Propiedades del widget#
Design
argumentAxis
Propiedades que le permiten configurar el eje del argumento (eje horizontal) para cada eje. Si su widget tiene varios ejes que deben tener la misma configuración, consulte la sección commonAxisSettings más abajo.
axisDivisionFactor
Especifica la distancia mínima entre las líneas principales de cuadrícula (también denominadas marcas divisorias o tics) en píxeles. De manera predeterminada, el eje del argumento está dividido para que las etiquetas no se superpongan entre sí. Esta propiedad no se aplica si se utilizan etiquetas de cadena.
argumentType
Especifica el tipo de valores del eje deseado. El tipo de los valores del eje se determina en función del tipo de los valores especificados en el campo de la fuente de datos correspondiente de la serie del gráfico. Si los argumentos se especifican como valores numéricos en una fuente de datos en serie, los valores del eje de los argumentos también serán de tipo numérico. La misma lógica se utiliza cuando se especifican argumentos de cadena o de fecha y hora en la fuente de datos. En algunos casos, es posible que necesite que el tipo de los argumentos que se especifican en la fuente de datos se convierta a otro tipo.
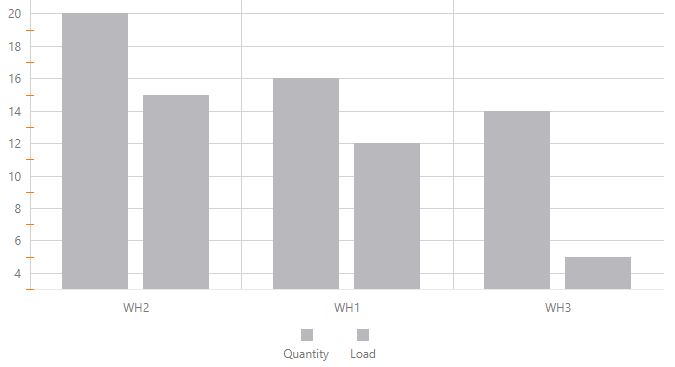
categories
Especifica el orden en el que aparecen los argumentos del tipo cadena en el eje. Debe haber una subpropiedad por cada valor del argumento que se quiera ordenar.
Para crear más subcategorías, haga clic en el botón «Copiar propiedad».
color
Especifica el color del eje del argumento.
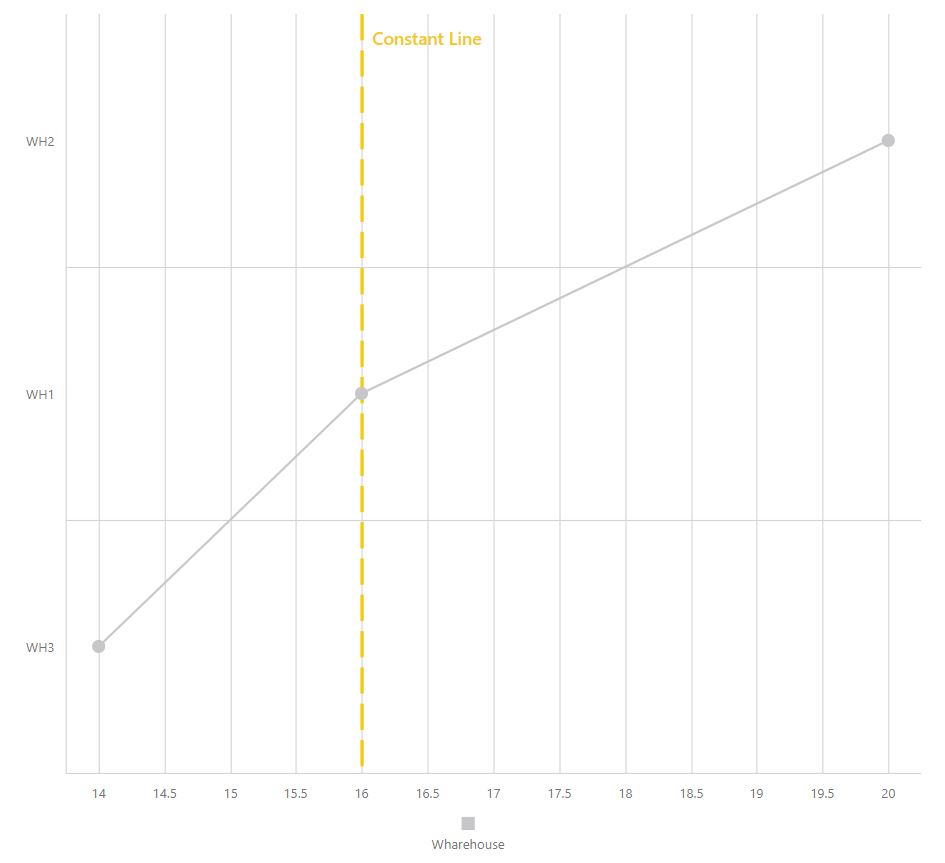
constantLine
constantLineStyle
Especifica la apariencia de todas las líneas constantes pertenecientes al eje del argumento.
discreteAxisDivisionMode
Especifica si las líneas de cuadrícula (tics) de un eje con valores de cadena están situadas entre las etiquetas o cruzando las etiquetas. Cuando se divide un eje discreto, sus tics o líneas de cuadrícula se sitúan entre las etiquetas de manera predeterminada.
endOnTick
Especifica si se debe forzar que el eje comience y termine en tics.
grid
Una cuadrícula es un conjunto de líneas verticales y horizontales que se extienden por todo el gráfico para mejorar su legibilidad. Las siguientes propiedades se aplican a las líneas verticales de la cuadrícula. Para cambiar las líneas horizontales, vea la propiedad de la cuadrícula en la sección verticalAxis.
color
Indica el color de las líneas verticales de la cuadrícula.
opacity
Indica la opacidad de las líneas verticales de la cuadrícula.
visible
Indica si las líneas verticales de la cuadrícula son visibles o no.
width
Indica el ancho de las líneas verticales de la cuadrícula.

hoverMode
Especifica los elementos que se resaltarán cuando se pase el mouse por encima de los títulos del eje del argumento.
Inverted
Especifica si el eje está invertido. Cuando un eje está invertido, los valores más a la izquierda y más a la derecha se invierten.
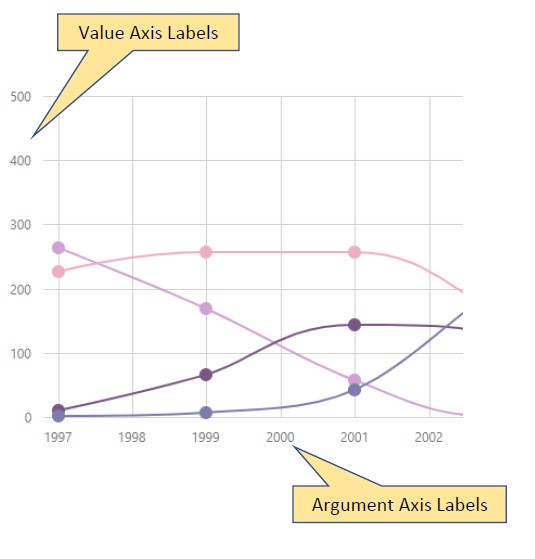
label
Configura las etiquetas del eje del argumento.
alignment
Alinea las etiquetas de los ejes en relación con las líneas principales de cuadrícula (tics).
format
Formatea el tipo de un valor antes de mostrarlo y especifica la precisión que se utilizará para el valor formateado. No se aplica a los valores de cadena.
indentFromAxis
Especifica el espaciado entre un eje y sus etiquetas, en píxeles.
overlappingBehavior
Especifica cómo resolver la superposición de etiquetas en el eje del argumento.
mode
Especifica el algoritmo de resolución de superposición que se aplicará a las etiquetas de los puntos de la serie.
rotationAngle
Especifica el ángulo utilizado para girar las etiquetas de los ejes a fin de resolver la superposición.
staggeringSpacing
Especifica el espaciado que debe establecerse entre las filas escalonadas cuando se aplica el algoritmo de «escalonamiento» para resolver la superposición de etiquetas.
visible
Indica si las etiquetas del eje del argumento son visibles.

logarithmBase
De manera predeterminada, las tics en un eje numérico se generan en base 10, es decir, 0,1; 1; 10; 100; 1000, etc., pero se puede especificar una base diferente. Por ejemplo, si establece esta opción en 5, las tics se generarán así: 0,5; 5; 25; 125; 625; etc.
NOTA: El valor asignado a la opción logaritmoBase debe ser superior a 1.
max
En desuso, utilice visualRange en su lugar.
Especifica el valor máximo en el eje del argumento. No se aplica si se utilizan etiquetas de cadena. Si no especifica esta propiedad, el valor máximo del eje del argumento se corresponde con el valor máximo del argumento en los datos del gráfico.
maxValueMargin
Especifica cuánto se expanden los ejes a partir del valor máximo. Esto es útil cuando se necesita mostrar una serie con sangrías de los ejes.
Como el valor de esta propiedad es un coeficiente, se puede establecer un valor para la expansión del eje sin conocer los valores reales del eje. El valor resultante del eje final se calcula mediante la siguiente fórmula: max + (max - min)*maxValueMargin. Supongamos que el valor mínimo es 40 y el máximo 200. Si establece maxValueMargin en 0,1, el valor resultante del eje final será 216.
minorGrid
Además de la cuadrícula principal creada sobre tics principales, los widgets del gráfico proporcionan una cuadrícula secundaria creada sobre tics secundarias.
color
Especifica el color de las líneas de la cuadrícula secundaria.
opacity
Especifica una opacidad para las líneas de la cuadrícula secundaria.
visible
Especifica si la cuadrícula secundaria es visible o no.
width
Especifica el ancho de las líneas de la cuadrícula secundaria.
minorTick
Especifica las opciones de las tics secundarias. Además de las tics principales, el widget del gráfico ofrece la posibilidad de dibujar tics secundarias. Las tics secundarias dividen un segmento del eje que se encuentra entre dos tics principales circundantes. Para especificar cómo generar las tics secundarias, utilice las opciones minorTickInterval o minorTickCount.
color
Especifica un color para las tics secundarias.
length
Especifica una longitud para las tics secundarias.
opacity
Especifica la opacidad de las tics secundarias.
visible
Indica si se muestran o no las tics secundarias en un eje.
width
Especifica un ancho para las tics secundarias.
minorTickCount
Especifica el número de tics secundarias entre dos tics principales circundantes. No funciona con los valores de cadena.
NOTA: Si establece las opciones minorTickCount y minorTickInterval, se ignorará la opción minorTickCount.
minorTickInterval
Especifica el intervalo entre tics secundarias.
Para dividir un eje de gráfico largo en segmentos más cortos, se utilizan tics principales y secundarias. Las tics secundarias son necesarias cuando las tics principales están lejos unas de otras. Si esta opción no se establece, las tics secundarias se organizan automáticamente.
NOTA: La opción minorTickInterval solo puede aplicarse a un eje continuo. Para los ejes logarítmicos, utilice la opción minorTickCount.
minValueMargin
Especifica cuánto se expanden los ejes a partir del valor mínimo. Esto es útil cuando se necesita mostrar una serie con sangrías de los ejes.
Como el valor de esta propiedad es un coeficiente, se puede establecer un valor para la expansión del eje sin conocer los valores reales del eje. El valor resultante del eje final se calcula mediante la siguiente fórmula: min - (max - min) * minValueMargin. Supongamos que el valor mínimo es 40 y el máximo 200. Si establece minValueMargin en 0,1, el valor resultante del eje final será 24.
opacity
Especifica la opacidad de la línea que representa un eje. Esta funcionalidad acepta valores entre 1 y 0, donde 1 es completamente opaco.
placeholderSize
Especifica, en píxeles, el espacio reservado para un eje. La altura de la escala incluye el espacio ocupado por las etiquetas del eje, la línea del eje, y el espacio entre las etiquetas y la línea del eje.
position
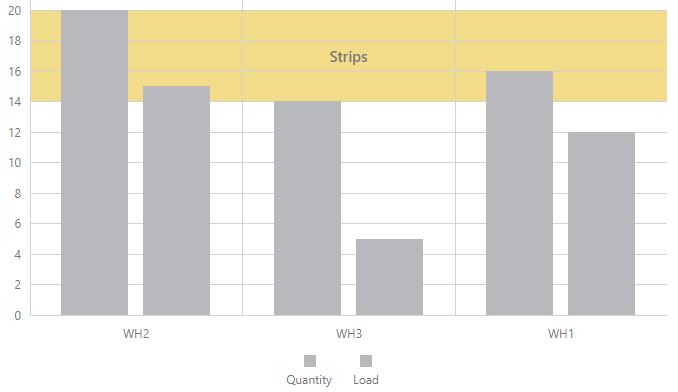
strips
Las franjas son las áreas resaltadas en un gráfico dentro del intervalo de valores definido (mínimo y máximo) para un eje al que pertenecen. En general, las franjas se utilizan para representar visualmente un intervalo de valores detrás de una serie para trazar si los valores de los puntos de la serie están dentro o fuera de ese intervalo.
Propiedades disponibles:
color
endValue
label
paddingLeftRight
paddingTopBottom
startValue
stripStyle
Un objeto que define las opciones de configuración para el estilo de franja. Las franjas son las áreas resaltadas en un gráfico dentro del intervalo de valores definido (máximo y mínimo) para un eje al que pertenecen. En general, las franjas se utilizan para representar visualmente un intervalo de valores detrás de una serie para trazar si los valores de los puntos de la serie están dentro o fuera de ese intervalo.
tick
tickInterval
Especifica un intervalo entre las líneas de la cuadrícula del eje. Si esta opción no se establece, las tics se organizan automáticamente para que sus etiquetas no se superpongan entre sí.
En el caso de un eje numérico, asigne un valor numérico a esta opción. Si el eje es de tipo fecha y hora, asigne a esta opción uno de los valores de cadena predefinidos o un objeto.
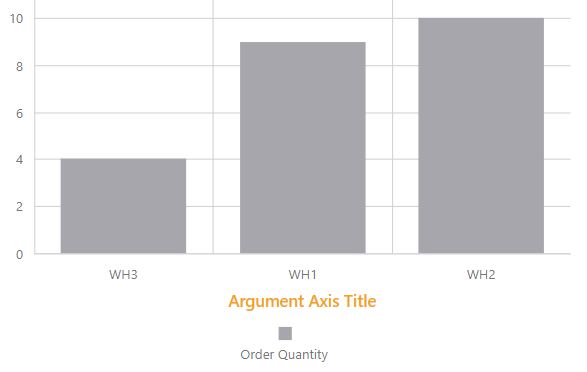
title
type
Especifica el tipo requerido del eje del argumento.
discrete
Es obligatorio cuando se utilizan argumentos de cadena en la fuente de datos. El eje discreto se divide por los valores que se especifican como argumentos en la fuente de datos.
Si necesita un eje discreto cuando se especifican argumentos numéricos o de fecha y hora en la fuente de datos, establezca la opción de tipo como «discreto» explícitamente.
continuous
Es obligatorio cuando se utilizan argumentos numéricos o de fecha y hora en la fuente de datos de la serie. El eje continuo se divide automáticamente.
Para este tipo, las tics y las líneas de cuadrícula se colocan de manera que sus etiquetas no se superpongan entre sí.
logarithmic
El tipo «logarítmico» puede establecerse cuando se especifican valores numéricos en la fuente de datos de la serie.
Para este tipo, las tics y las líneas de cuadrícula se colocan de manera que sus etiquetas no se superpongan entre sí.
valueMarginsEnabled
Indica si se deben mostrar las series con sangrías desde los límites del eje.
visible
Indica si la línea que representa el eje del argumento es visible.
visualRange
Especifica el rango de visualización del eje.
endValue
El valor final que debe mostrarse al final del gráfico, independientemente del valor de los datos.
startValue
El valor de inicio que debe mostrarse al inicio del gráfico, independientemente del valor de los datos.
visualRangeUpdateMode
Especifica si el comportamiento de visualRange debe mantenerse cuando se actualiza el widget. Establezca esta propiedad en «mantener».
auto
El modo cambia en función de la posición del rango visual en el eje.
keep
El rango visual no cambia. Elija esta opción para mantener los valores configurados al actualizar el widget o al cambiar el valor de la fecha a través de la cinta de fechas.
reset
Configura el rango visual para que sea igual al rango completo.
shift
Configura el rango visual para que se desplace hasta el final del eje.
width
Especifica el ancho de la línea que representa un eje en el gráfico.
wholeRange
Especifica los rangos donde el eje puede ampliarse o moverse panorámicamente.
endValue
El valor final del rango.
startValue
El valor de inicio del rango.
autoHidePointMarkers
Especifica si los marcadores de los puntos de la serie deben ocultarse automáticamente cuando se superponen para reducir el desorden visual.
barWidth
EN DESUSO, use barPadding en la propiedad commonSeriesSettings o series en su lugar.
Especifica un ancho de barra común como porcentaje de 0 a 1. Solo funciona si se selecciona la opción equalBarWidth.
commonAxisSettings
Tiene propiedades que le permiten configurar los ajustes comunes para el eje del argumento. Las propiedades configuradas en las propiedades argumentAxis invalidan los ajustes comunes.
color
Especifica el color del eje del argumento.
constantLine
discreteAxisDivisionMode
Especifica si las líneas de cuadrícula (tics) de un eje con valores de cadena están situadas entre las etiquetas o cruzando las etiquetas. Cuando se divide un eje discreto, sus tics o líneas de cuadrícula se sitúan entre las etiquetas de manera predeterminada.
endOnTick
Especifica si se debe forzar que el eje comience y termine en tics.
grid
Una cuadrícula es un conjunto de líneas verticales y horizontales que se cruzan entre sí que se extienden por todo el gráfico. Visualmente, las líneas de cuadrícula pueden considerarse extensiones de las tics principales. La cuadrícula mejora la legibilidad de los datos del gráfico.
color
Indica el color de las líneas verticales del eje del argumento.
opacity
Indica la opacidad de las líneas verticales del eje del argumento.
visible
Indica si las líneas verticales del eje del argumento son visibles o no.
width
Indica el ancho de las líneas verticales del eje del argumento.

Inverted
Especifica si el eje está invertido. Cuando un eje está invertido, los valores más a la izquierda y más a la derecha se invierten.
hoverMode
Especifica los elementos que se resaltarán cuando se pase el mouse por encima del eje del argumento.
label
Configura las etiquetas del eje del argumento. Las etiquetas de los ejes muestran los valores de las tics de los ejes principales.
alignment
Alinea las etiquetas de los ejes en relación con las tics.
format
Formatea un valor antes de mostrarlo.
indentFromAxis
Especifica el espaciado entre un eje y sus etiquetas, en píxeles.
overlappingBehavior
Especifica cómo resolver la superposición de etiquetas en el eje del argumento.
mode
Especifica el algoritmo de resolución de superposición que se aplicará a las etiquetas de los puntos de la serie.
Opciones disponibles
Automático
Ignorar
Escalonar
Girar
EnlargeTickInterval
rotationAngle
Especifica el ángulo utilizado para girar las etiquetas de los ejes a fin de resolver la superposición.
staggeringSpacing
Cuando se aplica el algoritmo de escalonamiento en la configuración del modo, especifica el espaciado que debe establecerse entre las filas escalonadas.
visible
Indica si las etiquetas del eje del argumento son visibles.

visible
Hace visible la línea del eje.
maxValueMargin
Especifica cuánto se expanden los ejes a partir del valor máximo. Esto es útil cuando se necesita mostrar una serie con sangrías de los ejes.
Como el valor de esta propiedad es un coeficiente, se puede establecer un valor para la expansión del eje sin conocer los valores reales del eje. El valor resultante del eje final se calcula mediante la siguiente fórmula: max + (max - min)*maxValueMargin. Supongamos que el valor mínimo es 40 y el máximo 200. Si establece maxValueMargin en 0,1, el valor resultante del eje final será 216.
minorGrid
Además de la cuadrícula principal creada sobre tics principales, los widgets del gráfico proporcionan una cuadrícula secundaria creada sobre tics secundarias.
color
Especifica el color de las líneas de la cuadrícula secundaria.
opacity
Especifica una opacidad para las líneas de la cuadrícula secundaria.
visible
Especifica si la cuadrícula secundaria es visible o no.
width
Especifica el ancho de las líneas de la cuadrícula secundaria.
minorTick
Especifica las opciones de las tics secundarias. Además de las tics principales, el widget del gráfico ofrece la posibilidad de dibujar tics secundarias. Las tics secundarias dividen un segmento del eje que se encuentra entre dos tics principales circundantes. Para especificar cómo generar las tics secundarias, utilice las opciones minorTickInterval o minorTickCount.
color
Especifica un color para las tics secundarias.
length
Especifica una longitud para las tics secundarias.
opacity
Especifica la opacidad de las tics secundarias.
shift
Cambia la tic secundaria desde la posición de referencia.
visible
Indica si se muestran o no las tics secundarias en un eje.
width
Especifica un ancho para las tics secundarias.
minValueMargin
Especifica cuánto se expanden los ejes a partir del valor mínimo. Esto es útil cuando se necesita mostrar una serie con sangrías de los ejes.
Como el valor de esta propiedad es un coeficiente, se puede establecer un valor para la expansión del eje sin conocer los valores reales del eje. El valor resultante del eje final se calcula mediante la siguiente fórmula: min - (max - min) * minValueMargin. Supongamos que el valor mínimo es 40 y el máximo 200. Si establece minValueMargin en 0,1, el valor resultante del eje final será 24.
opacity
Especifica la opacidad de la línea que representa un eje. Esta funcionalidad acepta valores entre 1 y 0, donde 1 es completamente opaco.
placeholderSize
Especifica, en píxeles, el espacio reservado para un eje. La altura de la escala incluye el espacio ocupado por las etiquetas del eje, la línea del eje, y el espacio entre las etiquetas y la línea del eje.
position
setTicksAtUnitBeginning
EN DESUSO, use tickInterval en la propiedad argumentAxis en su lugar.
Especifica si los valores de fecha y hora deben redondearse a la tic interna más cercana. Se aplica solo a los ejes de los argumentos de tipo continuo (numérico o de fecha y hora).
stripStyle
Un objeto que define las opciones de configuración para el estilo de franja. Las franjas son las áreas resaltadas en un gráfico dentro del intervalo de valores definido (máximo y mínimo) para un eje al que pertenecen. En general, las franjas se utilizan para representar visualmente un intervalo de valores detrás de una serie para trazar si los valores de los puntos de la serie están dentro o fuera de ese intervalo.
Propiedades disponibles:
label
paddingLeftRight
paddingTopBottom
tick
Las tics dividen un eje en secciones iguales mediante un paso cuyo valor se determina automáticamente, o por las opciones tickInterval o axisDivisionFactor. Las tics mejoran la legibilidad de los gráficos, pero no son visibles de manera predeterminada en el widget del gráfico.
color
Especifica el color de la tic.
length
Especifica la longitud de la tic.
opacity
Especifica la opacidad de la tic, donde 0 significa que es completamente transparente y 1 que es opaca.
shift
Cambia la tic desde la posición de referencia.
visible
Especifica si las tics son visibles.
width
Especifica el ancho de la tic.
title
valueMarginsEnabled
Indica si se deben mostrar las series con sangrías desde los límites del eje.
visible
Indica si la línea que representa el eje del argumento es visible.
width
Especifica el ancho de la línea que representa un eje en el gráfico.
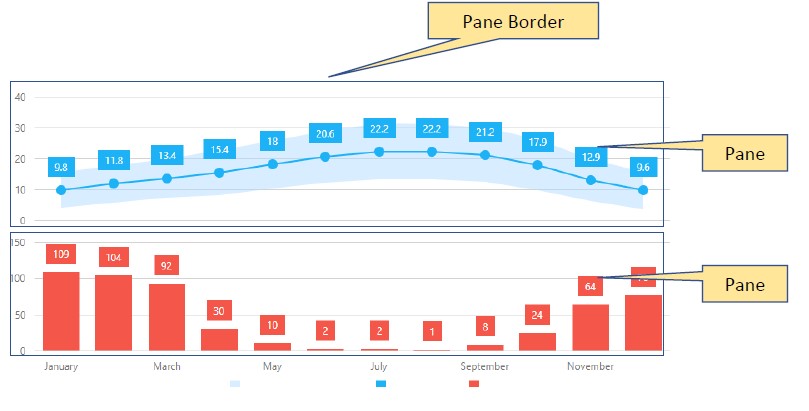
commonPaneSettings
Utilice estas propiedades para configurar las opciones de todos los paneles a la vez. Los valores que se configuran individualmente invalidan los valores comunes correspondientes.
backgroundColor
Especifica el color de fondo de los paneles del gráfico.
border
Especifica las opciones de borde de los paneles de un gráfico.
commonSeriesSettings
Especifica los ajustes comunes para todas las series del gráfico. Estos ajustes pueden invalidarse por medio de los ajustes a nivel de tipo o de serie individual. Para cambiar la configuración de las series individuales, consulte la propiedad series.
argumentField
Especifica qué campo de fuente de datos proporciona los argumentos para el campo de argumento. Esto se suele configurar en el asistente de gráficos.
barPadding
Especifica el relleno (ancho) de todas las series de barras. Solo se aplica a las series de tipo barra.
border
Configura un borde para todas las series del widget. Solo se aplica a las series de área, barra y burbuja.

color
Especifica un color para todas las series de un widget.
cornerRadius
dashStyle
Especifica el estilo de guión de la línea de todas las series.
ignoreEmptyPoints
Evita que el gráfico dibuje espacios innecesarios entre los puntos cuando una fuente de datos tiene argumentos o valores nulos.
label
Define las opciones de configuración de las etiquetas de todas las etiquetas de los puntos del gráfico. Esta propiedad invalida la propiedad de la etiqueta de la serie común. Para configurar una opción de etiqueta para una serie individual, utilice el objeto label dentro del objeto series.
line
Especifica los ajustes que son comunes a todas las series de líneas.
maxLabelCount
Especifica el número máximo de etiquetas que se pueden mostrar para una serie si esta tiene un gran número de puntos. Si el número de puntos de una serie supera el número asignado al campo maxLabelCount, no se mostrarán las etiquetas de los puntos de esta serie.
minBarSize
Cuando muestra los datos en una serie del estilo de barras con un amplio intervalo de valores, los valores bajos suelen mostrarse mediante barras pequeñas en las que es difícil hacer clic, seleccionar o pasar el mouse por encima. En estos casos, utilice la opción minBarSize para configurar el tamaño mínimo de una barra que se muestra.
opacity
Especifica la opacidad de la serie en el widget. Solo se aplica a las series de burbuja, área, spline e intervalo.
pane
Especifica el panel que se utilizará para mostrar las series. Para saber más sobre los paneles, consulte defaultPane y commonPaneSettings.
point
Especifica las opciones para los puntos de las series de líneas y del estilo de áreas para las series comunes. Los valores que se establecen individualmente invalidan su correspondiente valor configurado en commonSeriesSettings.
rangeValue1Field
Especifica el campo de fuente de datos que proporciona los valores para el final de todas las series de intervalo. Para configurar el campo de la fuente de datos para el otro extremo de la serie de intervalo, utilice la propiedad rangeValue2Field.
rangeValue2Field
Especifica el campo de fuente de datos que proporciona los valores para el segundo extremo de una serie de intervalo. Para configurar el campo de fuente de datos para el otro extremo de la serie de intervalo, utilice la propiedad rangeValue1Field.
selectionMode
Especifica los elementos de la serie que se resaltarán cuando se seleccione la serie. Asegúrese de que la función onPointClick esté seleccionada para la propiedad onPointClickWidgetFunction.
selectionStyle
Configura la apariencia de una serie cuando la selecciona.
showInLegend
Especifica si se muestra la serie en la leyenda del gráfico.
sizeField
Especifica el campo de fuente de datos que se utilizará para definir los tamaños de las burbujas en relación con las demás.
Cada punto de una serie de burbujas tiene un argumento, un valor y un valor de tamaño. Los argumentos son proporcionados por argumentField, los valores por valueField y los valores de tamaño por sizeField. Aparte de un valor de tamaño, el tamaño real medido en píxeles de una burbuja depende de los valores minBubbleSize y maxBubbleSize y del tamaño del panel.
tagField
Especifica el campo de fuente de datos que proporciona datos auxiliares para los puntos de la serie. Esto permite asociar cualquier dato a un punto de la serie y almacenar la información en el campo de la etiqueta.
type
Establece el tipo de gráfico de la serie. Normalmente esto se hace a través del Asistente de gráficos, pero puede seleccionar un nuevo valor a través del menú desplegable.
valueField
Especifica el campo de fuente de datos que proporciona el valor para los puntos de la serie si utiliza una plantilla de serie. De lo contrario, el campo de valor se indica individualmente en la matriz de la serie. Se utiliza en Configuración de la superposición de los gráficos de barras y Configuración de los gráficos de barras apiladas.
valueErrorBar
Permite la configuración de barras de error que indican la incertidumbre de una medida informada.
Esta propiedad solo funciona con los ejes numéricos que utilizan las series de área, barra, línea, spline o paso.
visible
Especifica la visibilidad de la serie. Cuando esta opción no está seleccionada, toda la serie aparece invisible.
width
Especifica el ancho de las líneas en una serie de tipo línea.
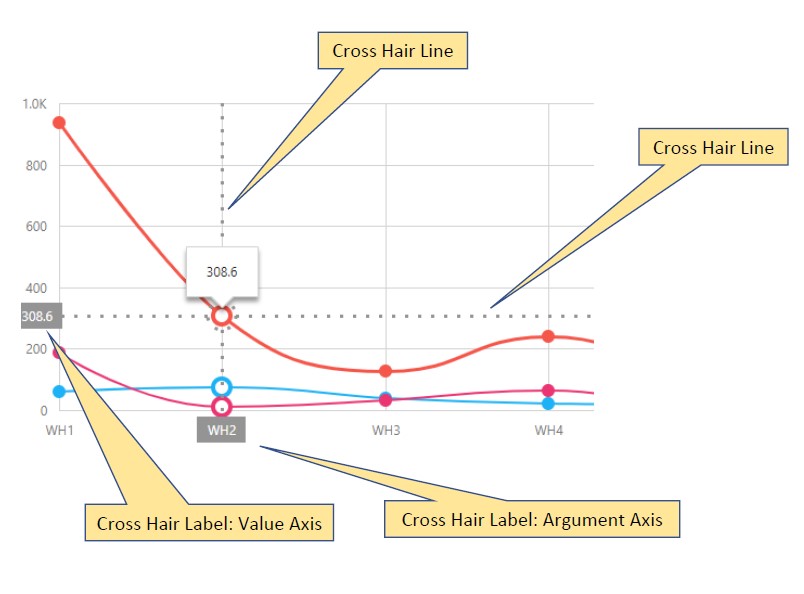
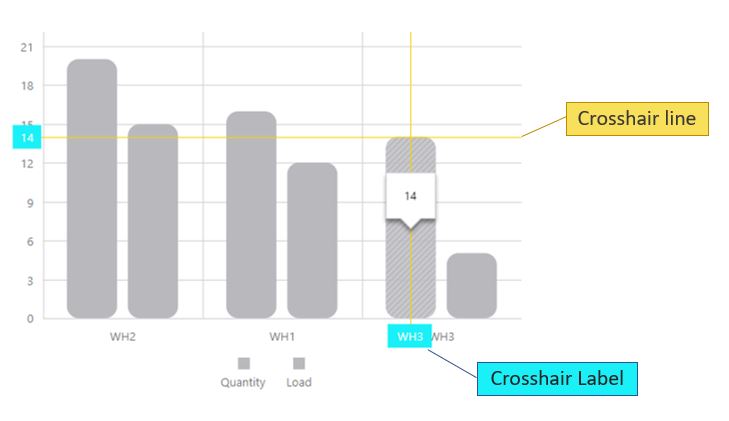
crosshair
La cruz es un puntero representado por dos líneas que se cruzan entre sí y que se extienden por todo el trazado del gráfico. La cruz ayuda al usuario a identificar con precisión los valores de los puntos de la serie. Cuando se activa, la cruz sigue al cursor y se ajusta al punto de la serie más cercano.
color
Especifica el color de las líneas de la cruz.
dashstyle
Especifica el estilo de guión de las líneas de la cruz.
enabled
Activa la cruz.
label
Configura las etiquetas de las cruces. Las etiquetas de las cruces aparecen en los ejes del gráfico cuando el usuario se detiene en un punto de la serie. Muestran el argumento y el valor de este punto de la serie.

Hay dos etiquetas de cruces en un gráfico, una para cada línea de cruces, y la propiedad de etiqueta descrita aquí configura ambas. Debido a que las etiquetas de la cruz están ocultas de manera predeterminada, es necesario seleccionar primero la propiedad de activación.
backgroundColor
Especifica el color de fondo de la etiqueta de la cruz.
font
Especifica la opción de fuente para la etiqueta de la cruz.
visible
Indica si las etiquetas de las cruces son visibles.
opacity
Especifica el grado de transparencia de las líneas de la cruz.
Esta opción acepta un valor de 0 a 1, donde 0 significa que las líneas de la cruz son completamente transparentes, y 1 que son opacas.
width
Especifica el ancho de las líneas de la cruz.
defaultPane
Especifica un panel predeterminado para la serie del gráfico. Cuando se declaren varios paneles, asegúrese de especificar en qué panel debe mostrarse cada serie. Si no se especifica un panel para una serie, esta se muestra en un panel «predeterminado». Cuando solo hay un panel en el gráfico, se denomina «predeterminado» y se considera el predeterminado.
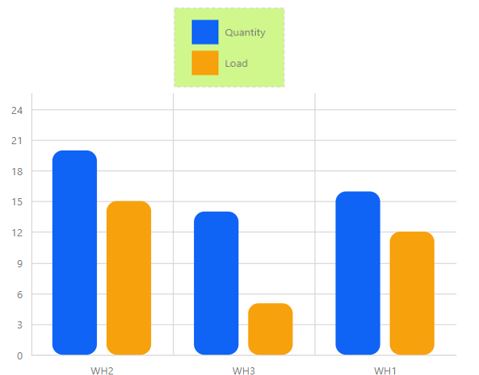
legend
El widget de gráfico puede incluir una leyenda, un componente explicativo que lo ayude a identificar una serie. Un elemento representa cada serie en una leyenda. Un marcador de elemento identifica el color de la serie. Una etiqueta de elemento muestra el título de la serie.

backgroundColor
Especifica un color para el fondo de la leyenda.
border
Utilice esta propiedad para hacer visible o invisible el borde de una leyenda y configurar las opciones de borde como el color, el ancho, etc.
columnCount
Especifique la cantidad de columnas que deben utilizarse para organizar los elementos de la leyenda.
columnItemSpacing
Especifica un espacio en blanco entre las columnas de la leyenda en píxeles.
equalColumnWidth
Especifica si las columnas de los elementos de la leyenda tienen o no el mismo ancho. Cuando esta propiedad no está seleccionada, el ancho de la columna de los elementos se determina por el texto más largo. Cuando esta propiedad está seleccionada, todas las columnas de los elementos tienen el mismo ancho.
font
Tiene propiedades que le permiten configurar las opciones de fuente para el texto que se muestra en la leyenda.
horizontalAlignment
Especifica la posición horizontal de la leyenda en el gráfico.
hoverMode
Especifica qué elementos de la serie se resaltan cuando se pasa el mouse por encima del elemento correspondiente de la leyenda. Cuando se pasa el mouse por encima de un elemento de la leyenda, se resalta la serie correspondiente. Para evitar este comportamiento, establezca la propiedad hoverMode en «ninguno».
itemsAlignment
Especifica la alineación de los elementos de la leyenda.
itemTextPosition
Especifica la posición del texto en relación con el marcador de elemento.
margin
Especifica la distancia entre la leyenda y los elementos circundantes del widget o los bordes del contenedor en píxeles.
markerSize
Especifica el tamaño de los marcadores de elementos en la leyenda en píxeles.
orientation
Especifica si los elementos de la leyenda se colocan horizontal o verticalmente. Cuando esta opción se establece como «vertical», los elementos de la leyenda se muestran en una columna. Cuando esta opción se establece como «horizontal», los elementos de la leyenda se muestran en una fila. Cuando esta opción no está definida, la orientación de la leyenda se elige automáticamente.
paddingLeftRight
Especifica un espacio en blanco entre los límites izquierdo y derecho de una leyenda y los límites del elemento interno en píxeles.
paddingTopBottom
Especifica un espacio en blanco entre los límites superior e inferior de una leyenda y los límites del elemento interno en píxeles.
position
Especifica si la leyenda se encuentra fuera o dentro del trazado del gráfico.
rowCount
Especifica la cantidad de filas que se necesitan para ordenar los elementos de la leyenda.
rowitemSpacing
Especifica un espacio en blanco entre las filas de la leyenda en píxeles.
verticalAlignment
Especifica la posición vertical de la leyenda en el gráfico.
visible
Especifica el estado de visibilidad de la leyenda del gráfico.
margin
Especifica el espacio en blanco en píxeles entre los elementos extremos del widget y los límites del área proporcionada para el widget.
maxBubbleSize
Determina el diámetro de la burbuja más grande de un gráfico de burbujas. Al definir una serie de burbujas, es necesario especificar un campo de tamaño. La burbuja más grande representará en el gráfico el valor de mayor tamaño. Su diámetro visual se calculará mediante la siguiente fórmula: d = maxBubbleSize * min(height, width). Normalmente, la altura y el ancho de esta fórmula son iguales al tamaño del contenedor del widget. Sin embargo, cuando se utilizan varios paneles en el widget, la altura y el ancho son iguales al tamaño del panel.
minBubbleSize
Especifica el diámetro de la burbuja más pequeña medida en píxeles. Al definir una serie de burbujas, es necesario especificar un campo de tamaño. La burbuja más pequeña representará en el gráfico el valor de menor tamaño. Para configurar su diámetro visual, especifique la opción minBubbleSize.
onPointClickWidgetFunction
Le permite especificar una función que se ejecuta cuando se hace clic en un punto de la serie o se lo toca. Seleccione OnPointClick para indicar que una serie debe resaltarse y seleccionarse al hacer clic.
palette
Configure la paleta que se utilizará para colorear las series y sus elementos. Esta propiedad queda invalidada por commonSeriesSettings de las configuraciones individuales de las series.

panes
Un panel es un área del gráfico que contiene series. Si hay varias series en un gráfico, se pueden distribuir entre varios paneles.

backgroundColor
Especifica el color del fondo del panel.
border
Tiene opciones que le permiten configurar el borde del panel.
name
Especifica el nombre del panel.
Cuando hay varios paneles en un gráfico, es necesario asignar una serie a un panel en particular. De manera predeterminada, una serie pertenece a defaultPane. Para enlazar una serie a otro panel, asigne un nombre al panel y asigne este nombre a la propiedad de panel de la serie.
pointSelectionMode
Especifica si se puede seleccionar un solo punto o varios puntos al mismo tiempo en el gráfico. Asegúrese de que la función onPointClick esté seleccionada para la propiedad onPointClickWidgetFunction.
rotated
Intercambia los ejes haciendo que el eje del valor sea horizontal y el eje del argumento sea vertical.
rtlEnabled
Especifica si el widget es compatible o no con la representación de derecha a izquierda. El escenario más común es cambiar todos los widgets a un sentido de lectura de derecha a izquierda.
scrollBar
Con la barra de desplazamiento, el usuario puede desplazarse por el gráfico. Para poder utilizar la barra de desplazamiento, debe activar la propiedad zoomAndPan en su gráfico. Puede ajustar la apariencia de la barra de desplazamiento, como el color, el ancho y la opacidad.
color
Especifica el color de la barra de desplazamiento.
offset
Especifica el espaciado entre la barra de desplazamiento y el gráfico en píxeles.
opacity
Especifica la opacidad de la barra de desplazamiento.
position
Especifica la posición de la barra de desplazamiento en el gráfico.
visible
Especifica si la barra de desplazamiento es visible o no.
width
Especifica el ancho de la barra de desplazamiento en píxeles.
series
Una serie representa una agrupación de puntos de datos relacionados. La característica más importante de una serie es su tipo, que determina una representación visual particular de los datos. Las opciones de cada serie se toman inicialmente de la configuración especificada en el asistente de gráficos.
Para configurar los ajustes que se aplican a todas sus series, consulte la propiedad commonSeriesSettings.
argumentField
Especifica qué campo de fuente de datos proporciona los argumentos para los puntos de la serie.
barPadding
Especifica el relleno (ancho) de todas las series de barras. Solo se aplica a las series de tipo barra.
border
color
Especifica el color de una serie.
cornerRadius
dashStyle
Especifica el estilo de guión de la línea de las series.
ignoreEmptyPoints
Evita que el gráfico dibuje espacios innecesarios entre los puntos cuando una fuente de datos tiene argumentos o valores nulos.
label
Especifica las opciones para la etiqueta de una serie. Una etiqueta de texto que representa los datos relacionados con el punto puede acompañar a cada punto de la serie.
alignment
Especifica cómo alinear las etiquetas de los puntos en relación con los puntos de datos correspondientes que representan.
argumentFormat
Especifica un formato para el texto que se muestra en la etiqueta de la serie.
backgroundColor
Especifica un color de fondo para las etiquetas de los puntos.
border
Especifica las opciones de borde para la etiqueta del punto.
connector
Especifica las opciones para configurar el conector que vincula la etiqueta con la serie que representa.
font
Especifica las opciones de fuente para la etiqueta de la serie.
format
Formatea el valor del punto antes de que se muestre en la etiqueta del punto.
horizontalOffset
Especifica cómo desplazar horizontalmente las etiquetas de los puntos desde su posición inicial.
percentPrecision
Especifica una precisión para los valores porcentuales que se muestran en las etiquetas de una serie de líneas completas, apiladas.
El valor de la propiedad debe ser un número entero que indique el número de dígitos que se mostrará en los valores porcentuales que se visualizarán en las etiquetas.
position
Especifica la posición de la etiqueta en una serie de burbujas, del estilo de intervalos o de barras.
rotationAngle
Especifica el ángulo utilizado para girar las etiquetas de los puntos desde su posición inicial.
showForZeroValue
Especifica si se debe mostrar una etiqueta cuando el punto tiene un valor cero. Se aplica a las series del estilo de barras.
verticalOffset
Especifica cómo desplazar verticalmente las etiquetas de los puntos desde su posición inicial.
visible
Indica si las etiquetas son visibles.
maxLabelCount
minBarSize
Cuando muestra los datos en una serie del estilo de barras con un amplio intervalo de valores, los valores bajos suelen mostrarse mediante barras pequeñas en las que es difícil hacer clic, seleccionar o pasar el mouse por encima. En estos casos, utilice la opción minBarSize para configurar el tamaño mínimo de una barra que se muestra.
opacity
Especifica la opacidad de la serie en el widget. Se aplica a las series de burbuja, área, spline, paso e intervalo.
pane
Especifica el panel que se utilizará para mostrar una serie. Vea también defaultPane y commonPaneSettings.
point
Especifica las opciones para los puntos de las series de líneas y del estilo de áreas para las series individuales. Los valores que se establecen individualmente invalidan su correspondiente valor configurado en commonSeriesSettings.
rangeValue1Field
Especifica el campo de fuente de datos que proporciona valores para el extremo de todas las series de intervalo. Para configurar el campo de fuente de datos para el otro extremo de la serie de intervalo, utilice la propiedad rangeValue2Field.
rangeValue2Field
Especifica el campo de fuente de datos que proporciona los valores para el segundo extremo de una serie de intervalo. Para configurar el campo de fuente de datos para el otro extremo de la serie de intervalo, utilice la propiedad rangeValue1Field.
selectionMode
Especifica los elementos de la serie que se resaltarán cuando se seleccione la serie.
seriesSelectionMode
Especifica si se puede seleccionar una o varias series en el gráfico.
showInLegend
Especifica si se muestra la serie en la leyenda del gráfico.
type
Establece el tipo de gráfico de la serie. Normalmente esto se hace a través del Asistente de gráficos, pero puede seleccionar un nuevo valor a través del menú desplegable.
valueErrorBar
Permite la configuración de barras de error que indican la incertidumbre de una medida informada.
Esta propiedad solo funciona con los ejes numéricos que utilizan las series de área, barra, línea, spline o paso.
visibility
Especifica la visibilidad de una serie. Cuando esta opción no está seleccionada, la serie aparece invisible.
width
Especifica el ancho de las líneas en una serie de tipo línea.
seriesTemplate
Define las opciones de la plantilla de la serie. Una plantilla de series le permite especificar exactamente los datos que desea mostrar y puede utilizarse cuando no sabe cuántas series se agregarán a su fuente de datos.
customizeSeries with individual settings.
Especifica una función que devuelve el objeto de una serie.
nameField
Especifica un campo de fuente de datos que representa el nombre de la serie.
size
Especifica el tamaño del widget en píxeles si quiere que sea diferente al de su contenedor. El widget ocupa toda el área del contenedor. Si el tamaño del contenedor (ancho o altura) es cero, no se muestra el widget. Si necesita establecer un tamaño concreto para el widget, utilice las propiedades de configuración del tamaño.
synchronizedMultiAxes
Indica si se sincronizan o no los ejes de valores cuando se muestran en un solo panel. Cuando se sincronizan, las tics (o líneas de cuadrícula) de todos los ejes de valores de un panel se sitúan en la misma línea.
tooltip
La información sobre herramientas es un pequeño rectángulo emergente que muestra información sobre un punto de la serie cuando pasa el mouse por encima de él.
argumentFormat
Utilice esta propiedad para establecer un formato para los argumentos cuando se muestran en la información sobre herramientas.
argumentPrecision
Especifica la precisión de los argumentos formateados que se muestran en la información sobre herramientas. El valor de esta propiedad debe ser un número entero que indique la cantidad de dígitos que se deben mostrar en el argumento que se visualiza en la información sobre herramientas. Este valor de propiedad se tiene en cuenta cuando la información sobre herramientas muestra argumentos en uno de los siguientes formatos numéricos: “ fixedPoint “, “ exponential “, “ currency “, “ percent “.
arrowLength
Especifica la longitud de la flecha de la información sobre herramientas en píxeles.
border
Especifica la apariencia del borde de la información sobre herramientas.
color
Especifica un color para la información sobre herramientas del gráfico.
enabled
Especifica si la información sobre herramientas está habilitada o no en el gráfico.
format
Especifica un formato para el texto que se muestra en las etiquetas de las cruces.
font
location
Especifica si la información sobre herramientas debe situarse en el centro de una barra o en su borde. Solo se aplica a la serie de barra.
opacity
Especifica la opacidad de la información sobre herramientas.
paddingLeftRight
Especifica el espacio en blanco entre los límites izquierdo y derecho de la información sobre herramientas y el texto interno en píxeles.
paddingTopBottom
Especifica el espacio en blanco entre los límites superior e inferior de la información sobre herramientas y el texto interno en píxeles.
shared
Especifica el tipo de información que se mostrará en la información sobre herramientas. De manera predeterminada, la información sobre herramientas muestra información sobre el punto de la serie sobre el que se pasa el mouse. Si selecciona la opción compartida, la información sobre herramientas mostrará información sobre todos los puntos que tengan el mismo argumento que el punto sobre el que se pasó el mouse a la vez.
shadow
Especifica las opciones de la sombra de la información sobre herramientas.
blur
Especifica el desenfoque de la sombra de la información sobre herramientas.
color
Colorear la sombra de la información sobre herramientas
offsetX
Indica el desplazamiento horizontal de la sombra de la información sobre herramientas en píxeles.
offsetY
Indica el desplazamiento vertical de la sombra de la información sobre herramientas en píxeles.
opacity
Especifica la opacidad de la sombra de la información sobre herramientas. Acepta un valor entre 0 y 1, donde 0 es transparente y 1 es opaco.
valueAxis
Propiedades que le permiten configurar el eje de valores (eje horizontal) para cada eje. Utilizado en Configuración de líneas constantes en los gráficos de barras y de líneas.
axisDivisionFactor
Especifica la distancia mínima entre las líneas principales de cuadrícula (también denominadas marcas divisorias o tics) en píxeles. De manera predeterminada, el eje del argumento está dividido para que las etiquetas no se superpongan entre sí. Esta propiedad no se aplica si utiliza etiquetas de cadena.
Categories
Especifica el orden en el que aparecen los argumentos del tipo cadena. Debe haber una subpropiedad por cada valor del argumento que se quiera ordenar.
Para crear más subcategorías, haga clic en el botón «Copiar propiedad».
color
constantLine
constantLineStyle
Especifica la apariencia de todas las líneas constantes pertenecientes al eje de valores.
endOnTick
Especifica si se debe forzar que el eje comience y termine en tics.
discreteAxisDivisionMode
Especifica si las líneas de cuadrícula (tics) de un eje con valores de cadena están situadas entre las etiquetas o cruzando las etiquetas. Cuando se divide un eje discreto, sus tics o líneas de cuadrícula se sitúan entre las etiquetas de manera predeterminada.
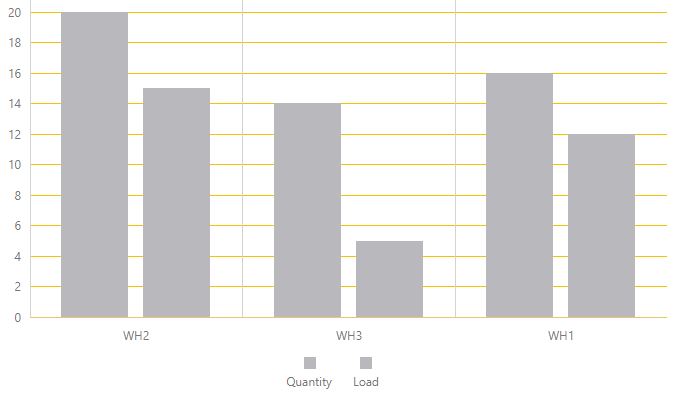
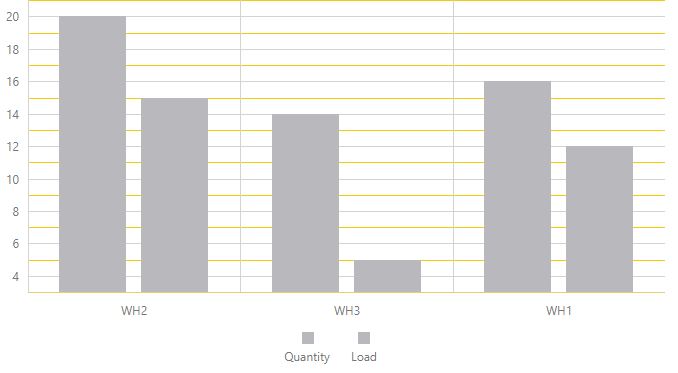
grid
Una cuadrícula es un conjunto de líneas verticales y horizontales que se extienden por todo el gráfico para mejorar su legibilidad. Las siguientes propiedades se aplican a las líneas horizontales de la cuadrícula. Para cambiar las líneas verticales, vea la propiedad de la cuadrícula en la sección argumentAxis.

color
Indica el color de las líneas horizontales de la cuadrícula.
opacity
Indica la opacidad de las líneas horizontales de la cuadrícula.
visible
Indica si las líneas horizontales de la cuadrícula son visibles o no.
width
Indica el ancho de las líneas horizontales de la cuadrícula.
Inverted
Especifica si el eje está invertido. Cuando un eje está invertido, los valores superior e inferior se invierten.
label
alignment
Alinea las etiquetas de los ejes en relación con las líneas principales de cuadrícula (tics).
format
Formatea el tipo de un valor antes de mostrarlo y especifica la precisión que se utilizará para el valor formateado. No se aplica a los valores de cadena.
indentFromAxis
Especifica el espaciado entre un eje y sus etiquetas, en píxeles.
overlappingBehavior
Especifica cómo resolver la superposición de etiquetas en el eje de valores, cuando se gira el gráfico. El comportamiento de superposición solo puede corregirse para los ejes en posición horizontal.
mode
Especifica el algoritmo de resolución de superposición que se aplicará a las etiquetas de los puntos de la serie.
rotationAngle
Especifica el ángulo utilizado para girar las etiquetas de los ejes a fin de resolver la superposición.
staggeringSpacing
Especifica el espaciado que debe establecerse entre las filas escalonadas cuando se aplica el algoritmo de «escalonamiento» para resolver la superposición de etiquetas.
visible
Indica si las etiquetas del eje de valores son visibles.
logarithmBase
De manera predeterminada, las tics en un eje numérico se generan en base 10, es decir, 0,1; 1; 10; 100; 1000, etc., pero se puede especificar una base diferente. Por ejemplo, si establece esta opción en 5, las tics se generarán así: 0,5; 5; 25; 125; 625; etc.
NOTA: El valor asignado a la opción logaritmoBase debe ser superior a 1.
maxValueMargin
Especifica cuánto se expanden los ejes a partir del valor máximo. Esto es útil cuando se necesita mostrar una serie con sangrías de los ejes.
Como el valor de esta propiedad es un coeficiente, se puede establecer un valor para la expansión del eje sin conocer los valores reales del eje. El valor resultante del eje final se calcula mediante la siguiente fórmula: max + (max - min)*maxValueMargin. Supongamos que el valor mínimo es 40 y el máximo 200. Si establece maxValueMargin en 0,1, el valor resultante del eje final será 216.
minorGrid
Además de la cuadrícula principal creada sobre tics principales, los widgets del gráfico proporcionan una cuadrícula secundaria creada sobre tics secundarias.

color
Especifica el color de las líneas de la cuadrícula secundaria.
opacity
Especifica una opacidad para las líneas de la cuadrícula secundaria.
visible
Especifica si la cuadrícula secundaria es visible o no.
width
Especifica el ancho de las líneas de la cuadrícula secundaria.
minorTick
Especifica las opciones de las tics secundarias. Además de las tics principales, el widget del gráfico ofrece la posibilidad de dibujar tics secundarias. Las tics secundarias dividen un segmento del eje que se encuentra entre dos tics principales circundantes. Para especificar cómo generar las tics secundarias, utilice las opciones minorTickInterval o minorTickCount.

color
Especifica un color para las tics secundarias.
length
Especifica una longitud para las tics secundarias.
opacity
Especifica la opacidad de las tics secundarias.
visible
Indica si se muestran o no las tics secundarias en un eje.
width
Especifica un ancho para las tics secundarias.
minorTickCount
Especifica el número de tics secundarias entre dos tics principales circundantes. No funciona con los valores de cadena.
NOTA: Si establece las opciones minorTickCount y minorTickInterval, se ignorará la opción minorTickCount.
minorTickInterval
Especifica el intervalo entre tics secundarias.
Para dividir un eje de gráfico largo en segmentos más cortos, se utilizan tics principales y secundarias. Las tics secundarias son necesarias cuando las tics principales están lejos unas de otras. Si esta opción no se establece, las tics secundarias se organizan automáticamente.
NOTA: La opción minorTickInterval solo puede aplicarse a un eje continuo. Para los ejes logarítmicos, utilice la opción minorTickCount.
minValueMargin
Especifica cuánto se expanden los ejes a partir del valor mínimo. Esto es útil cuando se necesita mostrar una serie con sangrías de los ejes.
Como el valor de esta propiedad es un coeficiente, se puede establecer un valor para la expansión del eje sin conocer los valores reales del eje. El valor resultante del eje final se calcula mediante la siguiente fórmula: min - (max - min) * minValueMargin. Supongamos que el valor mínimo es 40 y el máximo 200. Si establece minValueMargin en 0,1, el valor resultante del eje final será 24.
multipleAxesSpacing
Especifica el espacio vacío en píxeles que debe mostrarse entre los ejes de valores en paralelo.
name
Especifica el nombre del eje de valores. Esto es útil cuando hay varios ejes de valores en un gráfico y las series necesitan saber exactamente a qué eje están enlazadas. Para enlazar una serie a otro eje, asigne un nombre al eje y asigne este nombre a la propiedad series del eje.
opacity
Especifica la opacidad de la línea que representa el eje de valores.
placeholderSize
Especifica, en píxeles, el espacio reservado para un eje. La altura de la escala incluye el espacio ocupado por las etiquetas del eje, la línea del eje, y el espacio entre las etiquetas y la línea del eje.
position
Especifica la posición del eje de valores en el gráfico.
Valor aceptado
derecho
izquierdo

setTicksAtUnitBeginning
EN DESUSO, use tickInterval en la propiedad valueAxis en su lugar.
Especifica si los valores de fecha y hora deben redondearse a la tic interna más cercana. Se aplica solo a los ejes de los argumentos de tipo continuo (numérico o de fecha y hora).
showZero
Especifica si el número 0 debe mostrarse en el eje de valores.
strips
Las franjas son las áreas resaltadas en un gráfico dentro del intervalo de valores definido (mínimo y máximo) para un eje al que pertenecen. En general, las franjas se utilizan para representar visualmente un intervalo de valores detrás de una serie para trazar si los valores de los puntos de la serie están dentro o fuera de ese intervalo.

stripStyle
Un objeto que define las opciones de configuración para el estilo de franja. Las franjas son las áreas resaltadas en un gráfico dentro del intervalo de valores definido (máximo y mínimo) para un eje al que pertenecen. En general, las franjas se utilizan para representar visualmente un intervalo de valores detrás de una serie para trazar si los valores de los puntos de la serie están dentro o fuera de ese intervalo.
synchronizedValue
Sincroniza varios ejes entre sí a un valor determinado. Esta opción agrega una tic extra en el eje de valores para todas las series de su widget, y sincroniza los ejes entre sí.
Nota: Si se utiliza con una serie apilada completa, esta opción solo reconoce valores de 0 a 1, donde 0 indica el 0 % y 100 indica 100 %.
tick
Las tics dividen un eje en secciones iguales mediante un paso cuyo valor se determina automáticamente, o por las opciones tickInterval o axisDivisionFactor. Las tics mejoran la legibilidad de los gráficos, pero no son visibles de manera predeterminada en el widget del gráfico.
tickInterval
Especifica un intervalo entre las líneas de la cuadrícula del eje. Si esta opción no se establece, las tics se organizan automáticamente para que sus etiquetas no se superpongan entre sí.
En el caso de un eje numérico, asigne un valor numérico a esta opción. Si el eje es de tipo fecha y hora, asigne a esta opción uno de los valores de cadena predefinidos o un objeto.
title
Especifica el título del eje de valores, su formato y su posición.

type
Especifica el tipo requerido del eje de valores.
discrete
Es obligatorio cuando se utilizan argumentos de cadena en la fuente de datos. El eje discreto se divide por los valores que se especifican como argumentos en la fuente de datos.
Si necesita un eje discreto cuando se especifican argumentos numéricos o de fecha y hora en la fuente de datos, establezca la opción de tipo como «discreto» explícitamente.
continuous
Es obligatorio cuando se utilizan argumentos numéricos o de fecha y hora en la fuente de datos de la serie. El eje continuo se divide automáticamente.
Para este tipo, las tics y las líneas de cuadrícula se colocan de manera que sus etiquetas no se superpongan entre sí.
logarithmic
El tipo «logarítmico» puede establecerse cuando se especifican valores numéricos en la fuente de datos de la serie.
Para este tipo, las tics y las líneas de cuadrícula se colocan de manera que sus etiquetas no se superpongan entre sí.
valueMarginsEnabled
Indica si se deben mostrar las series con sangrías desde los límites del eje.
valueType
Convierte el valor en un tipo de datos especificado.
visible
Indica si la línea que representa el eje de valores es visible.
visualRange
Especifica el rango de visualización del eje.
endValue
El valor final que debe mostrarse al final del gráfico, independientemente del valor de los datos.
startValue
El valor de inicio que debe mostrarse al inicio del gráfico, independientemente del valor de los datos.
visualRangeUpdateMode
Especifica si el comportamiento de visualRange debe mantenerse cuando se actualiza el widget. Establezca esta propiedad en «mantener».
auto
El modo cambia en función de la posición del rango visual en el eje.
keep
El rango visual no cambia. Elija esta opción para mantener los valores configurados al actualizar el widget o al cambiar el valor de la fecha a través de la cinta de fechas.
reset
Configura el rango visual para que sea igual al rango completo.
shift
Configura el rango visual para que se desplace hasta el final del eje.
width
Especifica el ancho de la línea que representa el eje de valores en el gráfico.
wholeRange
Especifica los rangos donde el eje puede ampliarse o moverse panorámicamente.
endValue
El valor final del rango.
startValue
El valor de inicio del rango.
zoomAndPan
Esta opción le permite controlar las capacidades de ampliación y de movimiento panorámico en su gráfico. De manera predeterminada, esta capacidad está desactivada y debe seleccionarse para el eje de argumentos o de valores, o para ambos. Puede definir el rango dentro del cual se permite la ampliación y el movimiento panorámico en la propiedad wholeRange.
allowMouseWheel
Especifica si los usuarios pueden utilizar la rueda del mouse para ampliar el gráfico. Esto es útil si su widget se ve en la pantalla de una computadora.
allowTouchGestures
Especifica si los usuarios pueden utilizar gestos táctiles para ampliar o mover panorámicamente el gráfico. Esto es útil si su widget se ve en un dispositivo móvil.
argumentAxis
Especifica si los usuarios pueden usar la función de ampliación o movimiento panorámico en el eje del argumento.
dragBoxStyle
Configura un cuadro que aparece cuando un usuario amplía el gráfico seleccionando un área con el gesto de arrastrar.
Solo se aplica si se utiliza dragToZoom.
dragToZoom
Permite a los usuarios ampliar el gráfico seleccionando un área con el gesto de arrastrar.
Esto solo se aplica si se selecciona allowMouseWheel.
Opción disponible:
alt
ctrl
meta
mayúsculas (predeterminada)
panKey
Especifica qué tecla debe utilizarse para activar el movimiento panorámico. Esta propiedad solo se aplica si se selecciona dragToZoom y allowMouseWheel.
valueAxis
Especifica si los usuarios pueden ampliar o desplazarse lateralmente en el eje de valores.
Behavior
adaptiveLayout
Especifica las opciones de diseño adaptativo. Cuando su escenario proporciona la capacidad de cambiar el tamaño del contenedor del widget, este contenedor puede llegar a ser demasiado pequeño para que el widget muestre todos sus elementos. En este caso, el diseño adaptativo elimina los elementos accesorios de los widgets, y así ahorra espacio para los más importantes. Los elementos se eliminan en la siguiente secuencia.
adjustOnZoom
Especifica si el eje de valores debe ajustarse al ampliar el widget.
animation
Tiene opciones que le permiten especificar cómo se anima el indicador del medidor.
duration
Determina la duración de la animación en milisegundos.
enabled
Si la animación está activada.
easing
Especifica el tipo de animación.
Opciones disponibles:
easeOutCubic
lineal
maxPointCountSupported
Especifica cuántos puntos de la serie debe mostrar el widget antes de que termine la animación. Cuando hay un número muy grande de puntos de la serie, la animación reduce el rendimiento del gráfico. Por lo tanto, es mejor establecer un número óptimo para que el gráfico desactive la animación cuando el recuento de puntos supere este número.
dataPrepareSettings
Procesa los datos antes de visualizarlos.
checkTypeForAllData
Especifica si cada fuente de datos debe comprobarse antes de que se visualice. Esto es útil si la fuente de datos tiene un tipo de datos diferente, pero desea mostrarlos en el mismo eje.
La selección de esta propiedad afecta el rendimiento de su widget. Para convertir los argumentos a un tipo de datos específico, vea tipo de argumento en la propiedad del eje del argumento o tipo de valor en la propiedad del eje de valores.
convertToAxisDataType
Especifica si se convierten o no los valores de una fuente de datos en el tipo de datos de un eje. Si se selecciona esta opción, el tipo inicial de todos los valores de la fuente de datos se convertirán al tipo de datos de un eje. Para especificar el tipo de datos del eje, utilice la opción argumentType o valueType del objeto argumentAxis o valueAxis respectivamente. Si el tipo de datos del eje no se especifica explícitamente, se determinará automáticamente sobre la base del primer valor de la fuente de datos.
sortingMethod
Especifica el orden de clasificación en el que deben dibujarse los puntos de la serie. Si el tipo de la serie es Cadena, la propiedad de categorías invalida el método de clasificación.
export
Configura las funciones de exportación e impresión del widget. Estas funciones permiten al usuario exportar su widget a un documento e imprimirlo. Cuando la exportación está activada, el botón «Exportar» aparece en el widget. Al hacer clic en este, se abre un menú desplegable con una lista de formatos disponibles para la exportación.
loadingIndicator
Especifica la apariencia del indicador de carga. Por lo general, el widget es lo suficientemente rápido como para dibujarse al instante para su visualización. Sin embargo, hay casos en los que el widget tarda más tiempo en dibujarse. En estos casos, se recomienda mostrar el indicador de carga. Para mostrar el indicador de carga, seleccione la opción «Mostrar» y selecciónelo.
backgroundColor
Especifica un color para el fondo del indicador de carga.
font
show
Especifica si se muestra el indicador de carga o no.
text
Especifica el texto que debe mostrar el indicador de carga.
redrawOnResize
Especifica si se vuelve a dibujar el widget cuando cambia el tamaño de la ventana del navegador o se gira un dispositivo móvil.
Design
commonSeriesSettings
Especifica los ajustes comunes para todas las series del gráfico. Estas propiedades quedan invalidadas por los ajustes de las series individuales. Para cambiar la configuración de las series individuales, consulte la propiedad serie.
aggregation
Especifica si se filtran los puntos de la serie en función de su cantidad. De manera predeterminada, un gráfico muestra todos los puntos de la serie, pero para mejorar el rendimiento puede querer consolidar los puntos de la serie en lugar de mostrarlos todos.
argumentField
Especifica qué campo de fuente de datos proporciona los argumentos para el campo de argumento. Esto se suele configurar en el asistente de gráficos.
argumentType
Especifica el tipo deseado para el argumento. El tipo de los valores se determina en función del tipo de la fuente de datos correspondiente. Si los argumentos se especifican como valores numéricos en un origen de datos en serie, los valores del eje de los argumentos también serán de tipo numérico. La misma lógica se utiliza cuando se especifican argumentos de cadena o de fecha y hora en la fuente de datos. En algunos escenarios, es posible que necesite que el tipo de los argumentos que se especifican en el origen de datos se convierta a otro tipo.
border
Configura un borde para el gráfico.
color
Especifica un color para todas las series de un widget.
hoverMode
Especifica los elementos que se resaltarán cuando se pase el mouse por encima del eje del argumento para todas las series del widget. La propiedad hoverMode de la propiedad serie invalida esta configuración.
hoverStyle
label
Configura la etiqueta del gráfico circular.
argumentFormat
Formatee el argumento del punto antes de que se muestre en la etiqueta del punto.
backgroundColor
Especifica el color del fondo de la etiqueta del punto.
border
Especifica el borde de las etiquetas de los puntos.
connector
Especifica las opciones del conector para las etiquetas de los puntos de la serie.
font
Especifica las opciones de fuente para el texto que se muestra en las etiquetas de los puntos.
format
Especifica el formato de valor antes de que se muestre en una etiqueta del punto.
position
Especifica la posición de la etiqueta en el gráfico.
radialOffset
Especifica cómo desplazar las etiquetas desde su posición inicial en una dirección radial en píxeles.
rotationAngle
Especifica el ángulo utilizado para girar las etiquetas de los puntos desde su posición inicial.
visible
Especifica si las etiquetas de los puntos son visibles.
maxLabelCount
Especifica el número máximo de etiquetas que se pueden mostrar para una serie si esta tiene un gran número de puntos. Si el número de puntos de una serie supera el número asignado al campo maxLabelCount, no se mostrarán las etiquetas de los puntos de esta serie.
minSegmentSize
Especifica el tamaño mínimo de un segmento del gráfico circular que se muestra.
selectionMode
Especifica los elementos de gráfico que se resaltarán cuando se seleccione la serie.
selectionStyle
Especifica las opciones para la serie cuando se selecciona.
smallValuesGrouping
Especifica las opciones de agrupación de los segmentos del gráfico. Utilice esta propiedad si necesita agrupar segmentos del gráfico específico en uno solo.
groupName
Especifica el nombre del segmento del gráfico de grupos.
mode
Especifica el modo de agrupación de segmentos.
topN: Agrupa todos los segmentos que tienen un índice que es igual o superior al valor de la opción topCount.
smallValueThreshold: Agrupa todos los segmentos con un valor inferior al valor indicado en la opción umbral.
threshold
topCount
tagField
Especifica el nombre del campo de la fuente de datos que proporciona información adicional sobre un punto de datos.
valueField
Especifica el campo de la fuente de datos que proporciona valores para los puntos de las series.
customizeLabelWidgetFunction
Especifica una función que personaliza la apariencia de una etiqueta de punto.
customizePointWidgetFunction
Especifica una función que personaliza la apariencia de un punto de la serie.
diameter
Especifica el diámetro del gráfico circular. Esta opción acepta un número que identifica la relación entre el diámetro del gráfico circular y el ancho o la altura del contenedor mediante la siguiente ecuación: 0,5 * min(300,500) = 0,5 * 300.
Por ejemplo, si el tamaño del widget es de 300x500 píxeles y la opción de diámetro se establece en 0,5, el diámetro resultante del gráfico circular será de 150 píxeles.
innerRadius
Especifica la fracción del radio interno con respecto al radio total en la serie del tipo «rosquilla». El valor debe estar entre 0 y 1.
Para cambiar el tipo de widget circular, abra la propiedad tipo de la serie.
legend
Especifica la opción de leyenda del gráfico, un componente explicativo que lo ayuda a identificar una serie. Un elemento representa cada serie en una leyenda. Un marcador de elemento identifica el color de la serie. Una etiqueta de elemento muestra el título de la serie.
backgroundColor
Especifica un color para el fondo de la leyenda.
border
Utilice esta propiedad para hacer visible o invisible el borde de una leyenda y configurar las opciones de borde como el color, el ancho, etc.
columnCount
Especifique la cantidad de columnas que deben utilizarse para organizar los elementos de la leyenda.
columnItemSpacing
Especifica un espacio en blanco entre las columnas de la leyenda en píxeles.
customizeHintWidgetFunction
Especifica una función que determina el texto que aparece como sugerencia cuando un usuario pasa el puntero del mouse por encima de un elemento de la leyenda.
customizeTextWidgetFunction
Especifica una función que determina el texto que debe mostrar un elemento de la leyenda.
font
Tiene propiedades que le permiten configurar las opciones de fuente para el texto que se muestra en la leyenda.
horizontalAlignment
Especifica la posición horizontal de la leyenda en el gráfico. Para especificar la posición vertical, vea verticalAlignment.
hoverMode
Especifica si el elemento de la serie debe resaltarse en el gráfico cuando se pasa el mouse por encima de un elemento de la leyenda. Para cambiar la apariencia de la serie resaltada, cambie la propiedad hoverStyle en commonSeriesSettings o series.
itemsAlignment
Especifica la alineación de los elementos de la leyenda en la última columna o fila. Esta propiedad solo se aplica cuando los elementos de la leyenda no están divididos en columnas ni filas por igual.
itemTextPosition
Especifica la posición del texto en relación con el marcador de elemento.
margin
Especifica la distancia entre la leyenda y los elementos circundantes del widget o los bordes del contenedor en píxeles.
markerSize
Especifica el tamaño de los marcadores de elementos en la leyenda en píxeles.
orientation
Especifica si los elementos de la leyenda se colocan horizontal o verticalmente. Cuando esta opción no está definida, la orientación de la leyenda se elige automáticamente.
paddingLeftRight
Especifica un espacio en blanco entre los bordes izquierdo y derecho de una leyenda y sus elementos en píxeles.
paddingTopBottom
Especifica un espacio en blanco entre los bordes superior e inferior de una leyenda y sus elementos en píxeles.
rowCount
Especifica la cantidad de filas que se necesitan para ordenar los elementos de la leyenda.
rowitemSpacing
Especifica un espacio en blanco entre las filas de la leyenda en píxeles.
verticalAlignment
Especifica la posición vertical de la leyenda en el gráfico. Para especificar la posición horizontal, consulte horizontalAlignment.
visible
Especifica si la leyenda del gráfico es visible.
margin
Especifica el espacio en blanco alrededor del widget en píxeles.
onPointClick
Una función que se ejecuta cuando se hace clic en un punto de la serie o se lo toca.
onPointClickHoverChanged
Una función que se ejecuta después de que el puntero entra o sale de un punto de la serie.
onPointSelectionChanged
Una función que se ejecuta cuando se selecciona un punto de la serie o se cancela la selección.
palette
Configure la paleta que se utilizará para colorear las series y sus elementos.
pointSelectionMode
Especifica si se puede seleccionar un solo punto o varios puntos en el gráfico.
rtlEnabled
Especifica si el widget es compatible o no con la representación de derecha a izquierda. El escenario más común es cambiar todos los widgets a un sentido de lectura de derecha a izquierda.
segmentDirection
Especifica la dirección que ocuparán los segmentos del gráfico circular.
series
Especifica la configuración de una serie en el gráfico. Para configurar las propiedades de la serie que se aplican a todas las series, consulte la propiedad commonSeriesSettings.
argumentField
Especifica qué campo de fuente de datos proporciona los argumentos para el campo de argumento. Esto se suele configurar en el asistente de gráficos.
argumentType
Especifica el tipo deseado para el argumento. El tipo de los valores se determina en función del tipo de la fuente de datos correspondiente. Si los argumentos se especifican como valores numéricos en un origen de datos en serie, los valores del eje de los argumentos también serán de tipo numérico. La misma lógica se utiliza cuando se especifican argumentos de cadena o de fecha y hora en la fuente de datos. En algunos escenarios, es posible que necesite que el tipo de los argumentos que se especifican en el origen de datos se convierta a otro tipo.
border
Configura un borde para la serie.
color
Especifica un color para la serie.
hoverMode
Especifica los elementos que se resaltarán cuando se pase el mouse por encima del eje del argumento.
hoverStyle
label
Configura la etiqueta del gráfico circular.
argumentFormat
Formatee el argumento del punto antes de que se muestre en la etiqueta del punto.
backgroundColor
Especifica el color del fondo de la etiqueta del punto.
border
Especifica el borde de las etiquetas de los puntos.
connector
Especifica las opciones del conector para las etiquetas de los puntos de la serie.
customizeText
font
Especifica las opciones de fuente para el texto que se muestra en las etiquetas de los puntos.
format
Especifica el formato de valor antes de que se muestre en una etiqueta del punto.
name
Especifica un nombre para la serie.
position
Especifica la posición de la etiqueta en el gráfico.
radialOffset
Especifica cómo desplazar las etiquetas desde su posición inicial en una dirección radial en píxeles.
rotationAngle
Especifica el ángulo utilizado para girar las etiquetas de los puntos desde su posición inicial.
type
visible
Especifica si las etiquetas de los puntos son visibles.
maxLabelCount
Especifica el número máximo de etiquetas que se pueden mostrar para una serie si esta tiene un gran número de puntos. Si el número de puntos de una serie supera el número asignado al campo maxLabelCount, no se mostrarán las etiquetas de los puntos de esta serie.
minSegmentSize
Especifica el tamaño mínimo de un segmento del gráfico circular que se muestra.
selectionMode
Especifica los elementos de gráfico que se resaltarán cuando se seleccione la serie.
selectionStyle
Especifica las opciones para la serie cuando se selecciona.
smallValuesGrouping
Especifica las opciones de agrupación de los segmentos del gráfico. Utilice esta propiedad si necesita agrupar segmentos del gráfico específico en uno solo.
groupName
Especifica el nombre del segmento del gráfico de grupos.
mode
Especifica el modo de agrupación de segmentos.
topN: Agrupa todos los segmentos que tienen un índice que es igual o superior al valor de la opción topCount.
smallValueThreshold: Agrupa todos los segmentos con un valor inferior al valor indicado en la opción umbral.
threshold
Especifica un umbral para los valores de los segmentos. Todos los segmentos con un valor inferior al umbral se agruparán en el segmento «otros».
topCount
Especifica la cantidad de segmentos que no deben agruparse.
tagField
Especifica el nombre del campo de la fuente de datos que proporciona información adicional sobre un punto de datos.
valueField
Especifica el campo de la fuente de datos que proporciona valores para los puntos de las series.
size
Especifica la altura y el ancho del widget en píxeles.
startAngle
Especifica un ángulo inicial para un gráfico circular en grados de arco.
tooltip
La información sobre herramientas es un pequeño rectángulo emergente que muestra información sobre un punto de la serie cuando pasa el mouse por encima de él.
argumentFormat
Especifica el formato del argumento del punto antes de que se visualice.
argumentPrecision
EN DESUSO, use argumentFormat en su lugar.
Especifica una precisión para los argumentos formateados que se muestran en la información sobre herramientas.
arrowLength
Especifica la longitud de la flecha de la información sobre herramientas en píxeles.
border
Especifica la apariencia del borde de la información sobre herramientas.
color
Especifica un color para la información sobre herramientas del gráfico.
customizeTooltipWidgetFunction
Especifica una función que personaliza la apariencia de la información sobre herramientas.
enabled
Especifica si la información sobre herramientas está habilitada o no en el gráfico.
font
Especifica la apariencia del texto de la información sobre herramientas.
format
Especifica el formato de la información sobre herramientas antes de que se visualice.
opacity
Especifica la opacidad de la información sobre herramientas.
paddingLeftRight
Especifica el espacio en blanco entre los límites izquierdo y derecho de la información sobre herramientas y el texto interno en píxeles.
paddingTopBottom
Especifica el espacio en blanco entre los límites superior e inferior de la información sobre herramientas y el texto interno en píxeles.
shadow
Especifica las opciones de la sombra de la información sobre herramientas.
blur
Especifica el desenfoque de la sombra de la información sobre herramientas.
color
Colorear la sombra de la información sobre herramientas
offsetX
Indica el desplazamiento horizontal de la sombra de la información sobre herramientas en píxeles.
offsetY
Indica el desplazamiento vertical de la sombra de la información sobre herramientas en píxeles.
opacity
Especifica la opacidad de la sombra de la información sobre herramientas. Acepta un valor entre 0 y 1, donde 0 es transparente y 1 es opaco.
Behavior
adaptiveLayout
Especifica las opciones de diseño adaptativo. Cuando su escenario proporciona la capacidad de cambiar el tamaño del contenedor del widget, este contenedor puede llegar a ser demasiado pequeño para que el widget muestre todos sus elementos. En este caso, el diseño adaptativo elimina los elementos accesorios de los widgets, y así ahorra espacio para los más importantes. Los elementos se eliminan en la siguiente secuencia.
animation
Tiene opciones que permiten especificar la animación del widget.
duration
Determina la duración de la animación en milisegundos.
easing
Especifica el tipo de animación.
Opciones disponibles: * easeOutCubic * lineal
enabled
Si la animación está activada.
maxPointCountSupported
Especifica cuántos puntos de la serie debe mostrar el widget antes de que termine la animación. Cuando hay un número muy grande de puntos de la serie, la animación reduce el rendimiento del gráfico. Por lo tanto, es mejor establecer un número óptimo para que el gráfico desactive la animación cuando el recuento de puntos supere este número.
export
Configura las funciones de exportación e impresión del widget. Estas funciones permiten al usuario exportar su widget a un documento e imprimirlo. Cuando la exportación está activada, el botón «Exportar» aparece en el widget. Al hacer clic en este, se abre un menú desplegable con una lista de formatos disponibles para la exportación.
loadingIndicator
Especifica la apariencia del indicador de carga. Por lo general, el widget es lo suficientemente rápido como para dibujarse al instante para su visualización. Sin embargo, hay casos en los que el widget tarda más tiempo en dibujarse. En estos casos, se recomienda mostrar el indicador de carga. Para mostrar el indicador de carga, active la opción Mostrar.
backgroundColor
Especifica un color para el fondo del indicador de carga.
font
Especifica las opciones de fuente para el indicador de carga.
show
Especifica si se muestra el indicador de carga o no.
text
Especifica el texto que debe mostrar el indicador de carga.
redrawOnResize
Especifica si se vuelve a dibujar el widget cuando cambia el tamaño de la ventana del navegador o se gira un dispositivo móvil.
resolveLabelOverlapping
Especifica cómo debe comportarse el gráfico cuando las etiquetas de los puntos de las series se superponen. Las etiquetas de los puntos de una serie muestran los valores de los puntos de la serie. Si la serie de su gráfico circular contiene un número grande de puntos, las etiquetas de los puntos pueden superponerse. En este caso, especifique cómo debe resolver el gráfico la superposición utilizando la opción resolveLabelOverlapping. Para ocultar ciertas etiquetas, establezca esta opción en «ocultar». Las etiquetas que debe ocultar se determinarán automáticamente. Para resolver la superposición desplazando las etiquetas de su posición, establezca la opción resolveLabelOverlapping en “desplazar”. En este caso, se recomienda mostrar los conectores de las etiquetas para que los segmentos circulares estén conectados con sus etiquetas.
NOTA: Si no hay espacio suficiente para todas las etiquetas después de que se las desplaza, las etiquetas con los valores más pequeños se ocultarán.
Design
geometry
Especifica las opciones necesarias para establecer la geometría de un widget de Medidor circular. Especifique las opciones startAngle y endAngle para personalizar la forma del arco del medidor circular. Utilizado en ¿Cómo configuro un medidor circular para que sea un semicírculo?.
margin
Especifica el espacio en blanco en píxeles alrededor del widget.
rangeContainer
Se utiliza solo para los widgets de Medidor circular.
Puede combinar valores en intervalos y colorear cada intervalo de forma diferente. También puede especificar la orientación de los intervalos. Utilizado en Configuración del rango de colores de los medidores.
backgroundColor
Especifica el color de la línea de un contenedor de intervalos para mostrar detrás de los intervalos si su tamaño difiere del tamaño de la escala.
offset
Especifica el desplazamiento del contenedor de intervalo en píxeles.
orientation
Esta propiedad especifica la orientación del contenedor de intervalos en relación con el medidor.
palette
Establece la paleta de colores que se utilizará para colorear el contenedor de intervalos del medidor. Utilice esta opción para configurar una paleta predefinida o personalizada. Si el número de intervalos es superior al número de colores de la paleta, los colores de la paleta se repiten, pero ligeramente modificados. Puede invalidar el color de un intervalo individual especificando una opción de color de este intervalo específico en la propiedad intervalo.
ranges
Los intervalos permiten marcar determinados intervalos de valores en el medidor. Visualmente, los intervalos se muestran como barras a lo largo de las escalas. Cada intervalo se indica con un número en la propiedad intervalos. Especifique un valor inicial, un valor final y un color para cada intervalo.

color
Especifica el color de un intervalo.
endValue
Especifica el valor final de un intervalo.
startValue
Especifica el valor inicial de un intervalo.
width
Especifica el ancho del contenedor de intervalos en píxeles.
scale
Especifica las opciones de escala de un medidor. Para dividir una escala, establezca sus propiedades startValue y endValue. Las tics principales y secundarias de la escala se calcularán automáticamente, de modo que las etiquetas de las tics no se superpongan entre sí. Las tics principales se muestran de manera predeterminada.
customMinorTicks
Especifica una matriz de tics secundarias personalizadas.
customTicks
Especifica una matriz de tics principales personalizadas.
endValue
Especifica el valor final de la escala del medidor. Esto se suele configurar en el creador de widgets.
horizontalOrientation
Especifica la orientación de las tics de la escala. Solo se aplica al medidor lineal.
label
Especifica las opciones comunes para las etiquetas de escala. Las etiquetas de escala representan valores textuales para las tics de escala principales.
customTextWidgetFunction
Especifica la función que se utilizará para mostrar las etiquetas.
font
Especifica las opciones de fuente para el texto que se muestra en las etiquetas de escala del medidor.
format
Especifica un formato para el texto que se muestra en las etiquetas de escala.
indentFromTick
Especifica el espaciado entre las etiquetas de escala y las tics.
overlappingBehavior
Especifica las opciones de resolución de superposición que se aplicarán a las etiquetas de escala cuando el widget muestre muchos valores.
Opciones disponibles:
hideFirstOrLast
useAutoArrangement
useRangeColors
Especifica si las etiquetas de escala deben colorearse o no de forma similar a sus correspondientes intervalos en el contenedor de intervalos. Para pintar todas las etiquetas de escala en un solo color, utilice la opción de color del objeto fuente.
visible
Especifica si las etiquetas de las escalas son visibles o no en el medidor.
minorTick
Especifica las opciones de las tics secundarias del medidor. Las tics secundarias se calculan automáticamente en función del startValue y el endValue de la escala.
minorTickInterval
Especifica un intervalo entre tics secundarias. Las tics secundarias son las tics intermedias entre las tics principales. Si esta propiedad no se establece, las tics secundarias se organizan automáticamente.
orientation
Especifica la orientación de las tics de la escala. Se aplica solo al medidor circular.
startValue
Especifica el valor inicial de la escala del medidor.
scaleDivisionFactor
Especifica la distancia mínima entre tics principales en píxeles cuando no se conocen las unidades de medida de la escala. En caso contrario, utilice tickInterval.
tick
Especifica las opciones de las tics principales del medidor. Las tics principales se calculan automáticamente en función del startValue y el endValue de la escala. Son visibles de manera predeterminada.

tickInterval
Especifica un intervalo entre tics. Si esta propiedad no se establece, las tics principales se organizan automáticamente para que las etiquetas no se superpongan entre sí.
verticalOrientation
Especifica la orientación de las tics de la escala. Se aplica solo al medidor lineal.
size
Especifica el tamaño del widget en píxeles. El widget ocupa toda el área del contenedor principal. Si el tamaño del contenedor (ancho o altura) es cero, no se muestra el widget.
subvalue
Especifica un conjunto de subvalores que serán designados por los indicadores de subvalor. Cada valor debe estar separado por una coma.
subvalueIndicator
El widget de medidor puede mostrar un valor principal y varios subvalores. El indicador de subvalor es un puntero que designa un valor fijo en una escala. Se aplica a
backgroundColor
Especifica el color de fondo del indicador de tipo rangeBar.
baseValue
Especifica el valor de base del indicador de tipo rangeBar.
color
Especifica el color del indicador de subvalor.
indentFromCenter
Especifica la distancia entre la aguja y el centro de un medidor del indicador de tipo aguja.
offset
Especifica la distancia entre el indicador y la línea de escala invisible.
secondColor
Especifica el segundo color para el indicador del tipo twoColorNeedle.
secondFraction
Especifica la longitud de la punta de un indicador de tipo dosNeedleColor como porcentaje.
size
Especifica el tamaño de la barra de intervalo para un indicador del tipo rangeBar.
spindleGapSize
Especifica el diámetro interno en píxeles, para que el spindle tenga la forma de un anillo. Se aplica al tipo twoColorNeedle, resctangleNeedle y triangleNeedle.
spindleSize
Especifica el diámetro del spindle en píxeles para el indicador de tipo aguja. Se aplica al tipo twoColorNeedle, resctangleNeedle y triangleNeedle.
text
Especifica la apariencia del texto que se muestra en un indicador del tipo rangeBar.
type
Especifica el tipo de indicadores de subvalor.
width
Especifica el ancho de un indicador en píxeles.
tooltip
La información sobre herramientas es un pequeño rectángulo emergente que muestra información sobre un punto de la serie cuando pasa el mouse por encima del indicador de valor.
arrowLength
Especifica la longitud de la flecha de la información sobre herramientas en píxeles.
border
Especifica la apariencia del borde de la información sobre herramientas.
color
Especifica un color para la información sobre herramientas del gráfico.
customizeTooltip
Permite cambiar la apariencia de la información sobre herramientas especificada.
enabled
Especifica si la información sobre herramientas está habilitada o no en el gráfico.
format
Especifica un formato para el texto que se muestra en las etiquetas de las cruces.
font
Especifica las opciones de fuente para la información sobre herramientas.
opacity
Especifica la opacidad de la información sobre herramientas.
paddingLeftRight
Especifica el espacio en blanco entre los límites izquierdo y derecho de la información sobre herramientas y el texto interno en píxeles.
paddingTopBottom
Especifica el espacio en blanco entre los límites superior e inferior de la información sobre herramientas y el texto interno en píxeles.
shadow
Especifica las opciones de la sombra de la información sobre herramientas.
blur
Especifica el desenfoque de la sombra de la información sobre herramientas.
color
Colorear la sombra de la información sobre herramientas
offsetX
Indica el desplazamiento horizontal de la sombra de la información sobre herramientas en píxeles.
offsetY
Indica el desplazamiento vertical de la sombra de la información sobre herramientas en píxeles.
opacity
Especifica la opacidad de la sombra de la información sobre herramientas. Acepta un valor entre 0 y 1, donde 0 es transparente y 1 es opaco.
rtlEnabled
Invierte los componentes derecho e izquierdo del widget.
values
Especifica el valor principal de un medidor. El valor principal se designa con el indicador de valor. Puede obtener y cambiar el valor del medidor en tiempo de ejecución.
valueField
Especifica el campo de datos que proporciona el valor en el medidor. Esto se suele configurar en el Creador de widgets. Para especificar otros valores, consulte la propiedad subvalores.
valueIndicator
Especifica las opciones de apariencia del indicador de valor.

backgroundColor
Especifica el color del fondo del indicador de tipo rangeBar.
baseValue
Especifica el valor inicial del indicador de tipo rangeBar.
color
Especifica el color del indicador de subvalor.
indentFromCenter
Especifica la distancia entre la aguja y el centro de un medidor del indicador de tipo aguja.
offset
Especifica la distancia entre el indicador y la línea de escala invisible.
secondColor
Especifica el segundo color para el indicador del tipo twoColorNeedle.
secondFraction
Especifica la longitud de la punta de un indicador de tipo dosNeedleColor como porcentaje.
size
Especifica el tamaño de la barra de intervalo para un indicador del tipo rangeBar.
spindleGapSize
Especifica el diámetro interno en píxeles, para que el spindle tenga la forma de un anillo. Se aplica al tipo twoColorNeedle, resctangleNeedle y triangleNeedle.
spindleSize
Especifica el diámetro del spindle en píxeles para el indicador de tipo aguja. Se aplica al tipo twoColorNeedle, resctangleNeedle y triangleNeedle.
text
Especifica la apariencia del texto que se muestra en un indicador del tipo rangeBar.
type
Especifica el tipo de indicador de valor. Las opciones disponibles para un medidor circular difieren de las disponibles para un medidor lineal.
Valores aceptados para el medidor lineal:
rectángulo
círculo
rombo
rangeBar
Valores aceptados para el medidor circular:
rectangleNeedle
triangleNeedle
twoColorNeedle
rangeBar
triangleMarker
textCloud
width
Especifica, en píxeles, el ancho para un indicador de valor de tipo aguja.
verticalOrientation
Especifica la orientación de un indicador rangeBar.
Behavior
animation
Tiene opciones que le permiten especificar cómo se anima el indicador del medidor.
duration
Determina la duración de la animación en milisegundos.
enabled
Si la animación está activada.
easing
Especifica el tipo de animación.
Opciones disponibles:
easeOutCubic
lineal
export
Configura las funciones de exportación e impresión. Estas funciones permiten al usuario exportar su widget a un documento e imprimirlo. Cuando la exportación está activada, el botón «Exportar» aparece en el widget. Al hacer clic en este, se abre un menú desplegable con una lista de formatos disponibles para la exportación.
Propiedades disponibles:
backgroundColor
activada
fileName
formatos
printingEnabled
loadingIndicator
Especifica la apariencia del indicador de carga. Por lo general, el widget es lo suficientemente rápido como para dibujarse al instante para su visualización. Sin embargo, hay casos en los que el widget tarda más tiempo en dibujarse. En estos casos, se recomienda mostrar el indicador de carga. Para mostrar el indicador de carga, active la opción Mostrar.
backgroundColor
Especifica un color para el fondo del indicador de carga.
font
Especifica las opciones de fuente para el indicador de carga.
text
Especifica el texto que debe mostrar el indicador de carga.
show
Especifica si se muestra el indicador de carga o no.
redrawOnResize
Especifica si se vuelve a dibujar el widget cuando cambia el tamaño de la ventana del navegador o se gira un dispositivo móvil.
Design
autoGroupColumnDef
Especifica la columna def que debe mostrarse como primera columna cuando se aplica la agrupación.
columnDefs
Tiene opciones que le permiten configurar y gestionar cada columna de la cuadrícula. Cada columna se indica con un número en la propiedad columnDefs. Para configurar las propiedades que se aplican a todas las columnas
aggFunc
Especifica la función de agregación a utilizar.
Especifica una función integrada que se utiliza para agregar la columna.
Opciones disponibles:
suma
mín.
máx.
recuento
prom.
primero
último
cellRendererWidgetFunction
Especifica cómo representar los datos en una celda si no desea utilizar la configuración predeterminada. De manera predeterminada, los datos de las celdas se muestran como cadenas.
cellStyle
checkboxSelection
colld
El Id. exclusivo que se le dará a la columna. Esto es opcional. Si falta, el Id. se rellenará con el valor predeterminado en el campo. Si faltan tanto el campo como el colId, se generará un Id. exclusivo.
columnGroupShow
Si se muestra la columna cuando el grupo está abierto o cerrado.
field
Especifica el campo de datos que proporciona los datos para esa columna.
filter
Especifica el filtro de tipo de datos que se aplicará a la columna.
floatingFilter
Si se muestra una fila adicional en el encabezado de la columna donde los usuarios pueden ver y editar un filtro para cada columna. Si desea desactivar esta propiedad, desactive la casilla.
editable
Seleccione esta propiedad para permitir a los usuarios editar una columna.
headerClass
Clase que se utilizará para la celda del encabezado. Puede ser una cadena, una matriz de cadenas o una función.
headerName
Especifica el nombre que aparece en la parte superior de la columna. Si no se especifica, se utilizará el nombre del campo de datos.
headerTooltip
Información sobre herramientas del encabezado de la columna.
headerValueGetterWIdgetFunction
Especifica una función personalizada para obtener los valores que se mostrarán en el encabezado.
hide
Seleccione esta propiedad para ocultar la columna.
maxWidth
Especifica el ancho máximo de la celda en píxeles.
minWidth
Especifica el ancho mínimo de la celda en píxeles.
pinned
Especifica si las filas se deben anclar. Una fila anclada a la izquierda siempre aparece como la primera fila de la cuadrícula. Una fila anclada a la derecha siempre aparece como la última columna de la cuadrícula.
pivotComparatorWidgetFunction
Especifica una función que define cómo invalidar el orden de la columna.
resizable
Desactive la casilla de verificación de la propiedad para desactivar la posibilidad de cambiar el tamaño de esta columna arrastrando su borde.
rowGroup
Especifica si se agrupan los datos por esa fila.
rowGroupIndex
Especifica el índice de la columna de grupo a la que corresponde esta celda si quiere agruparse a través de ella. Si solo se agrupa por una columna, establezca este valor a 0. Si se agrupa por varias columnas, establezca el lugar en el que desea que se encuentre esta columna en el grupo (por ejemplo, 0 para la primera, 1 para la segunda, etc.). Esto siempre será lo mismo que el nivel, a menos que estemos contrayendo grupos, es decir, groupRemoveSingleChildren=true.
sort
Indica si quiere clasificar los datos de forma ascendente o descendente.
sortable
Desactive la casilla de verificación de la propiedad para desactivar la capacidad de ordenar mediante esta columna.
suppressMenu
Seleccione esta propiedad para ocultar el menú del widget.
suppressMovable
Seleccione esta propiedad para desactivar la posibilidad de mover esa columna arrastrándola.
suppressSizeToFit
Seleccione esta propiedad para que el tamaño del widget se determine durante la operación «ajustar tamaño al contenido».
suppressNavigable
Seleccione esta propiedad para desactivar la navegación mediante las teclas de dirección para esta columna.
tooltipField
Especifica los datos del campo que deben mostrarse en la información sobre herramientas.
unSortIcon
Especifica si se mostrará el icono Sin clasificar cuando no se aplique ninguna clasificación a una columna.
valueFormatterWidgetFunction
Especifica la función personalizada que se utilizará para dar formato a la visualización de los valores.
valueGetterWidgetFunction
Especifica la función personalizada que se utilizará para obtener los valores de los datos que se mostrarán.
width
Especifica el ancho inicial de la celda en píxeles.
defaultColDef
Tiene opciones que le permiten configurar las propiedades de todas las columnas de su cuadrícula. Para configurar las propiedades de una sola columna, consulte columnDef.
defaultColGroupDef
Especifica las propiedades que se aplican a todos los grupos de columnas. Las propiedades establecidas en la definición del grupo de la columna invalidan estas propiedades.
excelStyles
Esta propiedad le permite especificar el estilo de Excel que deben tener sus datos exportados.
getRowClassWidgetFunction
Especifica la función personalizada que se aplicará a cada fila individualmente.
groupDefaultExpanded
Si se utiliza la agrupación, esta propiedad establece el número de niveles para expandir de manera predeterminada. El valor predeterminado es 0 (expandir ninguno). Para expandirlo todo, se establece en –1.
groupDisplayType
Proporciona una lista de opciones sobre cómo se muestran las filas agrupadas en una cuadrícula que se encuentra en un tablero.
Opciones disponibles:
multipleColumns: Si se selecciona, se crea una columna para cada grupo individual.
groupRows: Si se selecciona, una fila de grupo abarcará todas las columnas en todo el ancho de la tabla. Si es falso, las celdas se representarán de forma normal y tendrá la oportunidad de incluir una columna de agrupación (normalmente la primera de la izquierda) para mostrar el grupo.
personalizado: Si se selecciona, hay que configurar manualmente qué columna muestra qué grupo.
groupHeaderHeight
Especifica la altura de la fila que contiene grupos de columnas del encabezado. Si no se especifica, se utiliza la altura de headerHeight.
groupHideOpenParents
Si se selecciona, el nivel más alto de la agrupación se ocultará cuando se expandan los niveles inferiores.
groupIncludeFooter
Si hay agrupación en su cuadrícula, esta opción especifica si el pie de página debe mostrar los datos consolidados en lugar del encabezado cuando se expande.
groupSuppressBlankHeader
Seleccione esta propiedad para mostrar los datos consolidados en el encabezado y el pie de página al mismo tiempo.
groupSuppressRow
Si se selecciona, la fila del grupo no se mostrará y los grupos se expandirán de manera predeterminada sin posibilidad de expandir o contraer los grupos. Es útil cuando se quiere simplemente «agrupar» las filas, pero no agregar la fila del grupo principal a cada grupo.
headerHeight
Especifica la altura de la fila que contiene el encabezado de la etiqueta de la columna. El valor predeterminado es de 25 píxeles.
pagination
Si se activa la paginación.
paginationAutoPageSize
Si se desea que la cuadrícula ajuste el número de filas que se cargan por página, de modo que cada página muestre suficientes filas para llenar el área designada para la cuadrícula.
paginationPageSize
Especifica el número de filas que se cargarán por página. El valor predeterminado es de 100. Si se especifica paginationAutoPageSize, esta propiedad se ignora.
quickFilterText
Especifica un texto que se utilizará como filtro rápido para las filas.
rowGroupPanelShow
Un ajuste para la agrupación realizada en la etapa de dinamizaciones. Si se muestra el «panel de grupo de filas» (donde se arrastran las filas para agruparlas) en la parte superior de la cuadrícula.
rowHeight
Especifica la altura de la fila en píxeles. El valor predeterminado es de 25 píxeles.
sideBar
Tiene opciones que le permiten configurar la apariencia de la barra lateral.
position
Indica la posición de la barra lateral en la cuadrícula: izquierda o derecha.
hiddenByDefault
Indica si la barra lateral debe estar oculta de forma predeterminada.
toolPanel
Tiene opciones para los paneles de herramientas «Columnas» y «Filtros».
labelDefault
Muestra las etiquetas de los paneles de herramientas que componen la barra lateral: Etiquetas de columnas y filtros. Puede ingresar un nombre diferente para una o ambas etiquetas. Por ejemplo, podría querer ingresar la traducción al español/francés de estas etiquetas.
toolPanelParam
suppressSyncLayoutWithGrid
Si se selecciona, los encabezados de columna no se reordenarán en el panel de herramientas cuando se reorganicen las columnas de la cuadrícula.
unsortIcon
Especifica si se muestra el icono de «Sin clasificar».
Behavior
allowDragFromColumnsToolPanel
Permite arrastrar una columna directamente desde la barra lateral y colocarla en la posición deseada de la cuadrícula. Por ejemplo, puede arrastrar una columna y colocarla entre otras dos que ya aparecen en el widget.
autoSizePadding
Especifica cuántos píxeles deben agregarse a una columna después del cálculo del tamaño automático.
editType
Especifica cómo se deben editar las filas. Para editar solo un campo a la vez, seleccione “»”. Para editar todas las filas a la vez, seleccione “fullRow”.
enableGroupEdit
Especifica si se deben editar los grupos de filas.
enableRangeSelection
Si se permite una selección de intervalos de celdas similar a la de Excel.
functionsReadOnly
Si esta propiedad está seleccionada, el grupo, la dinamización y la agregación de valores no se podrán editar desde el tablero.
groupRemoveSingleChildren
Especifica si un grupo con un valor secundario debe contraerse.
groupRowAggNodesWidgetFunction
Función que define cómo agregar los datos. Si la propiedad aggFunc de la columna no le permite realizar la agregación correctamente para los datos que tiene, puede especificar una función para personalizar la forma en que se debe realizar la agregación.
groupRowInnerRendererWidgetFunction
Especifica una función que invalida la representación de los grupos, pero no afecta a las propiedades externas del representador (expandir, contraer, etc.).
groupRowRendererParam
innerRendererParamsWidgetFunction
Especifica una función que invalida la representación de los grupos, pero no afecta las propiedades externas del representador (expandir, contraer, etc.).
groupSelectsChildren
Especifica si se seleccionan los valores secundarios de un grupo cuando se selecciona el grupo.
groupSelectsFiltered
Especifica si solo se seleccionan los filtros secundarios de un grupo cuando se selecciona el grupo.
pivotMode
Seleccione esta propiedad para activar el modo dinámico.
rowDeselection
Especifica si se permite anular la selección de las filas manteniendo presionada la tecla «ctrl» y haciendo clic en la fila.
add rowSelection
Especifica el tipo de selección de filas.
singleClickEdit
Especifica si se debe permitir la edición con un solo clic.
sortingOrder
De manera predeterminada, al hacer clic en el botón de clasificación, se clasificará una columna en orden ascendente. Si se vuelve a hacer clic, se clasificará en orden descendente y si se hace clic una tercera vez, se elimina la clasificación.
La propiedad sortingOrder le permite configurar su propio orden de clasificación.
suppressColumnVirtualization
Un ajuste que afecta el desplazamiento horizontal en las cuadrículas que tienen una gran cantidad de columnas. Si quiere que se muestren todas las columnas en lugar de solo las que están visibles en ese momento, seleccione esta propiedad.
suppressAnimationFrame
Especifica si se deben utilizar fotogramas de animación al dibujar filas mientras se desplaza. Utiliza esta opción si la cuadrícula funciona lo suficientemente rápido como para no necesitar un fotograma de animación y no quiere que la cuadrícula parpadee.
suppressAutoSize
Especifica si al hacer doble clic en el borde del encabezado de una columna, esta cambia de tamaño automáticamente.
suppressCellSelection
Especifica si las celdas se pueden seleccionar.
suppressClickEdit
Especifica si al hacer clic en una celda se inicia la edición.
suppressColumnMoveAnimation
Especifica si la animación debe tener lugar cuando se mueve una columna.
suppressColumnsToolPanel
Si se selecciona, desactiva la posibilidad de mover las columnas en la cuadrícula para cambiar su orden.
suppressFieldDotNotation
Especifica si se puede utilizar el punto en los nombres de los campos o no.
suppressHorizontalScroll
Especifica si se debe mostrar el desplazamiento horizontal.
suppressMenuHide
Especifica si el botón de menú de la columna debe mostrarse siempre o si debe aparecer solo cuando se pasa el mouse por encima del encabezado de la columna.
suppressMovableColumns
Especifica si las columnas deben ser fijas o no.
more suppressMultiSort
Especifica si se suprime la multiclasificación cuando un usuario hace clic en el encabezado de una columna.
suppressPaginationPanel
Especifica si el control de navegación debe estar oculto.
suppressRowClickSelection
Especifica si debe realizarse la selección de filas cuando se hace clic en las filas. Habilite esta propiedad si desea utilizar solo la selección de casillas.
suppressScrollOnNewData
Especifica si la cuadrícula se desplaza a la parte superior cuando se proporcionan nuevos datos.