Planificación de mapas de almacén y widgets de mapas de almacén#
Utilice la información de los siguientes temas para empezar a planificar sus widgets de mapas de almacén:
Descubra cómo crea Rebus los widgets de mapas de almacén
Conozca los conceptos del Creador de mapas de almacén
Conozca los conceptos del Widget de mapas de almacén
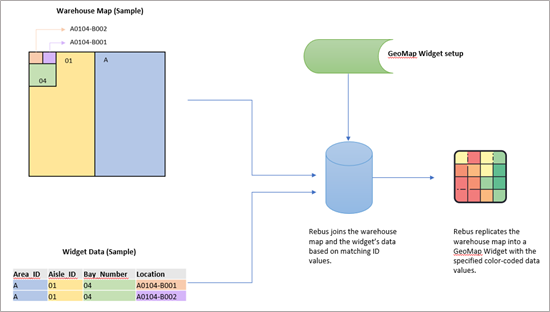
Cómo crea Rebus los widgets de mapas de almacén#
El módulo Mapas de almacén crea widgets de mapas de almacén de la siguiente manera:
Basándose en la configuración del widget de mapas de almacén, Rebus determina:
El widget existente en Rebus, que captura:
Los valores del identificador (ID) de los objetos del mapa.
Los datos pertinentes sobre los objetos del mapa que desea ver en los mapas del almacén.
El mapa del almacén.
Los datos que desea ver en los mapas de almacén.
Los valores de color de los datos.
Rebus une el mapa del almacén y los valores de los datos del widget según los valores de ID coincidentes encontrados en los objetos widget y mapa.
Rebus replica el mapa del almacén en un widget de mapas de almacén con los valores de datos codificados por colores especificados.

Conceptos del Creador de mapas de almacén#
El Creador de mapas de almacén es su herramienta para crear un mapa de almacén. Un mapa de almacén es un mapa bidimensional interactivo; se utiliza como plantilla para crear widgets de mapas de almacén.
Utilice la información sobre los siguientes conceptos para planificar cómo creará el mapa del almacén.
Diseño frente a importación#
Decida cómo va a crear el mapa de almacén. Hay dos opciones disponibles:
Opción 1: Diseñe manualmente el mapa (con el Creador de mapas de almacén de Rebus). Para obtener más información sobre los métodos de diseño, consulte Métodos de diseño.
Opción 2: Importe un archivo .csv si su WMS captura las coordenadas X, Y, Z de sus ubicaciones.
Objeto de mapa#
Un objeto de mapa es una forma dibujada en una capa y puede representar un espacio del almacén, como una zona, un pasillo, una bay, una ubicación, etc. Los objetos de mapa están contenidos dentro de su respectiva capa.
Capas#
Las capas de mapa se utilizan para mostrar valores de datos codificados por colores en su widget de mapas de almacén; cada capa hace referencia a una fuente de datos al configurar un widget de mapas de almacén. Una capa agrupa objetos de mapa del mismo tipo.
Los mapas de almacén interactivos se elaboran a partir de capas vinculadas entre sí. Al añadir una capa a un mapa de almacén, se especifica su relación con otras capas. Para obtener más información sobre el tipo de relación que las capas pueden tener entre sí, consulte Capas primarias y objetos de mapa que se mueven con la capa primaria.
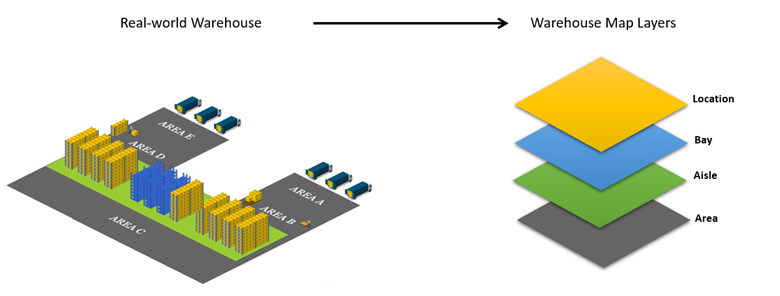
Aquí hay un ejemplo de un almacén real mapeado con sus capas.

Capas primarias#
Las capas primarias permiten crear una cadena jerárquica de capas en el mapa para hacerlo interactivo.
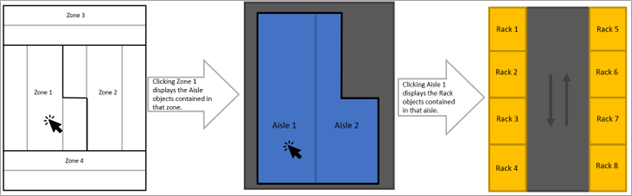
A continuación se muestra un ejemplo de una posible cadena jerárquica de capas:
Una zona es un objeto primario de los pasillos. Al hacer clic en una zona, se muestran los pasillos que contiene.
Un pasillo es un objeto primario de las estanterías. Al hacer clic en un pasillo, se muestran las estanterías que contiene.

Objetos de mapa que se mueven con la capa primaria#
Puede configurar una capa para que sus objetos de mapa dupliquen cualquier cambio geométrico realizado en el objeto de mapa primario que contiene estos objetos secundarios. Los cambios geométricos son estiramientos, rotaciones, volteos y desplazamientos de la posición de un objeto en el mapa.
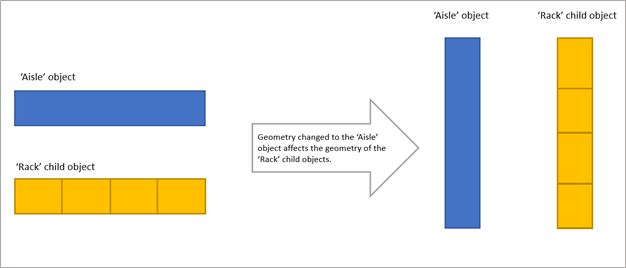
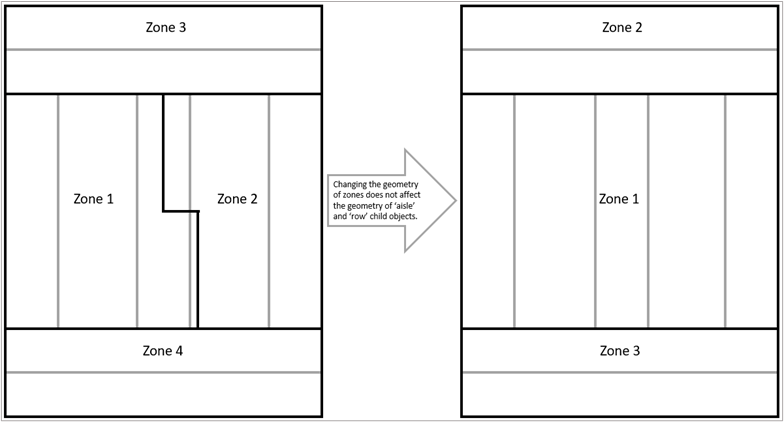
En las siguientes figuras se muestra cómo se comportan los objetos del mapa cuando los objetos secundarios se mueven con el objeto de la capa primaria y cuando no lo hacen.
Figura 1: Comportamiento de los objetos secundarios que se mueven con la capa primaria.

Figura 2: Comportamiento de los objetos secundarios que no se mueven con la capa primaria.

Propiedades de los objetos de mapa#
Cada capa tiene sus propias propiedades de objeto de mapa que se utilizan para identificar y asignar valores de ID a los objetos de mapa. Estas propiedades de objeto de mapa se crean y se nombran. Por ejemplo, BAY_NUMBER es una propiedad de la función Mapas de almacén que identifica las bays de un almacén.
Puede configurar tres tipos de propiedades para los objetos de mapa:
Propiedad automatizada
Propiedad simple
Propiedad compuesta
Propiedad automatizada#
Se utiliza una propiedad automatizada para importar el mapa de almacén y los valores de ID de los objetos de mapa con un archivo .csv. Puede importar el mapa de almacén con un archivo .csv si su WMS captura las coordenadas X, Y, Z de sus ubicaciones. Configure esta propiedad si tiene previsto importar el mapa de almacén con un archivo .csv.
Consulte también: Valores de ID en objetos de mapa
Propiedad simple#
Una propiedad simple se utiliza para asignar un valor ID simple a un objeto de mapa o crear una propiedad compuesta. Configure propiedades sencillas si planea diseñar el mapa manualmente.
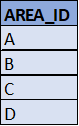
He aquí un ejemplo de uso de propiedades simples para asignar valores de ID a objetos de mapa: en la tabla siguiente, el valor de ID de un área es siempre una letra simple.

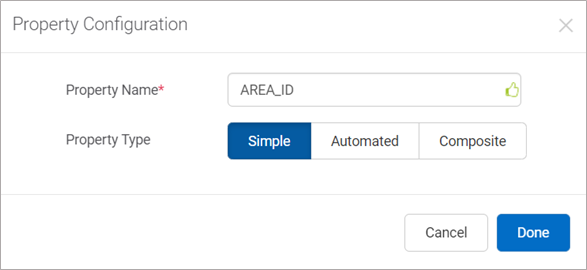
Como resultado, para una capa AREA, se podría configurar una propiedad simple llamada AREA_ID con una configuración como tal:

Consulte también: Valores de ID en objetos de mapa
Propiedad compuesta#
Una propiedad compuesta está formada por propiedades simples. Son útiles cuando se utiliza una convención de nomenclatura para identificar un tipo de objeto de mapa. Configure las propiedades compuestas si tiene previsto diseñar el mapa manualmente.
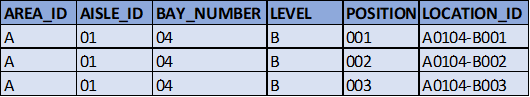
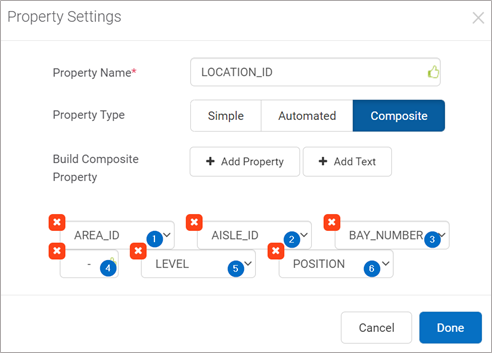
Por ejemplo, en la tabla siguiente, la convención de nomenclatura de las ubicaciones (es decir, LOCATION_ID en este ejemplo) consiste en concatenar AREA_ID, AISLE_ID, BAY_NUMBER, un guion, LEVEL y POSITION de la ubicación.

Como resultado, para una capa LOCATION, podríamos configurar una propiedad compuesta llamada LOCATION_ID creada con estas propiedades simples:

AREA_ID: esta propiedad simple procedería de la capa AREA.
AISLE_ID: esta propiedad simple procedería de la capa AISLE.
BAY_NUMBER: esta propiedad simple procedería de la capa BAY.
Un guion.
LEVEL: esta propiedad simple procedería de la capa LOCATION en sí.
POSITION: esta propiedad simple procedería de la capa LOCATION en sí.
Importante: Para aplicar una propiedad simple de una capa diferente en la propiedad compuesta de otra capa, esa capa diferente debe ser una capa primaria en algún lugar de la cadena jerárquica de capas. Para obtener más información, consulte Capas primarias.
Consulte también: Valores de ID en objetos de mapa
Valores de ID en objetos de mapa#
Al diseñar el mapa de almacén, debe completar los objetos de mapa con valores de ID que coincidan con los del widget existente.
Con una propiedad automatizada, podrá importar los valores de ID con un archivo .csv. Con las propiedades simples y compuestas, podrá asignar estos valores de forma masiva o manualmente.
No es necesario completar todos los objetos de mapa de la capa con valores de ID, pero, como mínimo, es necesario completar todos los objetos de mapa de la capa que se encuentra al final de la cadena jerárquica. Decidir qué capa debe completar sus objetos con valores depende de cómo se vaya a configurar la fuente de datos de esa capa. Para obtener más información, consulte Conceptos del widget de mapas de almacén.
Métodos de diseño#
Puede utilizar dos métodos para diseñar el mapa de almacén: descendente y ascendente. En las siguientes secciones se describen los métodos y los casos en los que son especialmente eficaces.
Ascendente#
En esta sección se definen el método y sus componentes (es decir, la herramienta utilizada en este método).
El método#
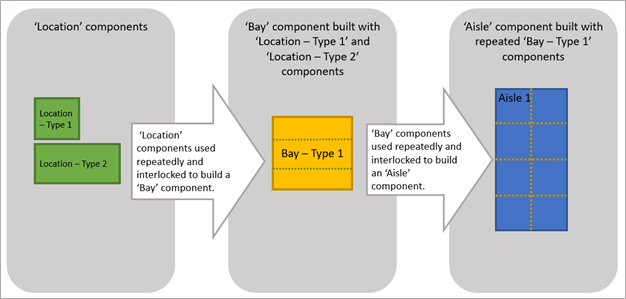
Con este método, primero se crean los componentes de la capa de la ubicación. A continuación, subiendo por las capas, se crean los componentes de la capa siguiente utilizando y entrelazando repetidamente los componentes creados anteriormente (consulte la infografía siguiente).
Este método es más eficaz en una o más de las siguientes condiciones:
Algunos de los objetos de mapa de una capa no tienen el mismo tamaño. Por ejemplo, algunas ubicaciones de tamaño desigual se gestionan a través de los estantes de una bay.
Hay espacios vacíos dentro de un objeto de mapa primario. Por ejemplo, un pasillo puede contener ciertas bays a las que les falte el estante más bajo, de modo que los empleados en vehículos puedan pasar por debajo de estas bays.
La convención de nomenclatura de los valores identificables de los objetos de mapa no sigue un patrón específico. Por ejemplo, las bays de altura en un pasillo determinado tienen los siguientes valores respectivos: A, 2, C, D, 5, 6, F y 8.
Para obtener más información sobre qué son los Componentes y cómo utilizarlos en este método, consulte Componentes.

Componentes#
Cree y utilice componentes para diseñar el mapa de almacén con el método ascendente. Son como los LEGO: bloques de construcción que se entrelazan para formar un todo. En el Creador de mapas de almacén, debe crear estos componentes para entrelazarlos. Los componentes pueden representar ubicaciones, bays, pasillos, áreas, etc.; pertenecen a su capa respectiva.
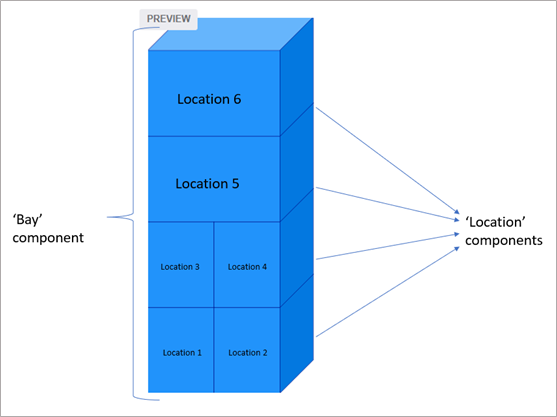
Cuando tenga componentes con diferentes dimensiones que desee utilizar repetidamente, puede crear cada componente una sola vez en Rebus. Consideremos el siguiente ejemplo de una bay con cuatro estantes y seis ubicaciones, donde las ubicaciones 5 y 6 son mayores que las ubicaciones 1 a 4. Para representar esto en Rebus, debe crear dos tipos de componentes con diferentes tamaños y utilizarlos repetidamente para crear el componente «Bay».

Descendente ~~~~~~~~~~~~~~~~~~`
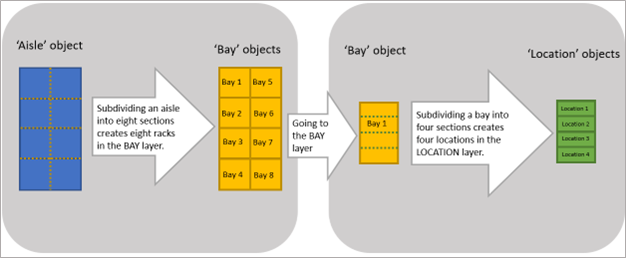
Con este método, primero dibuja el objeto primario de la capa más alta y lo subdivide para crear sus objetos secundarios. A continuación, sigue bajando por las capas y hace lo mismo con los objetos que haya creado en la subdivisión anterior (consulte la infografía siguiente).
Este método es particularmente eficaz en una o más de las siguientes condiciones:
Los objetos de mapa de una capa tienen el mismo tamaño.
No hay espacios vacíos dentro de un objeto de mapa primario. Por ejemplo, todas las bays de un pasillo tienen cuatro estantes.
La convención de nomenclatura de los valores identificables de los objetos de mapa sigue un patrón específico sin excepciones. Por ejemplo, en la imagen siguiente, cada bay tiene un valor identificable de un solo dígito (1, 2, 3, etc.) que se incrementa en uno.

Explicación del formulario de patrón de etiquetado de ubicaciones#
Nota
 Revise esta sección para entender mejor cómo Asignación masiva de valores a propiedades simples.
Revise esta sección para entender mejor cómo Asignación masiva de valores a propiedades simples.
En esta sección se repasan las preguntas y respuestas clave para explicar cómo funciona el formulario Patrón de etiquetado para asignar valores a propiedades simples de los objetos de mapa de ubicación. Utilice esta información para configurar eficazmente la asignación de valores sistémicos a sus ubicaciones.
¿Cómo funciona la asignación masiva de valores a ubicaciones apiladas?#
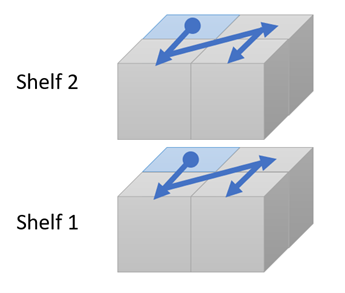
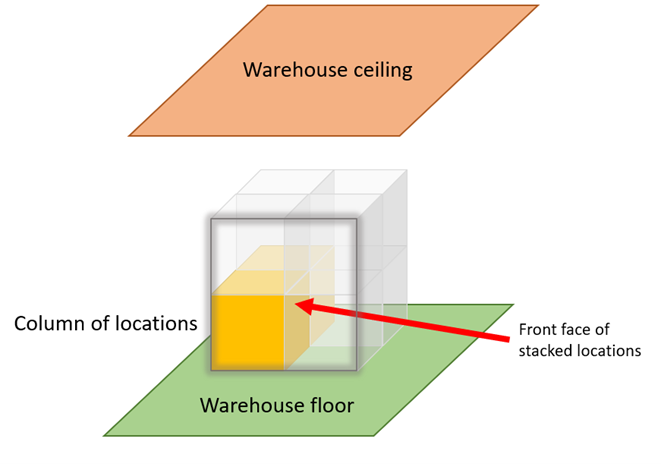
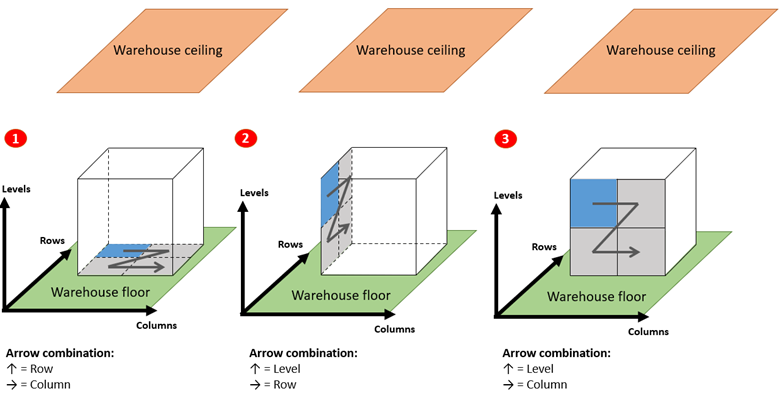
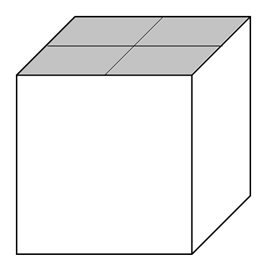
Al configurar el patrón de etiquetado para asignar valores a las propiedades simples de ubicación, se puede pensar en el patrón de etiquetado como la forma en que se suelen colocar los productos de inventario en los estantes de su almacén. Para ilustrar este concepto, considere este cubo deconstruido que representa ubicaciones apiladas una al lado de la otra y una detrás de la otra en cada estante de una bay. En el cubo hay un ejemplo de asignación sistemática de valores: los valores de las propiedades simples se asignan de la manera ilustrada por las flechas azules, empezando por el cuadrado azul. La asignación de valores comienza en el estante 1 y luego se repite en el estante 2 y así sucesivamente hasta completar todos los estantes.

¿Cómo indico en qué lado de las ubicaciones apiladas debe tener lugar la asignación de valores?#
Al asignar valores a ubicaciones apiladas, es necesario indicar en qué lado de la pila comienza la asignación de valores. Para especificarlo, se utiliza la configuración de combinación de flechas.

Antes de comprender cómo utilizar la configuración de la combinación de flechas y el resto del formulario Patrón de etiquetado, es importante entender cómo Rebus define un nivel, una fila y una columna en ubicaciones apiladas, y cómo posiciona las ubicaciones en la plantilla de mapa.
Cómo define Rebus un nivel, una fila y una columna#
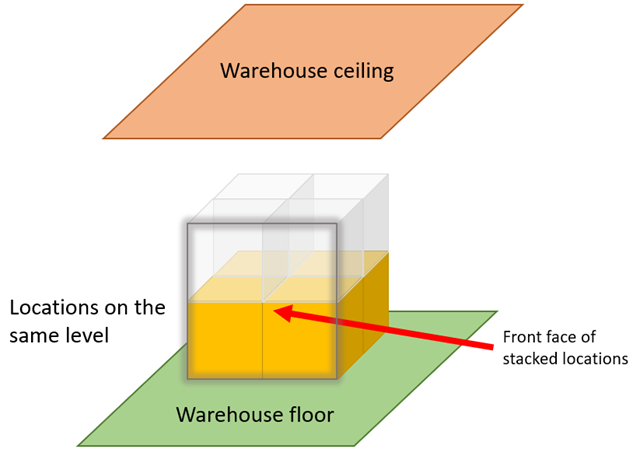
Las ubicaciones del mismo nivel están dispuestas una al lado de la otra y forman una superficie plana dentro de las ubicaciones apiladas.
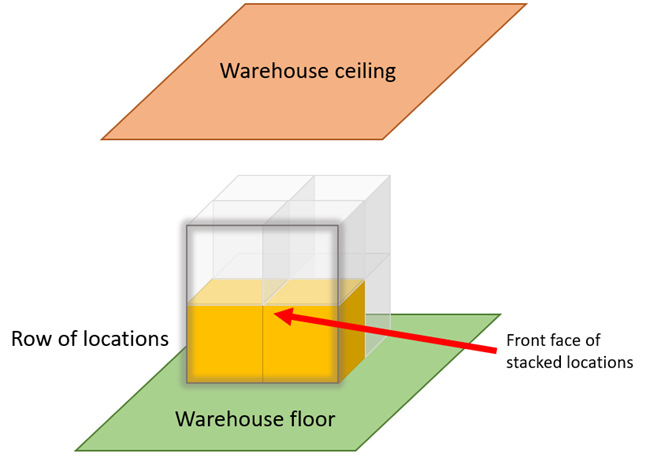
Una fila es una secuencia horizontal de ubicaciones.
Una columna es una secuencia vertical de ubicaciones.
Para ilustrar un nivel, una fila y una columna, considere los siguientes ejemplos: en la Figura 1 se muestran en amarillo ubicaciones en el mismo nivel, en la Figura 2 se muestra una fila de ubicaciones y en la Figura 3 se muestra una columna de ubicaciones.
Ubicaciones en el mismo nivel#

Fila de ubicaciones#

Columna de ubicaciones#

Cómo posiciona Rebus las ubicaciones en la plantilla de mapa#
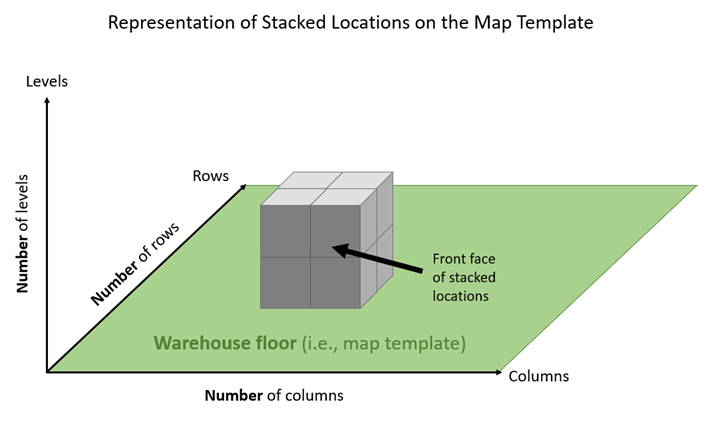
Rebus utiliza un mapa cartesiano de tres ejes etiquetado con niveles, filas y columnas para situar las ubicaciones en la plantilla de mapa bidimensional. A lo largo del eje Filas representa el número de filas; el eje Columnas representa el número de columnas; y el eje Niveles representa el número de niveles.
Rebus sigue sistemáticamente este método de posicionamiento, lo que significa que la cara frontal de las ubicaciones apiladas está siempre orientada hacia el eje Columnas. La cara frontal nunca cambia de lado.

Truco
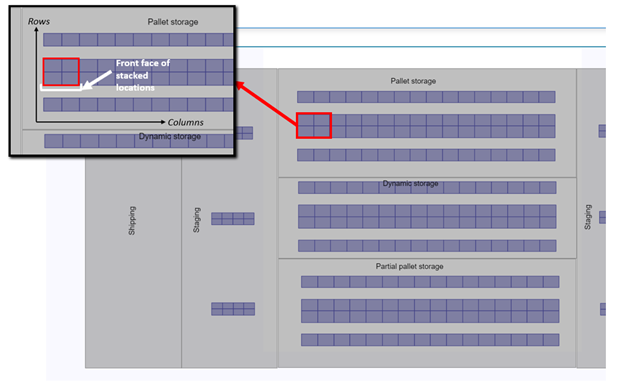
Antes de asignar valores a las ubicaciones, superponga la disposición del almacén en la plantilla de mapa para comprender su posicionamiento. Al hacerlo, podrá determinar qué cara de las ubicaciones apiladas designa Rebus como frontal. En este ejemplo, la disposición del almacén está orientada horizontalmente en la plantilla de mapa. Observando las ubicaciones apiladas de las muestras, se puede identificar la cara frontal como la que está orientada hacia el eje imaginario de Columnas (vea la imagen ampliada). Esta orientación coherente de la cara frontal se aplica a todas las ubicaciones del mapa. Rebus mantiene siempre la disposición de ejes Filas-Columnas que se muestra en la imagen ampliada.

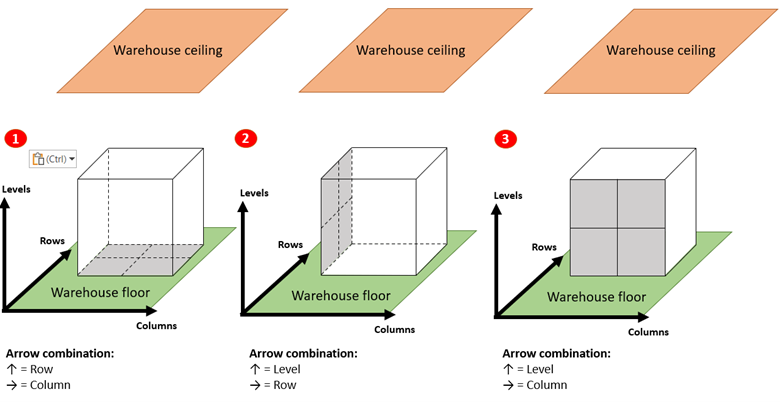
Combinaciones de flechas que definen el lado de las ubicaciones apiladas#
En la ilustración se muestran las combinaciones de flechas y su correspondiente lado de las ubicaciones apiladas donde comienza la asignación de valores, junto con el ángulo de visión adecuado para observar el lado de las ubicaciones apiladas.

Comportamiento de la asignación de valores según las combinaciones de flechas:
Combinación de flechas n.º 1:
Siempre que la asignación de valor necesite moverse verticalmente, lo hará a través de las filas de ubicaciones apiladas.
Siempre que la asignación de valor deba desplazarse horizontalmente, lo hará a través de las columnas de las ubicaciones apiladas.
Combinación de flechas n.º 2
Siempre que la asignación de valor deba desplazarse verticalmente, lo hará a través de los niveles de las ubicaciones apiladas.
Siempre que la asignación de valores deba desplazarse horizontalmente, lo hará a través de las filas de ubicaciones apiladas.
Combinación de flechas n.º 3:
Siempre que la asignación de valor deba desplazarse verticalmente, lo hará a través de los niveles de las ubicaciones apiladas.
Siempre que la asignación de valor deba desplazarse horizontalmente, lo hará a través de las columnas de las ubicaciones apiladas.
¿Cómo configuro la asignación de valor, incluida la determinación del punto de partida y la dirección de las asignaciones de valor posteriores?#
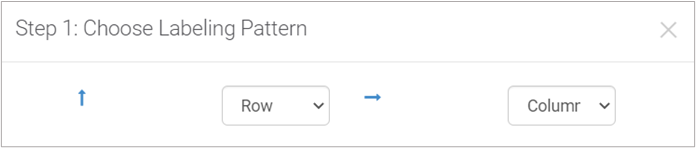
A fin de configurar la asignación de valores para ubicaciones apiladas, elija primero una de las tres combinaciones de flechas para determinar la dirección de las asignaciones de valores posteriores. Combinaciones de flechas:
↑ = Fila, → = Columna
↑ = Nivel, → = Fila
↑ = Nivel, → = Columna
Con estas tres combinaciones de flechas, el punto de partida de la asignación de valores es el cuadrado azul del icono del patrón de etiquetado. La dirección de la asignación de valores posterior sigue la dirección del patrón de etiquetado.
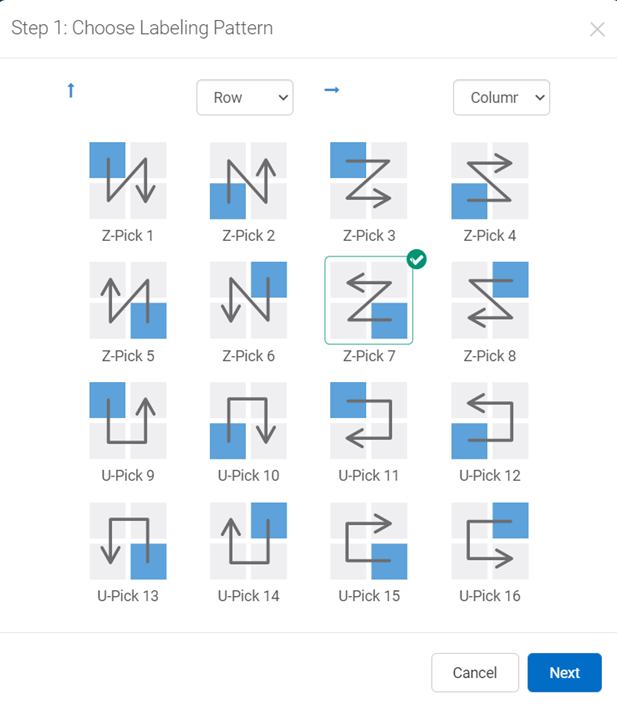
Por ejemplo, al seleccionar el patrón Z-Pick 3 se obtienen los siguientes puntos de partida y direcciones para cada una de las tres combinaciones de flechas:

¿Qué pasa si quiero que la asignación de valor comience en uno de los otros tres lados de las ubicaciones apiladas?#
Puede ajustar la configuración del patrón de etiquetado en consecuencia. Por ejemplo, digamos que la asignación de valor comienza en la parte superior de las ubicaciones apiladas…

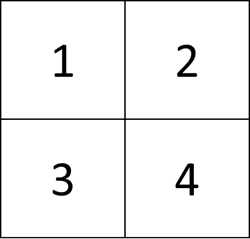
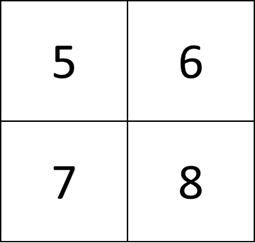
… para que sus valores se asignen en el orden que se muestra en la siguiente figura a vista de pájaro:
Nivel 2 (nivel superior)

Nivel 1:

Para lograr este etiquetado, comience por el nivel inferior y asigne valores contando hacia abajo desde el valor más alto (es decir, 8).
A continuación se explica cómo configurar el patrón de etiquetado:
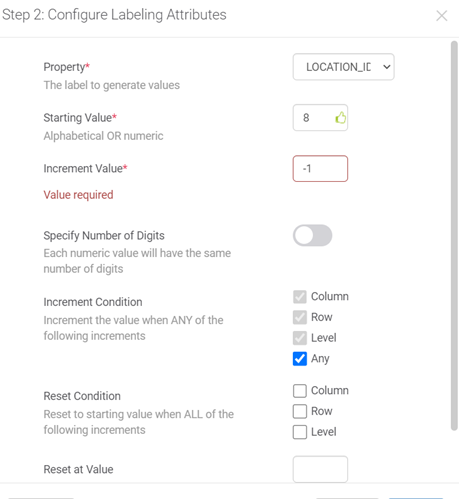
Configure la combinación de flechas ↑ = Fila y → = Columna. Esto inicia el etiquetado en el nivel inferior.
Seleccione el patrón de etiquetado Z-Pick 7, que es el inverso del Z-Pick 3.

Junto a Valor inicial, introduzca el valor más alto (es decir, 8), e introduzca un número negativo decreciente (es decir, -1).

Conclusión clave: Configure el Patrón de etiquetado para que comience en la parte inferior y cuente hacia atrás para asignar valores a las ubicaciones hasta que asigne 1 a una ubicación en la parte superior. Esto permite ajustar la asignación de valores para que se produzca en cualquiera de las otras tres caras del cubo.
¿Qué ocurre cuando el proceso de asignación de valor se completa en un lado del cubo?#
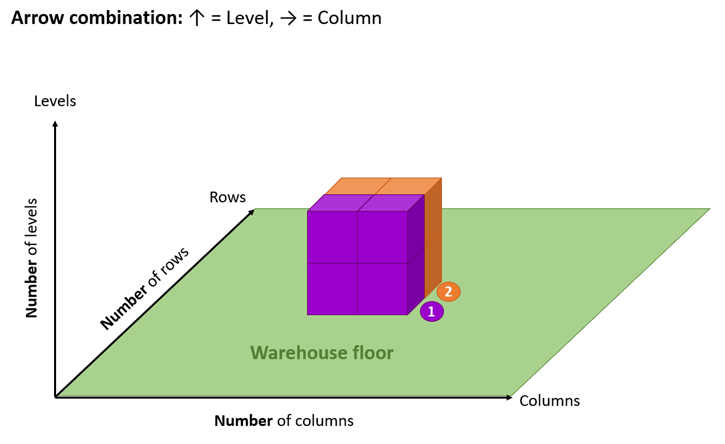
Una vez completada la asignación de valores en un lado de las ubicaciones apiladas, el proceso se repite en la tercera dimensión restante. Por ejemplo, considere la configuración de combinación de flechas ↑ = Nivel, → = Columna. Tras asignar valores a la cara frontal de las ubicaciones apiladas (cara n.º 1 en morado), Rebus repite el proceso en el conjunto de ubicaciones a una profundidad por detrás de la cara frontal (cara n.º 2 en naranja), siguiendo el mapa cartesiano de niveles, filas y columnas utilizado por Rebus. Para obtener más información, consulte ¿Cómo define Rebus un nivel, una fila y una columna?

Conclusiones claves#
En resumen, a la hora de asignar valores a los objetos de mapa de ubicación, tenga en cuenta los siguientes puntos:
La cara frontal de las ubicaciones apiladas está siempre alineada con el mapa cartesiano. La cara frontal nunca cambia de lado.
Decida en qué lado del cubo comienza la asignación de valores.
Decida en qué lado del cubo debe empezar la asignación de valores.
Decida la dirección que debe seguir la asignación de valores.
Conceptos del widget de mapas de almacén#
Utilice los siguientes conceptos para planificar cómo configurará sus widgets de mapas de almacén.
Fuente de datos#
Una fuente de datos determina cómo se completan los objetos de una capa con valores de datos. Hay dos opciones disponibles:
Widget
Herencia
Fuente de datos Widget#
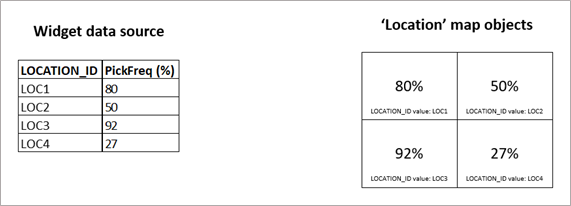
Con esta fuente de datos, los objetos de la capa se completan con valores de datos procedentes directamente de un widget existente. Por ejemplo, los objetos de la capa LOCATION se completan con valores de frecuencia de preparación de pedidos que proceden directamente del widget existente.

Fuente de datos Herencia#
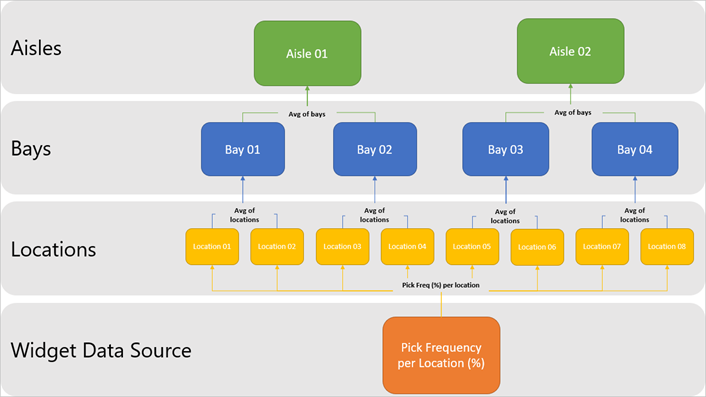
Con esta fuente de datos, los objetos de la capa se completan con valores de datos agregados que proceden de sus objetos secundarios. Este valor de datos agregados puede ser el mínimo, el máximo, el promedio o la suma. Como resultado, el objeto primario hereda la coloración de sus objetos secundarios en función del valor agregado.
Un objeto primario puede heredar la coloración de su objeto secundario si la capa secundaria situada al final de la cadena jerárquica está asociada a una fuente de datos Widget. Por ejemplo, un objeto AISLE obtiene los datos promedio de sus objetos RACK, que a su vez obtienen los datos promedio de sus objetos LOCATION, que a su vez obtienen sus datos de un widget.

Intervalo y mapeo de colores#
Para una capa con una fuente de datos Widget o una capa con la suma-agregación como su fuente de datos Herencia, usted debe decidir:
Los campos de datos que desea ver en el widget de mapas de almacén, que contiene valores numéricos, booleanos o de cadena.
Un intervalo: si los colores de los valores de los datos se basan en valores absolutos o relativos.
Un mapeo de colores: el color elegido para estos valores absolutos o relativos.
Valores absolutos y su mapeo de colores#
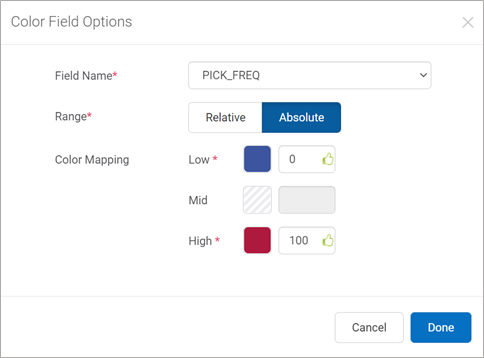
Con el método de mapeo de colores de valores absolutos, se definen los colores Bajo, Medio (opcional) y Alto, y se asigna un valor para cada uno de estos colores.
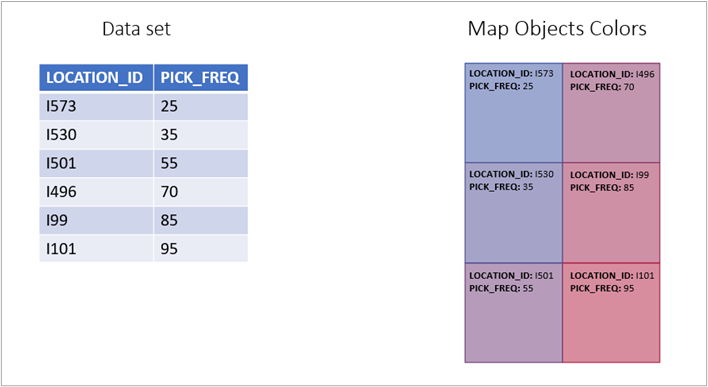
Aquí hay un ejemplo:

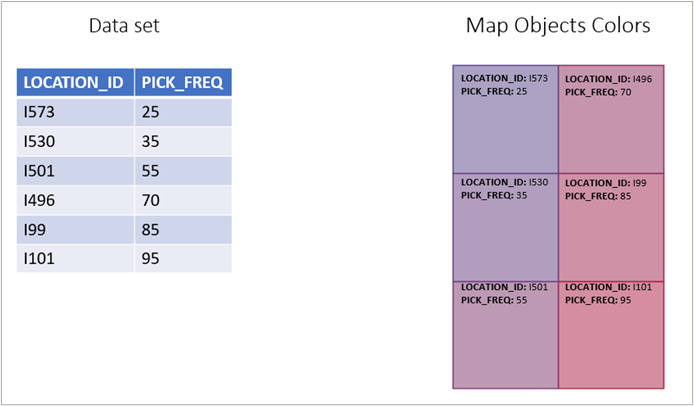
Dada la configuración anterior de Opción de campo de color, este conjunto de datos de abajo, y los valores PICK_FREQ de los objetos de mapa, los objetos mapa obtienen su color producido por los dos valores de color extremos.

Nota
 Es posible definir un valor Medio que no esté a mitad de camino entre los valores máximo y mínimo. Por ejemplo, esto podría ser útil si desea que se le avise cuando los niveles de existencias están por debajo de un determinado nivel, pero para el que el nivel aceptable no es necesariamente el 50 %.
Es posible definir un valor Medio que no esté a mitad de camino entre los valores máximo y mínimo. Por ejemplo, esto podría ser útil si desea que se le avise cuando los niveles de existencias están por debajo de un determinado nivel, pero para el que el nivel aceptable no es necesariamente el 50 %.
Valores relativos y su mapeo de colores#
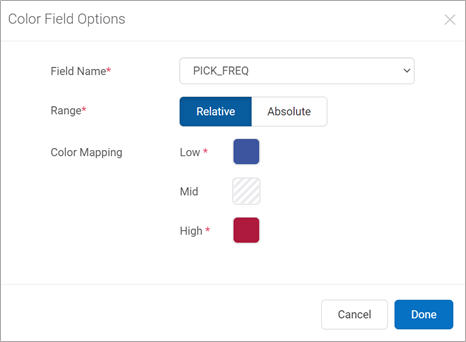
Con el método de mapeo de colores de valores relativos, primero se definen los colores Bajo, Medio (opcional) y Alto. A continuación, Rebus determina los valores de datos más bajos y más altos de su conjunto de datos y los asocia a estos colores definidos.
Aquí hay un ejemplo:
Digamos que tenemos estos colores Bajo y Alto configurados como un mapeo de colores relativo.

Dada la configuración anterior de Opción de campo de color y el conjunto de datos siguiente, Rebus asocia los valores PICK_FREQ más bajo y más alto (25 y 92) a los colores Bajo y Alto. Como resultado, de acuerdo con los valores PICK_FREQ de los objetos de mapa, los objetos de mapa obtienen su color producido por los dos valores de color extremos.

Desglose de rutas con widgets de mapas de almacén#
Puede configurar un widget de mapas de almacén como widget de nivel superior de una ruta de desglose.
Para crear rutas de desglose con otros tipos de widgets, consulte Rutas de desglose.
Una ruta de desglose con un widget de nivel superior de mapas de almacén funciona de forma similar a una ruta de desglose normal, con algunas diferencias:
La ruta solo admite dos niveles de widgets: el widget de mapas de almacén y un segundo widget.
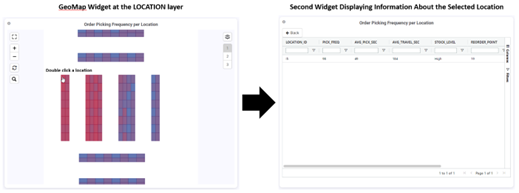
El segundo widget aparece al hacer doble clic en un objeto de mapa. Por ejemplo:

El segundo widget debe tener los mismos parámetros de filtro que la fuente de datos del widget, más exactamente un parámetro de filtro adicional que debe ser el campo identificador de ubicación utilizado en la fuente de datos del widget. Por ejemplo, si la fuente de datos del widget tiene un parámetro de filtro DATE, el segundo widget también debería tener este parámetro de filtro junto con el parámetro LOCATION_ID.
La ruta se configura en una pantalla independiente y por capa.
El segundo widget puede ser cualquier tipo de gráfico.