunque el nombre de la base de datos de ese campo sea DISPATCH_DATE.

Multiple Parameters#
You can paste comma-separated lists of values into Widget Builder’s Filters stage and Widget Properties parameter filters.
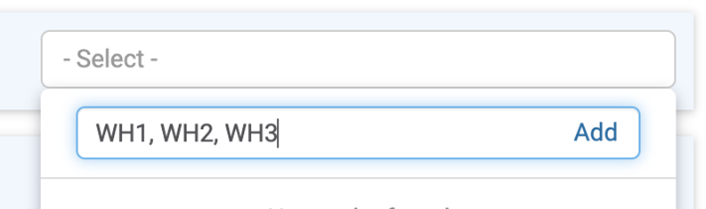
Paste a comma-separated list of values (like WH1, WH2, WH3) or values surrounded with single quotes (like “Brady, Chelsea” or “Cleveland, Ohio”) into the Search or Add Option box:
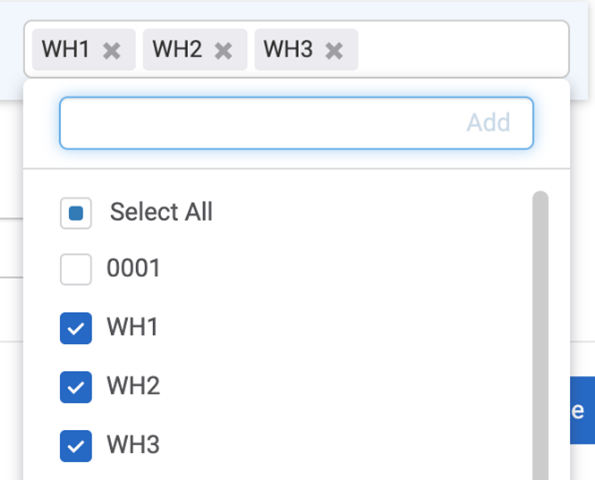
After you click Add, each value gets converted into a separate checkbox:
You can then select or search each value individually.
Parámetro de fecha#
La primera etapa de filtro de un widget debe tener una condición de fecha para que haya un límite en el número de filas seleccionadas.
Nota
 Si alguna vez se elimina la condición de fecha de la primera etapa de filtro, el widget no funcionará aunque haya otra etapa de filtro que tenga un parámetro de fecha.
Si alguna vez se elimina la condición de fecha de la primera etapa de filtro, el widget no funcionará aunque haya otra etapa de filtro que tenga un parámetro de fecha.
:ref:`Opciones de parámetros de fecha definidas`<a_widget_date>.
:ref:`Opciones de intervalo relativo definidas`<a_rel_range>.
Nota
 Si desea configurar un widget que muestre la tendencia de una métrica desde algún punto en el pasado hasta el día de hoy, configure una condición con un intervalo de fechas Relativo o Intervalo relativo.
Si desea configurar un widget que muestre la tendencia de una métrica desde algún punto en el pasado hasta el día de hoy, configure una condición con un intervalo de fechas Relativo o Intervalo relativo.
También puede utilizar la fecha del sistema del WMS como parte de la consulta que rellena el widget.
Operadores que pueden utilizarse en las condiciones#
Operador |
Descripción |
|---|---|
= |
Igual a. |
!= |
No es igual a. |
< |
Menor que. |
<= |
Menor que o igual a. |
> |
Mayor que. |
>= |
Mayor que o igual a. |
Exists |
El campo existe en el conjunto de datos. |
In |
Igual a cualquiera de los valores separados por comas. No debe haber un espacio después de la coma. Cada valor debe ir entre comillas dobles. |
Not In |
No es igual a ninguno de los valores separados por comas. No debe haber un espacio después de la coma. Cada valor debe ir entre comillas dobles. |
Type |
Tiene un valor del tipo de datos especificado. |
Configuración de parámetros que pueden tomar múltiples valores#
Para crear un parámetro que pueda tomar múltiples valores, configure su condición para que tenga el operador «In» o «Not In». Un parámetro cuyo operador es «=» o «!=» solo puede tomar un valor.
Vista previa del conjunto de datos#
Haga clic en «Vista previa» para ver el conjunto de datos filtrado según las condiciones creadas. Para los parámetros con los operadores IN y NOT IN, puede dejar su campo de valor en blanco.
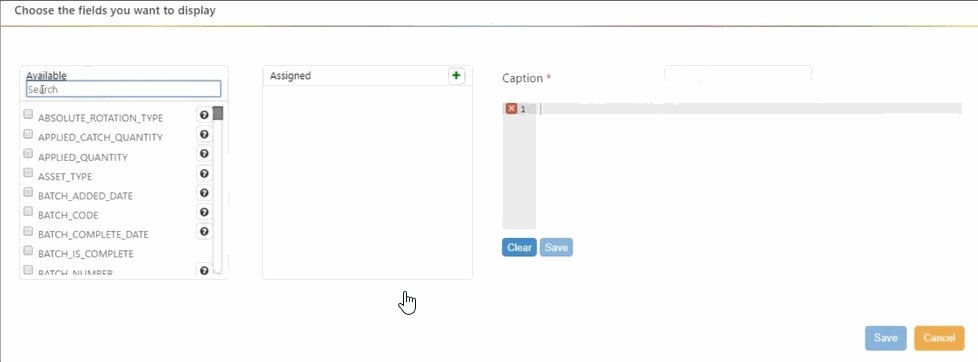
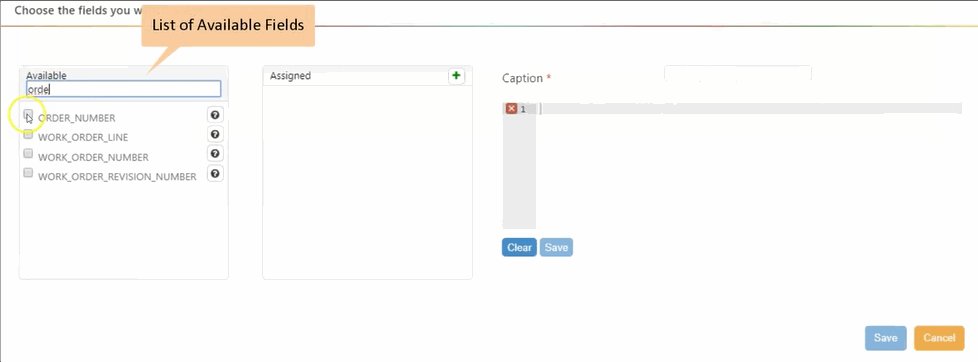
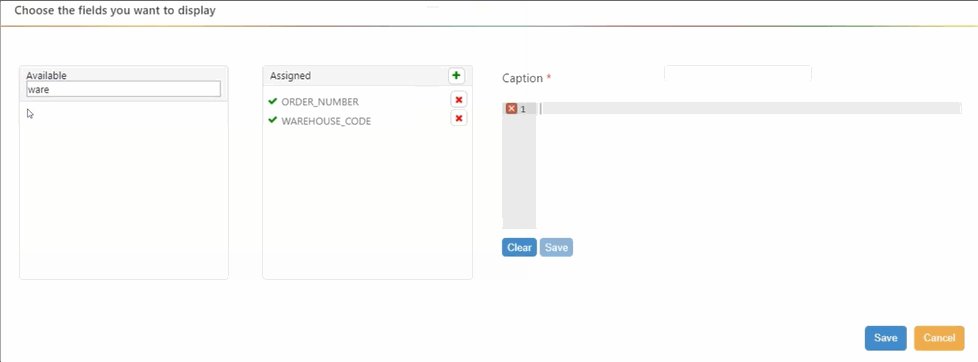
Selección de los campos de visualización#
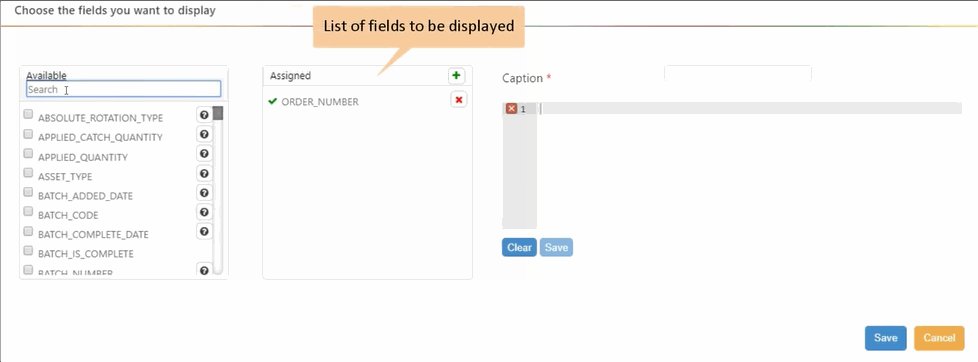
En esta etapa del creador de widgets, haga clic en las casillas de los campos disponibles cuyos valores desea que se muestren en el widget.
Al seleccionar los campos, tenga en cuenta lo siguiente:
Si quiere crear un widget que muestre la tendencia de una medida, seleccione el campo que contiene esa medida y al menos un campo de fecha.
Seleccione cualquier campo cuyos valores desee ver agregados.
El orden en el que seleccione los campos será el orden en el que aparezcan de izquierda a derecha en la cuadrícula de datos. Puede hacer clic y arrastrar los campos asignados en el orden que desee.

Añadir campos calculados personalizados#
En el campo Leyenda, escriba el nombre del campo calculado.
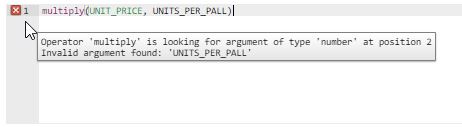
En el editor de código que se encuentra en el campo de la leyenda, comience a escribir el nombre de la función que generará el valor del campo personalizado. El campo se rellena automáticamente con funciones sugeridas según lo que escriba. Para obtener más información sobre las funciones que puede utilizar en esta etapa, consulte Referencia de la función de creación de widgets.
Seleccione la función y luego rellene los argumentos. Los nombres de los campos están en MAYÚSCULAS.
Haga clic en «Guardar». Se crea el campo personalizado.
Cuando haya terminado de seleccionar los campos de visualización, haga clic en «Siguiente». Si está en modo guiado, se encuentra en Agrupación de datos. De lo contrario, verá un menú de etapas que puede agregar junto a su secuencia personalizada.
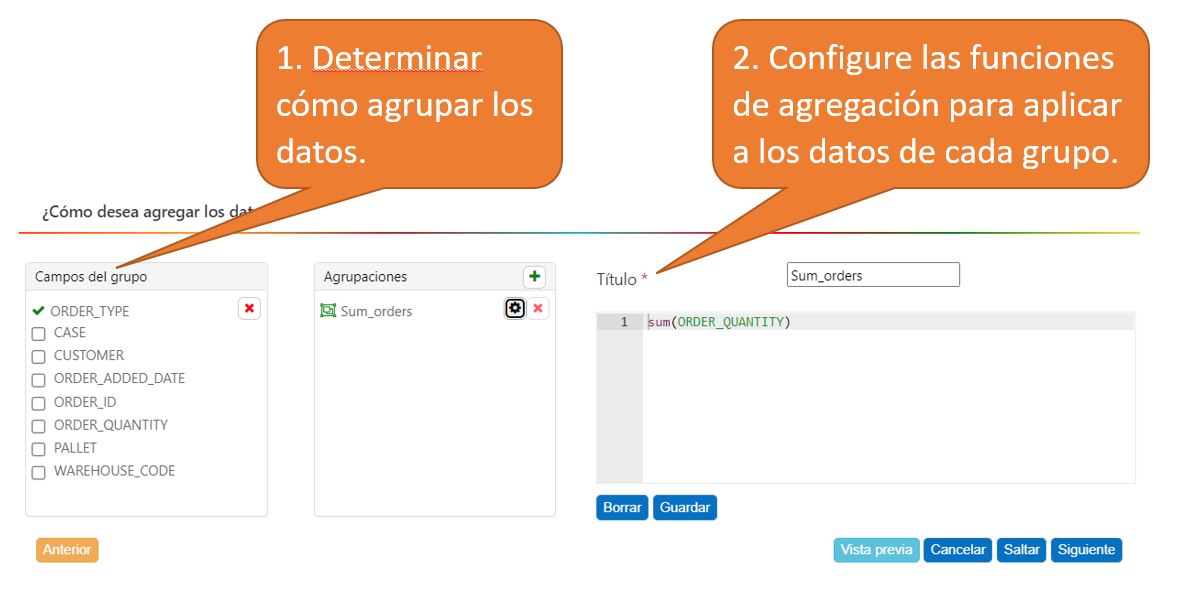
Agrupación de datos#
Si su widget va a mostrar agregados (por ejemplo, sumas, promedios) de los valores de los campos, aplique «agrupaciones», es decir funciones de agregación, a los datos de esta etapa. Después de aplicar esta etapa, cada fila de la cuadrícula de datos resume los datos de un grupo de filas de la fuente de datos según la función que se aplique.
Tipo de widget |
Consejos de agrupación |
|---|---|
Agregue todo el conjunto de datos y redúzcalo a una sola fila que tenga el único valor que se utilizará para rellenar el medidor. |
|
Agregue el conjunto de datos y reduzca el número de filas para que haya una fila por cada porción del gráfico circular. |
|
Agregue el conjunto de datos y reduzca el número de filas para que haya una fila por cada barra o punto de medición en el eje x. Cada fila debe tener un valor numérico que servirá como punto a lo largo del eje y. |
Agrupación de datos implica crear grupos de filas y luego aplicar funciones de agregación para obtener para cada grupo un resultado que resuma los datos del grupo.

Creación de grupos#
In the Group Fields column, select the fields by which the rows will be grouped. You can search Group Fields through a search bar in the Grouping window. A group will be created for each set of rows that have values in common across all selected fields.
Arrastre y suelte las agrupaciones seleccionadas para reorganizar su orden.
Adición de «agrupaciones» (funciones de agregación)#
En el campo Leyenda, introduzca un nombre de agrupación.
En el editor de código en el campo Leyenda, comience a escribir el código de la función de agregación. Mientras escriba, aparecerá un menú desplegable con opciones que puede elegir para completarlo automáticamente. Para obtener más información sobre las funciones que puede utilizar en esta etapa, consulte Referencia de la función de creación de widgets.
Seleccione la función y rellene los argumentos. Los nombres de los campos están en MAYÚSCULAS.
Haga clic en «Guardar». La agrupación aparece en la columna Agrupaciones.
Cuando haya terminado de configurar todas las agrupaciones, haga clic en «Siguiente».
Si está en modo guiado, se encuentra en Clasificación de los datos. De lo contrario, verá un menú de etapas que puede agregar junto a su secuencia personalizada.
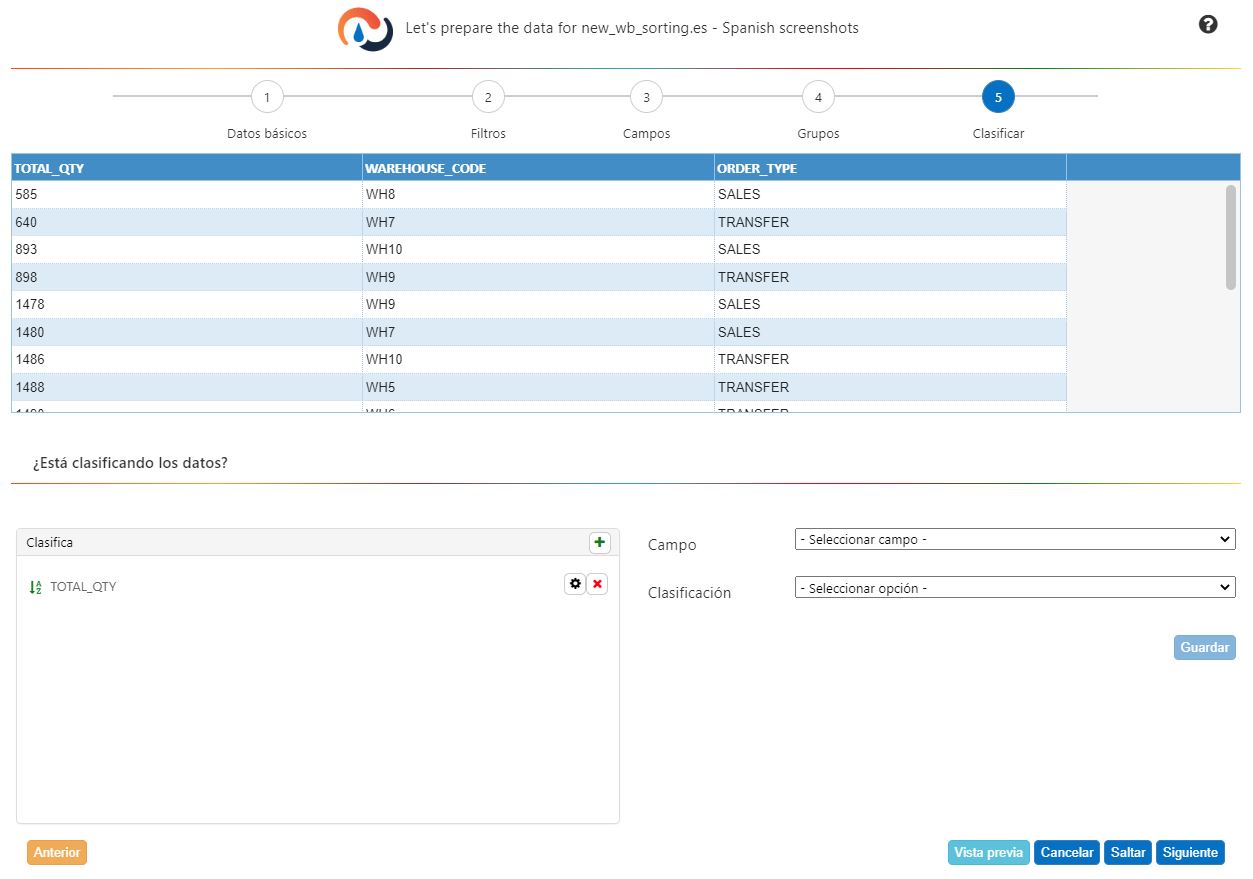
Clasificación de los datos#
En esta etapa del creador de widgets, puede establecer el orden de clasificación de los datos del widget. La clasificación de los registros de una tabla permite comprender mejor los datos con los que se trabaja. Puede descubrir los valores más grandes y más pequeños o quizás las características más y menos importantes. La clasificación también es un medio eficaz para organizar los datos en orden alfabético o secuencial.
Puede clasificar las filas por varias columnas, clasificándolas primero en función de una columna y volviendo a clasificar por otra columna los subconjuntos creados por las clasificaciones anteriores. La clasificación se aplicaría más a menudo a los datos que se presentan en una cuadrícula, pero el orden de clasificación afecta también a la colocación de los elementos en otros tipos de gráficos.

Agregue una clasificación:
En el menú desplegable Campo, seleccione la columna según la cual desea clasificar.
En el menú desplegable Clasificación, seleccione el orden de clasificación. ASC = Ascendente y DESC = Descendente.
Haga clic en Guardar. La clasificación se agrega a la columna Clasificaciones.
Decida si va a agregar más clasificaciones a los datos.
Quiero agregar más clasificaciones… |
Terminé de agregar clasificaciones… |
|---|---|
Repita los pasos 1 a 3. |
Haga clic en «Vista previa». El orden de clasificación de la cuadrícula se actualiza. |
Cuando haya terminado de crear los órdenes de clasificación, haga clic en «Siguiente». Verá un menú de etapas que puede agregar junto a su secuencia personalizada.
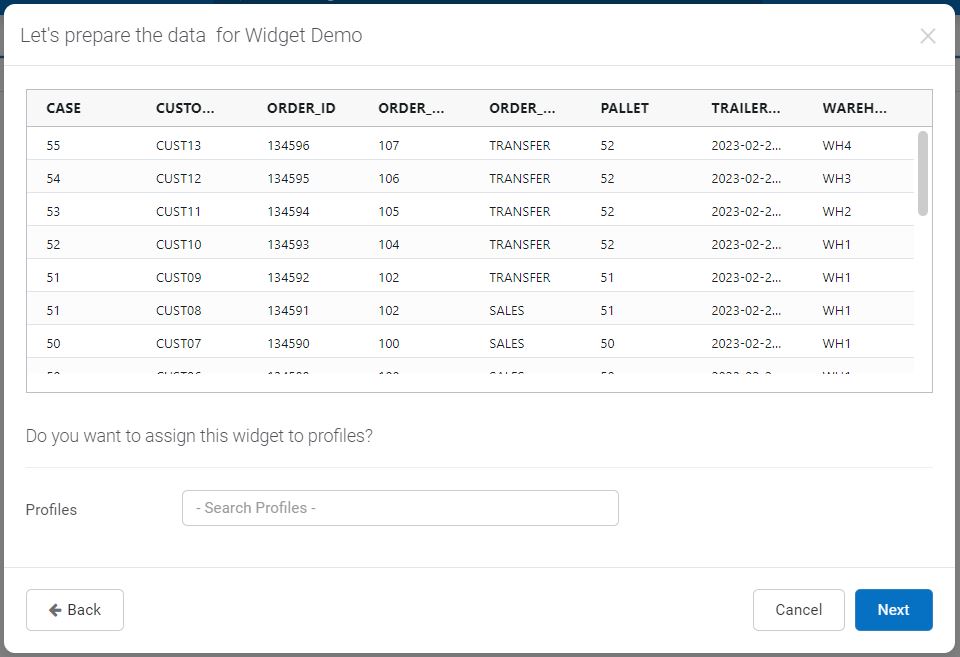
Asignación de perfiles a widgets#
En esta etapa del Creador de widgets, puede asignar perfiles al widget: junto a «Perfiles», seleccione el perfil o los perfiles que desea asignar al widget. También puede seleccionar la opción «Seleccionar todo».

Puede añadir o eliminar perfiles en cualquier momento después de crear el widget. Para obtener más información, consulte Edición, copia y eliminación de widgets.
Unir recopilación#
Puede utilizar esta etapa si quiere filtrar el conjunto de datos en función de los valores de una fuente de datos, pero también quiere que el widget muestre los valores relacionados de otra fuente de datos. La etapa Unir recopilación del creador de widgets le permite conectar la fuente de datos actualmente seleccionada del widget con otra fuente de datos en función de un campo común que puede encontrarse en ambas fuentes (es decir, una unión normal). También puede configurar una unión mejorada para conectar varias fuentes de datos y así poder utilizar campos de más de una fuente en un solo widget. La unión de varios campos le permite unir fuentes de datos que no tienen un solo campo común. En cambio, puede conectar las fuentes de datos en los campos cuyos valores combinados coincidan.

Configuración de uniones normales#
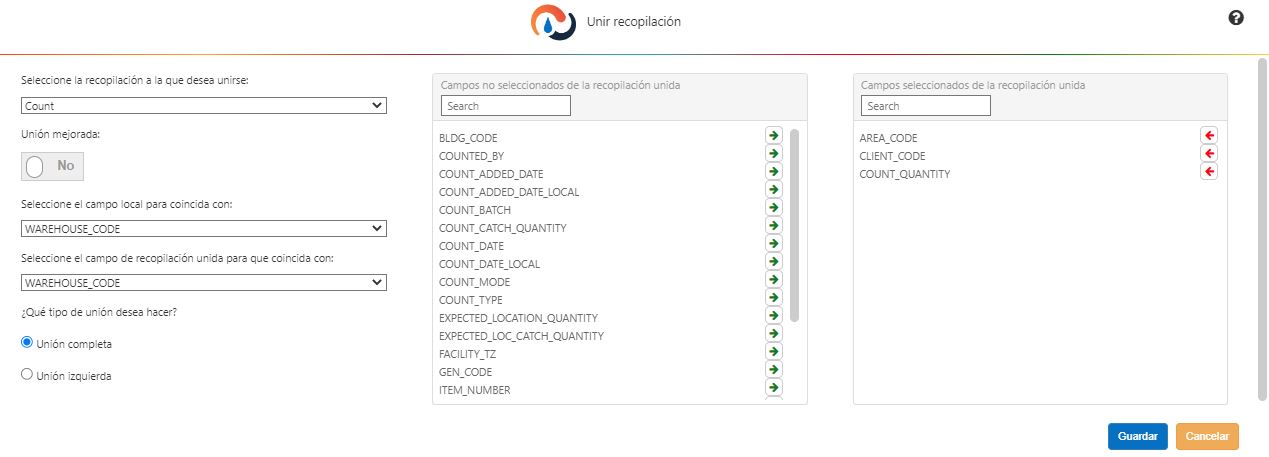
Rellene el formulario de la etapa Unir recopilación.
Campo |
Lo que se ingresa… |
|---|---|
Seleccione la recopilación que desea unir |
En el menú desplegable, seleccione la fuente de datos que desea conectar al conjunto de datos. |
Seleccione el campo local que debe coincidir |
En el menú desplegable, seleccione el campo de la fuente de datos actualmente activa cuya definición y valores coincidan con los de un campo correspondiente en la fuente de datos a la que se va a conectar. |
Seleccione el campo de recopilación unida para que coincida |
En el menú desplegable, seleccione el campo de la otra fuente de datos cuya definición y valores coincidan con los del campo seleccionado en «Campo de la recopilación local que debe coincidir». |
Seleccione cómo quiere que se unan las tablas.
Unión completa:
Una unión completa es una tabla que incluye solo los registros coincidentes de ambas recopilaciones.
Unión izquierda:
Una tabla que incluye todos los registros de la primera tabla (es decir, la tabla izquierda) y los registros coincidentes de la segunda tabla. Sin embargo, la unión izquierda excluye las filas de la tabla izquierda que tengan un valor nulo en el campo utilizado para unir ambas tablas.
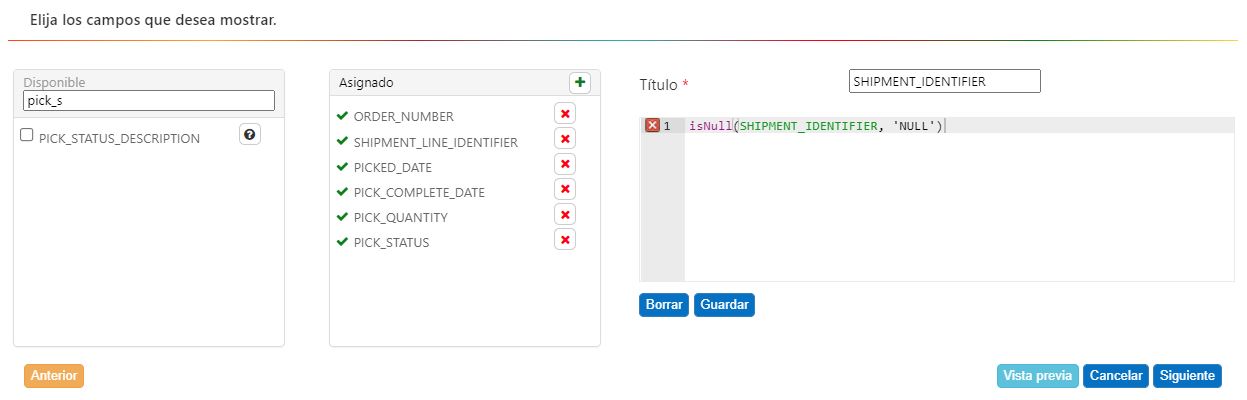
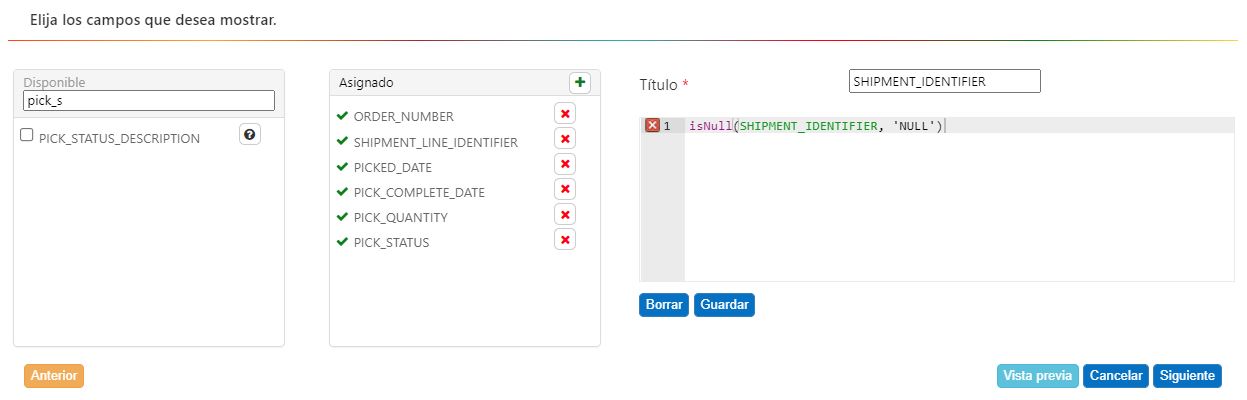
Si desea incluir filas con valores nulos en el campo de unión, debe convertir todos los valores nulos en un valor no nulo. Una forma de hacerlo es creando una Añadir campos calculados personalizados, donde se sustituyen todos los valores nulos por cualquier otro valor, como una cadena (por ejemplo, “NULL, “EMPTY”).
Por ejemplo, si quiere unir SHIPMENT_IDENTIFIER, pero el campo tiene valores nulos, cree un nuevo campo de visualización y sustituya los valores nulos por valores de cadena utilizando una función isNull().

Seleccione los campos de la recopilación unida que desea incluir en el conjunto de datos. Para incluir un campo en el conjunto de datos, haga clic en su flecha para moverlo de la lista Campos no seleccionados de la recopilación unida a la lista Campos seleccionados de la recopilación unida. Los campos de una recopilación unida tienen una convención de nomenclatura de [Name of collection]_[name of field].
Haga clic en «Guardar».
Configuración de uniones mejoradas#
Para cada unión mejorada creada, también puede configurar todas las etapas del creador de widgets de modo no guiado, como los filtros y los campos de visualización para procesar el conjunto de datos creado por la unión mejorada.
Pasos#
Parte 1: etapa Unir recopilación
Coloque el indicador Unión mejorada en «Sí». Aparecen dos botones de selección, «Unión completa» y «Unión izquierda».
En el menú desplegable «Seleccionar la recopilación que desea unir», seleccione la fuente de datos que desea unir a la fuente de datos seleccionada actualmente del widget.
Seleccione el tipo de unión que desea realizar.
Unión completa:
Una unión completa es una tabla que incluye solo los registros coincidentes de ambas recopilaciones.
Unión izquierda:
Una tabla que incluye todos los registros de la primera tabla (es decir, la tabla izquierda) y los registros coincidentes de la segunda tabla. Sin embargo, la unión izquierda excluye las filas de la tabla izquierda que tengan un valor nulo en el campo utilizado para unir ambas tablas.
Si desea incluir filas con valores nulos en el campo de unión, debe convertir todos los valores nulos en un valor no nulo. Una forma de hacerlo es creando una Añadir campos calculados personalizados, donde se sustituyen todos los valores nulos por cualquier otro valor, como una cadena (por ejemplo, “NULL, “EMPTY”).
Por ejemplo, si quiere unir SHIPMENT_IDENTIFIER, pero el campo tiene valores nulos, cree un nuevo campo de visualización y sustituya los valores nulos por valores de cadena utilizando una función isNull().

Haga clic en el signo verde + que aparece junto a «Crear consulta para una unión mejorada».

En la progresión de las etapas del creador de widgets, la etapa Unir recopilación vuelve a etiquetarse como «Unión mejorada». Se accede al primer paso del proceso Unión mejorada, que es una etapa Condición de unión en la que se especifican los campos que deben coincidir para crear la recopilación unida.
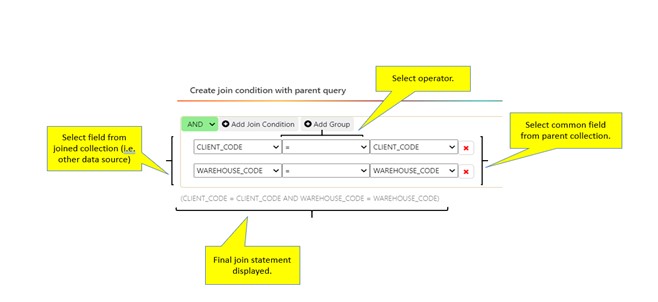
Parte 2: configuración de la etapa Condición de unión de la consulta de unión mejorada
La etapa de condición de unión le permite unir las dos fuentes de datos utilizando dos o más campos. Puede comparar los dos campos utilizando uno de varios operadores, como =, =>, <=, etc.
Característica |
Descripción |
|---|---|
Operador lógico |
Puede elegir entre AND, OR. |
Agregar condición de unión |
Seleccione el campo, el operador y el campo primario. |
Agregar grupo |
Para agregar un grupo de condiciones de unión anidadas en un nuevo operador lógico. |

En la etapa de condiciones de unión, haga clic en «Agregar condición de unión». Aparece un menú desplegable «Seleccionar campo».
2. Using the dropdown menus, create “join conditions” to build the joined collection. The first dropdown lists the fields of the data collection selected in the Join Collection stage. The second dropdown lists the operators that define a relationship between the two fields. The third dropdown lists the fields of the widget’s originally selected data source. The rows of the two data collections are evaluated according to the type of the join (i.e., full join vs left join) and the join conditions; The matching rows are selected to be part of joined collection.
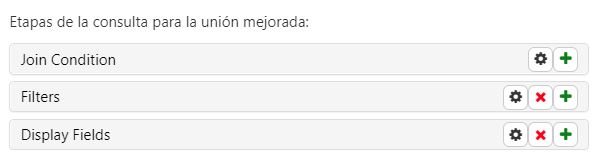
Haga clic en «Finalizar unión». Se encuentra en la etapa Unión mejorada. La sección «Etapas de consulta para la unión mejorada» enumera todas las etapas configuradas en la consulta de unión mejorada.

Nota
 En cualquier momento, puede hacer clic en Cancelar unión para descartar la unión actual y volver a la etapa Unir recopilación.
En cualquier momento, puede hacer clic en Cancelar unión para descartar la unión actual y volver a la etapa Unir recopilación.Parte 3: configuración de la otra etapa de la unión mejorada
Ahora puede agregar etapas del creador de widgets a la consulta de unión mejorada: Filtros, Límite, Mostrar campos, Grupo, Clasificación, Unir recopilación y Expandir matriz funcionan de la misma manera que en las etapas del Creador de widgets.
Nota
 Puede agregar otra etapa anidada Unir recopilación dentro de una unión mejorada para unir más de dos fuentes de datos. Una etapa Unir recopilación en un proceso Unión mejorada le permite crear una unión regular u otra unión mejorada.
Puede agregar otra etapa anidada Unir recopilación dentro de una unión mejorada para unir más de dos fuentes de datos. Una etapa Unir recopilación en un proceso Unión mejorada le permite crear una unión regular u otra unión mejorada.
Para agregar otra etapa… |
Para terminar la unión mejorada… |
|---|---|
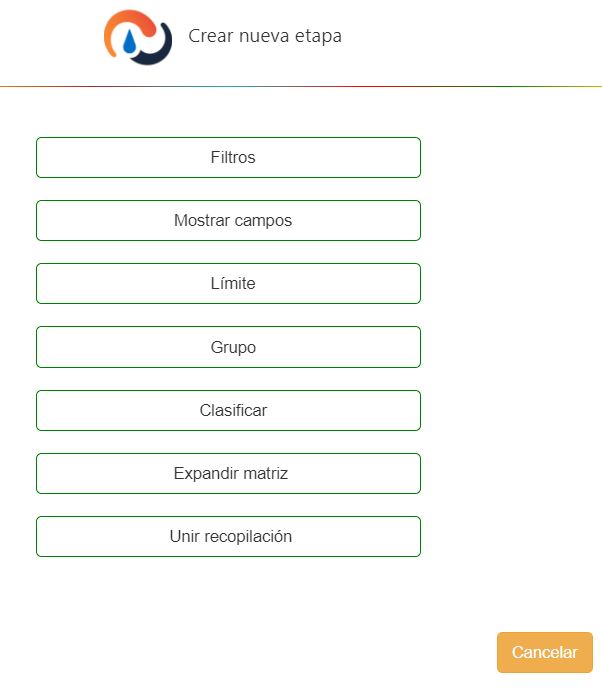
Busque la etiqueta de la etapa Consulta de unión mejorada en la que desea insertar una etapa, y luego haga clic en su botón «+». Aparece un cuadro de diálogo con las opciones de la etapa |
Haga clic en «Guardar». |

Límite#
Puede restringir el número de filas del conjunto de datos que se utiliza para completar un widget. La etapa Límite le permite especificar el número de filas que debe seleccionar. Una etapa Límite toma el conjunto de datos que se pasó de la etapa anterior, selecciona el número especificado de filas de la parte superior del conjunto de datos y pasa solo estas a la siguiente etapa. Puede utilizar una etapa Clasificación de los datos para clasificar el conjunto de datos en un orden de clasificación preferido antes de pasarlo a una etapa Límite. Puede configurar una etapa Límite para restringir el número de filas de datos a las que desea que los usuarios accedan a través de un widget en cualquier momento dado.
Nota
 La adición de una etapa Unir recopilación después de una etapa Límite deshace la etapa Límite y crea un nuevo conjunto de datos que se completa con los resultados de las tablas unidas como si la etapa Límite nunca se hubiera configurado.
La adición de una etapa Unir recopilación después de una etapa Límite deshace la etapa Límite y crea un nuevo conjunto de datos que se completa con los resultados de las tablas unidas como si la etapa Límite nunca se hubiera configurado.
Combinar widgets#
Llega a esta etapa si colocó el indicador Combinar en «Sí» en la etapa Relleno de los datos básicos.
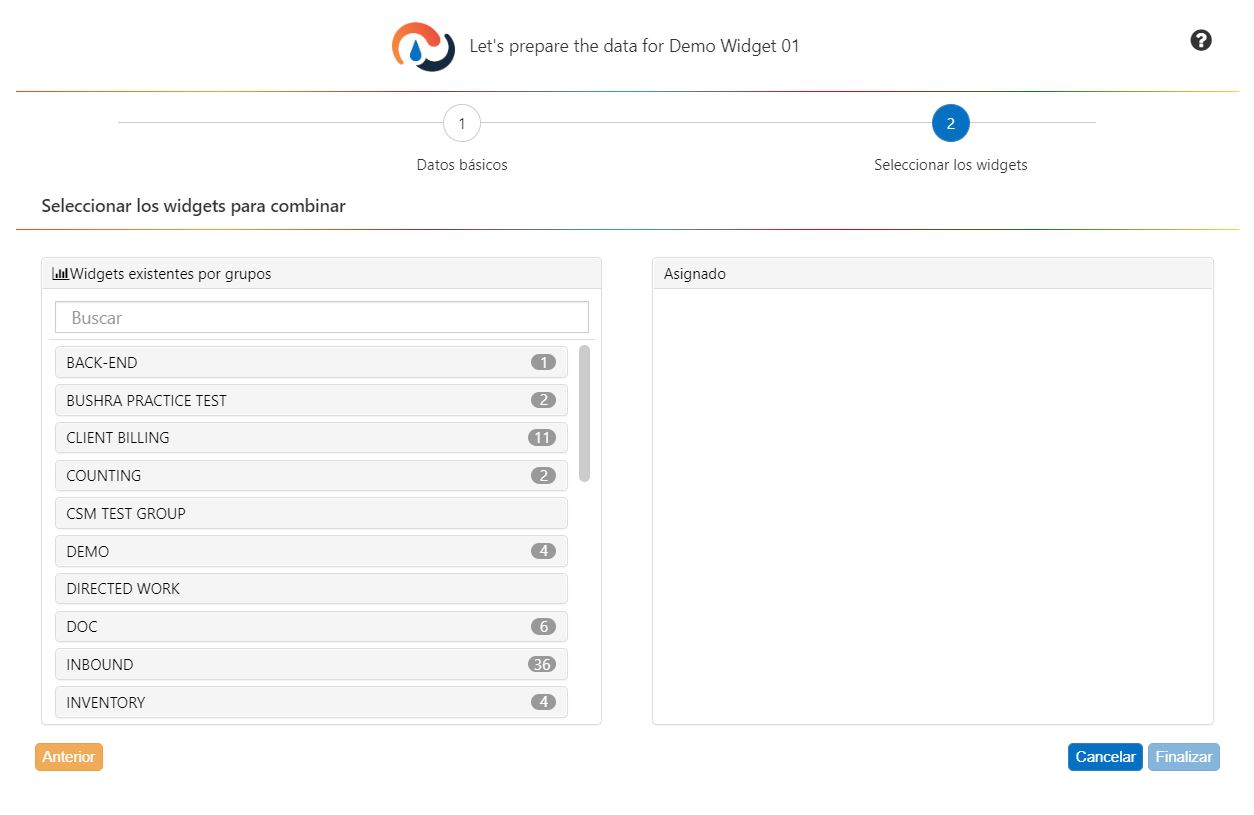
En la etapa Combinar widgets, se seleccionan los widgets activos cuyos conjuntos de datos se combinarán para crear un superwidget.
En la casilla Seleccionar widgets para combinar, seleccione los widgets activos cuyos datos combinados se mostrarán en el superwidget. Puede cambiar el orden de los widgets componentes haciendo clic y arrastrando el nombre del widget hacia el cuadro Asignado. Después de la etapa Seleccionar widgets, puede abrir el Diseñador de gráficos para seleccionar el tipo de gráfico que mostrará los datos. Un widget puede agregarse a más de un superwidget. Para obtener más información sobre los superwidgets, consulte Combinar varios widgets en uno solo.

Uso de la misma etapa varias veces#
Puede utilizar varias instancias de una etapa del creador de widgets.
Uso de varias etapas de filtro#
Cada widget necesita al menos una etapa de filtro inicial que tenga al menos un parámetro de fecha, pero también puede agregar etapas de filtro adicionales para reducir el conjunto de datos a solo las filas de interés. Puede establecer condiciones o utilizar funciones. Un método muy flexible es el siguiente:
Agregar una etapa Selección de los campos de visualización y en ella crear un campo calculado que tenga una función condition que devuelva un «1» si el registro cumple los criterios especificados y un «0» en caso contrario. Esto le permite marcar todos los registros que cumplen sus criterios.
Agregar una etapa Filtro de datos y agregar una condición para que el conjunto de datos solo incluya aquellas filas que tengan un «1» en el campo calculado establecido en la etapa de campo.
Nota
 Puede utilizar este método para refinar un conjunto de datos antes de realizar una unión a otra tabla utilizando la etapa Unir recopilación.
Puede utilizar este método para refinar un conjunto de datos antes de realizar una unión a otra tabla utilizando la etapa Unir recopilación.
Uso de varias etapas de grupo#
También puede utilizar el conjunto de datos a través de varias etapas Agrupación de datos si necesita crear agregados de datos y luego crear más agregados de esos agregados. Por ejemplo, utilizar una etapa de grupo para agrupar los pedidos o las recogidas en pallets y otra etapa de grupo para averiguar en cuántos códigos de área estuvo ese pallet (es decir, con qué frecuencia se movió).
Uso de varias etapas de campo de visualización#
Puede utilizar una etapa Filtro de datos después de una etapa de filtro para rellenar el conjunto de datos con los registros que desea procesar y, a continuación, agregar una etapa final Mostrar campos que le permita elegir los campos que se visualizarán en el widget.
Diseñador de gráficos y propiedades del gráfico#
El diseñador de gráficos le permite configurar un gráfico que muestra los datos que preparó a través de las etapas del creador de widgets. Puede abrirlo después de haber terminado de configurar las etapas o abriendo la pantalla Creador de widgets, seleccionando un widget y haciendo clic en «Diseñar gráfico».

Selección del tipo de gráfico#
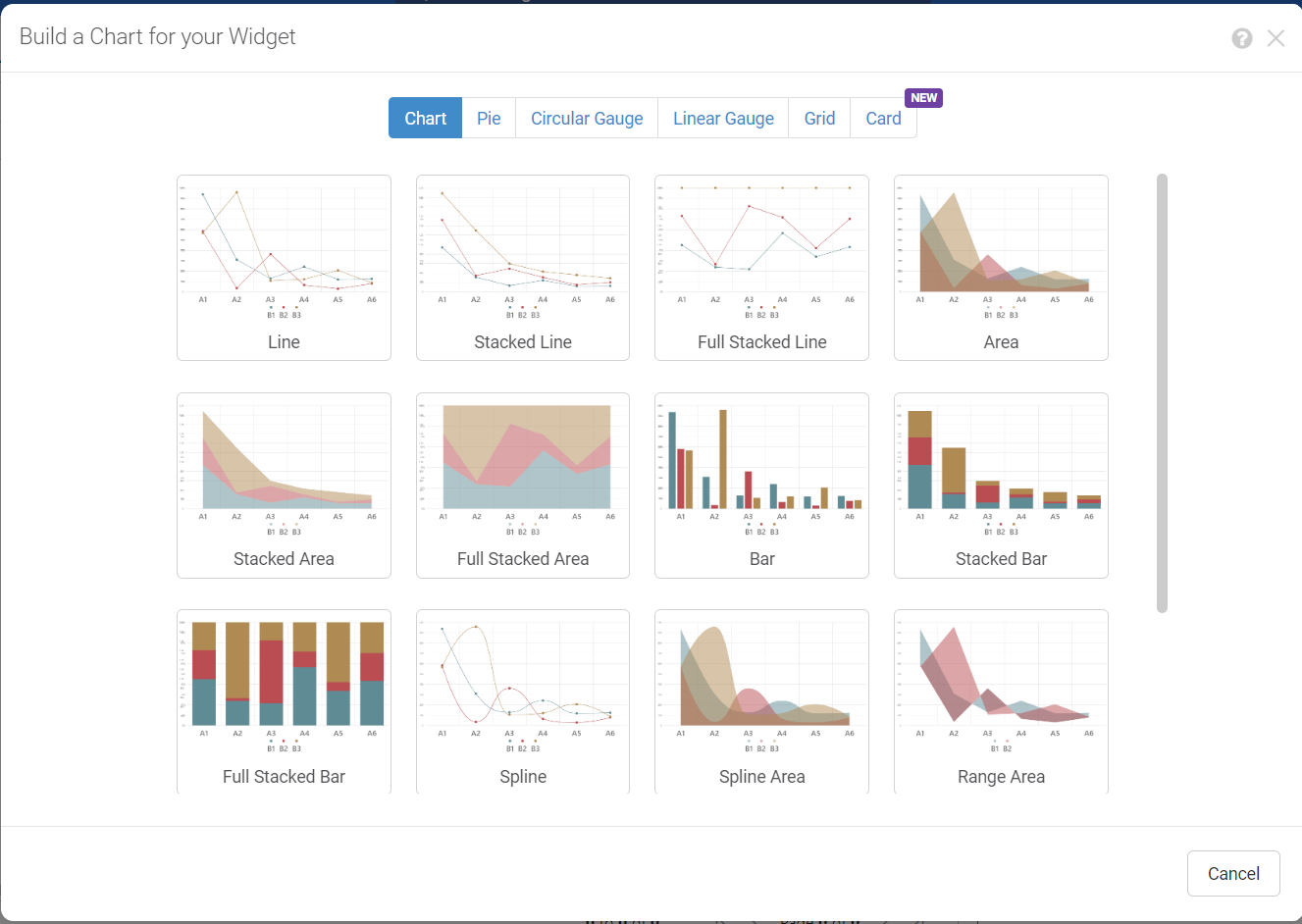
En el diseñador de gráficos, seleccione la pestaña de la categoría del tipo de gráfico preferido. Para obtener más información sobre cómo seleccionar un tipo de gráfico, consulte Selección del tipo de gráfico adecuado para presentar los datos.
Seleccione la imagen que representa el tipo de gráfico preferido y siga los pasos de configuración:
Tipo de gráfico |
Pasos de configuración: general |
|---|---|
Decida el tipo de serie y qué campos se van a utilizar para los ejes x e y. Para obtener información sobre los diferentes tipos de series, consulte Tipos de gráficos. |
|
Seleccione el campo que se utilizará como cuerpo del gráfico circular y el campo que representa el factor por el que se dividirá el gráfico. |
|
Seleccione el valor inicial y el valor final del medidor y, a continuación, seleccione el campo cuyo valor debe presentarse en el medidor. |
|
Seleccione el valor inicial y el valor final del medidor y, a continuación, seleccione el campo cuyo valor debe presentarse en el medidor. |
|
Seleccione la fuente de datos de la tarjeta y modifique las propiedades del gráfico del widget de la tarjeta para personalizar la apariencia. |
3. Click ‘Apply’. The preview of the widget appears on the left side of the Widget Builder screen. You can now do the following:
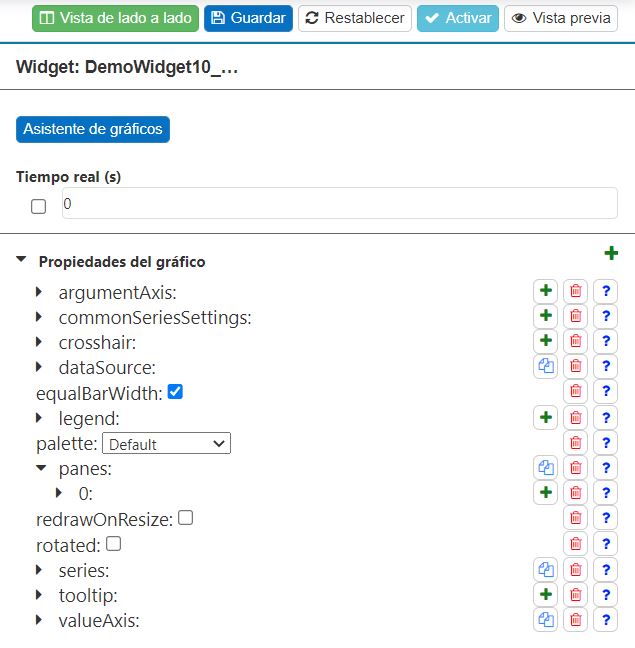
Diseño avanzado a través de las propiedades del gráfico#
El panel Propiedades del gráfico en la pantalla Creador de widgets le permite personalizar la apariencia y el comportamiento de los elementos interactivos del widget, que incluye la información sobre herramientas, las cruces y los ejes. Para acceder a este, vaya a Administración -> Administración de widgets -> Creador de widgets, seleccione un widget para editarlo y luego haga clic en «Diseñar gráfico». La pantalla Creador de widgets está en modo Diseñar gráfico. Muestra una vista previa del widget y el panel Propiedades del gráfico.
Las propiedades están organizadas como un menú de opciones expandible y plegable. Cada propiedad puede tener su propio conjunto de propiedades secundarias que puede agregar al menú y de las cuales configurar sus ajustes. Una propiedad puede aplicarse a todo un conjunto de elementos de un gráfico (por ejemplo, todos los ejes, todas las etiquetas o toda la información sobre herramientas) o solo a un elemento concreto (por ejemplo, un eje o una serie en particular). Para los gráficos que pueden tener más de una instancia de un elemento concreto (por ejemplo, varias series, paneles, ejes), cada instancia y su conjunto de propiedades se indican con un número, que empieza por «0».

Cada propiedad tiene uno de los siguientes elementos de formulario a través del cual usted puede cambiar su valor:
Elemento del formulario |
Descripción |
Ejemplo |
|---|---|---|
Casilla |
Para las opciones que están activadas o desactivadas. |
|
Menú desplegable |
Le permite seleccionar de una lista de valores aceptados. |
|
Cuadro de texto |
Le permite introducir un valor de texto o numérico. |
|
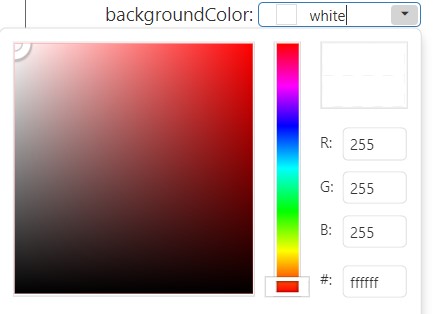
Selector de colores |
Le permite seleccionar un color haciendo clic en un matiz o especificando un código como RGB o hexadecimal. |
Tareas de propiedades del gráfico#
Tarea |
Lo que hace… |
|---|---|
Agregar una propiedad o propiedad secundaria. |
Haga clic en el botón «+» situado frente a la propiedad a la que desea agregar propiedades secundarias. Aparece un formulario que muestra las propiedades que puede agregar como propiedades secundarias. A continuación, seleccione la propiedad que desea agregar y haga clic en «Aceptar». La propiedad se agrega como una propiedad secundaria. |
Eliminar una propiedad. |
Haga clic en el botón rojo de la papelera |
Copiar las propiedades del primer elemento y crear una nueva instancia de ese elemento. Esta opción solo está disponible para conjuntos de propiedades aplicadas a elementos que pueden tener varias instancias. |
Haga clic en el botón copiar |
Previsualizar el efecto de sus cambios en Propiedades del gráfico |
Haga clic en «Vista previa». La vista previa del widget se actualiza para mostrar el efecto de sus últimos cambios en las propiedades del gráfico. |
Ver el conjunto de datos del widget y la vista previa del widget al mismo tiempo. |
Haga clic en «Vista en paralelo», que se encuentra encima del panel Propiedades del gráfico. La vista previa del widget se desplaza a la derecha y en la parte izquierda de la pantalla aparece una cuadrícula que muestra el conjunto de datos. |
Hacer que el widget sea «en tiempo real». |
Haga clic en la casilla «Tiempo real (s)» y especifique en segundos la frecuencia con la que deben actualizarse los datos del widget. Nota: Si un widget en tiempo real de un tablero tiene un intervalo de fechas superior a 32 días, se inmovilizará automáticamente y tendrá que actualizarse manualmente. |
Para saber cómo utilizar las Propiedades del gráfico para una configuración avanzada, consulte Configuración avanzada: widgets.
Hay un conjunto de propiedades del gráfico para cada tipo de gráfico:
Para obtener más información sobre las propiedades del gráfico, consulte Propiedades del widget.
Publicación de widgets#
Cuando haya terminado de configurar el widget y aplicar el tipo de gráfico, vaya a Propiedades del gráfico del widget y haga clic en «Activar». El widget ya está activado, pero para que un usuario pueda acceder a este, es necesario agregarlo a su perfil de usuario.
Edición, copia y eliminación de widgets#
A través de la pantalla Creador de widgets, puede editar, copiar o eliminar los widgets que se crearon a través de la pantalla Creador de widgets. Un superwidget se indica con un rombo naranja.
Nota
 Si modifica una etapa del widget (por ejemplo, al agregar o eliminar un campo), realice el mismo cambio en todas las etapas posteriores. De lo contrario, es posible que el widget no funcione como se espera.
Si modifica una etapa del widget (por ejemplo, al agregar o eliminar un campo), realice el mismo cambio en todas las etapas posteriores. De lo contrario, es posible que el widget no funcione como se espera.

Vaya a Administración -> Administración de widgets -> Creador de widgets.
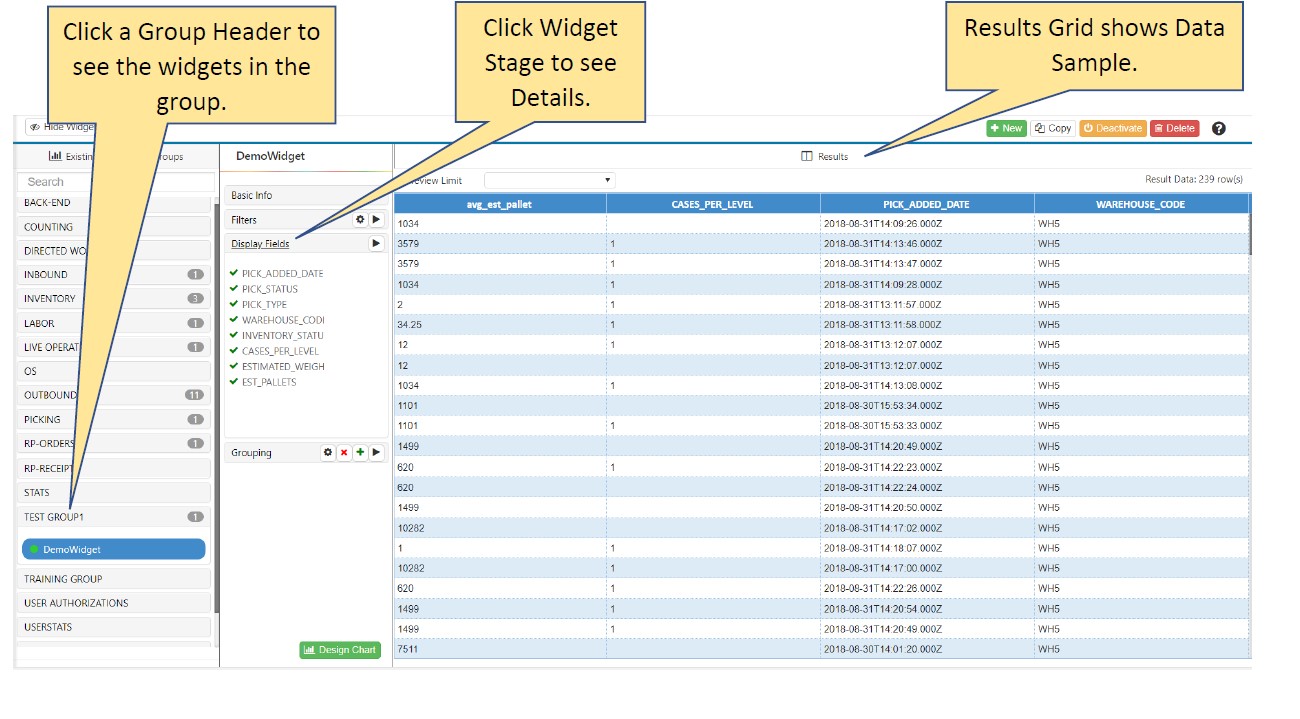
En el menú tipo acordeón de Widgets existentes por grupos, seleccione el widget que desea editar. El panel a la derecha del menú está rellenado con etiquetas que representan las etapas que se completaron cuando se rellenó el asistente del creador de widgets. Para ver los detalles de una etapa, haga clic en la etiqueta de la etapa. La cuadrícula Resultados se completa con una muestra de datos que se utiliza para rellenar el widget. En un superwidget, la pantalla Creador de widgets muestra un menú en el que el elemento superior representa la etapa Información básica y los widgets componentes aparecen debajo.
Si se trata de un widget activo (que se indica con un círculo verde), en la parte superior derecha, haga clic en «Desactivar». Se elimina el widget de todos los tableros y ya no se puede agregar a ningún tablero.
Realice los cambios que desee en el widget.
Objetivo |
Lo que hace… |
|---|---|
Modificar la descripción del widget o el grupo de widgets. |
NOTA: No se puede cambiar la fuente de datos. En el panel de etapas del widget, haga clic en «Información básica». Realice los cambios que desee y luego haga clic en el botón Actualizar información básica |
Cambiar el nombre del widget |
En el panel de etapas del widget, haga clic en «Información básica». Introduzca el nuevo «Nombre del Widget» y luego haga clic en el botón Actualizar información básica |
Modificar una etapa. |
Nota: Cualquier cambio que se haga en una etapa (por ejemplo, agregar o eliminar un campo) debe hacerse en todas las etapas posteriores. En el panel de etapas del widget, haga clic en el botón Editar etapa |
Agregar una etapa. |
En el panel de etapas del widget, haga clic en el botón Insertar etapa inferior |
Eliminar una etapa. |
|
Añadir y eliminar perfiles |
Ambas acciones se realizan en la etapa «Perfil». Para añadir un perfil, selecciónelo en la lista desplegable. Para eliminar un perfil, haga clic en la «x» que aparece junto a su nombre. Cuando haya terminado de editar la etapa, haga clic en la marca de verificación |actualizar|. |
Editar el tipo de gráfico. |
En la parte inferior del panel de etapas del widget, haga clic en Diseñar gráfico. |
Copiar un widget. |
En la parte superior derecha, haga clic en «Copiar». Aparece un formulario Copiar widget. Introduzca el nombre del widget y haga clic en «Guardar». Se crea una copia que es igual que el widget copiado excepto por el nombre. |
Actualizar los datos de la muestra en el área de resultados de una etapa. |
En el panel de etapas del widget, haga clic en el botón Ejecutar hasta esta etapa |
Establecer el número de filas de los datos de muestra en el área de resultados. |
En la parte superior del área de los resultados, en el menú desplegable Vista previa del límite, seleccione el número deseado de filas de datos de muestra que desea que aparezca en el área de los resultados. |
Eliminar un widget. |
Nota: Al eliminar un widget también se borran todas sus alertas asociadas. En la parte superior derecha, haga clic en «Eliminar» y luego en «Sí» para confirmar la eliminación. Se elimina el widget de todos los tableros y ya no se puede agregar a ningún tablero. |
Objetivo |
Lo que hace… |
|---|---|
Ver una muestra del conjunto de datos producidos por un widget componente. |
|
Ver una muestra del conjunto de datos producidos por una serie de widgets componentes que empieza en la parte superior y termina en un widget seleccionado. |
Haga clic en el botón de reproducción |
Cambiar los widgets componentes que conforman el superwidget. |
Haga clic en el botón de la rueda dentada de la etapa Combinar widgets. Se abre la etapa Combinar widgets y puede cambiar los widgets que componen el superwidget. |
Agregar etapas del creador de widgets después de la etapa Combinar widgets. |
Haga clic en el botón «Agregar etapa» en la etiqueta de la etapa Combinar widgets. Para obtener más información sobre cómo agregar etapas a los superwidgets, consulte Adición y edición de etapas en los superwidgets. |
Si quiere activar este widget, haga clic en «Activar». Ahora el widget se puede agregar a los tableros de los usuarios configurados para acceder a este a través de su perfil de usuario y se restaura en cualquier tablero que lo tuviera cuando se desactivó.